-
Notifications
You must be signed in to change notification settings - Fork 7
HowTo : StaticText widget
 About FAQ User Guide Reference documentation
About FAQ User Guide Reference documentation
This wxRuby guide demonstrates how to use the Wx::StaticText widget with it’s various styles, features and functions. A complete list of options will be included here together with code examples for your convenience.
The syntax for creating a StaticText widget in wxRuby is as follows:
my_text = Wx::StaticText.new(parent, id, label, pos, size, style, name)Parameter descriptions:
-
parent : Wx::Window
the parent window (widget) such as a Wx::Panel. -
id : Integer
Optional control ID.Wx::ID_ANYindicates default value. -
label : String
Text label. -
pos : Array(Integer,Integer) or Wx::Point
Optional coordinates for the position of the topleft corner of the button. Default isWx::DEFAULT_POSITION. -
size : Array(Integer,Integer) or Wx::Size
Optional dimensions of the button. Default isWx::DEFAULT_SIZE. -
style : Integer
Optional styling mask for the text (such as alignment). Default is 0. -
name : String
Optional window name. Default is Wx::STATIC_TEXT_NAME_STR.
Note: As with all windows, keyword constructor alternatives for all arguments but the 'parent' argument are available. See here for more information.
Available styles for the StaticText widget:
| StaticText Style | Description |
|---|---|
| Wx::Alignment::ALIGN_LEFT | Align the text to the left. |
| Wx::Alignment::ALIGN_RIGHT | Align the text to the right. |
| Wx::Alignment::ALIGN_CENTRE_HORIZONTAL | Center the text (horizontally). |
| Wx::ST_NO_AUTORESIZE | By default, the control will adjust its size to exactly fit to the size of the text when #set_label is called. If this style flag is given, the control will not change its size (this style is especially useful with controls which also have the Wx::Alignment::ALIGN_RIGHT or the Wx::Alignment::ALIGN_CENTRE_HORIZONTAL style because otherwise they won't make sense any longer after a call to #set_label). |
| Wx::ST_ELLIPSIZE_START | If the labeltext width exceeds the control width, replace the beginning of the label with an ellipsis; uses Control.ellipsize. |
| Wx::ST_ELLIPSIZE_MIDDLE | If the label text width exceeds the control width, replace the middle of the label with an ellipsis; uses Control.ellipsize. |
| Wx::ST_ELLIPSIZE_END | If the label text width exceeds the control width, replace the end of the label with an ellipsis; uses Control.ellipsize. |
In the example below, we have created a simple window that displays some text.
require 'wx'
class MyFrame < Wx::Frame
def initialize(title)
super(nil, title: title)
panel = Wx::Panel.new(self)
Wx::StaticLine.new(panel, pos: [20, 240], size: [360,1], style: Wx::HORIZONTAL)
content1 = %Q[Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum facilisis consequat tellus quis consectetur]
content2 = 'Quisque pretium venenatis interdum'
text1 = Wx::StaticText.new(panel, label: content1, pos: [60, 100])
text2 = Wx::StaticText.new(panel, label: content2, pos: [60, 160])
Wx::StaticLine.new(panel, pos: [20, 20], size: [360,1], style: Wx::LI_HORIZONTAL)
centre
end
def close_window(_evt)
close
end
end
Wx::App.run { MyFrame.new('wxRuby StaticText Guide').show }Notice we used some StaticLine widgets and a multiline string literal for the content of the first StaticText widget.
Output of the above code:

You can change the displayed text of a Wx::StaticText widget even after it has been defined using the #set_label method. This method accepts a text string which will replace the currently displayed text like in this example:
require 'wx'
class MyFrame < Wx::Frame
def initialize(title)
super(nil, title: title)
panel = Wx::Panel.new(self)
content1 = %Q[Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum facilisis consequat tellus quis consectetur]
content2 = 'Quisque pretium venenatis interdum'
text1 = Wx::StaticText.new(panel, label: content1, pos: [60, 100])
text2 = Wx::StaticText.new(panel, label: content2, pos: [60, 160])
my_button = Wx::Button.new(panel, label: 'Change Text', pos: [100, 200])
evt_button(my_button) { text1.set_label('REPLACED WITH SOME NONSENSE') }
centre
end
def close_window(_evt)
close
end
end
Wx::App.run { MyFrame.new('wxRuby StaticText Guide').show }Clicking the button will change the original text to:

Likewise, you can use #get_label to get a string containing the currently displayed text of the Wx::StaticText widget.
The color of the displayed text can be changed using the methods #set_foreground_colour and #set_background_colour. The latter will color any area occupied by the Wx::StaticText widget even where no text is displayed. These methods accept either a Wx::Colour object or a String or Symbol naming the colour (case insensitive).
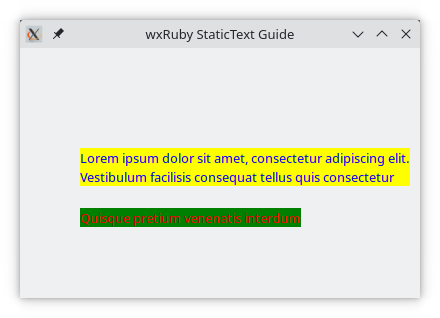
The following example demonstrates setting the displayed text color.
require 'wx'
class MyFrame < Wx::Frame
def initialize(title)
super(nil, title: title)
panel = Wx::Panel.new(self)
content1 = %Q[Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum facilisis consequat tellus quis consectetur]
content2 = 'Quisque pretium venenatis interdum'
text1 = Wx::StaticText.new(panel, label: content1, pos: [60, 100])
text2 = Wx::StaticText.new(panel, label: content2, pos: [60, 160])
text1.set_foreground_colour(:blue)
text2.set_foreground_colour("red") # alternatively hexadecimal colour codes can also be used; here '#FF0000'
# would give identical results
text1.set_background_colour(:YELLOW)
text2.set_background_colour('GREEN')
centre
end
def close_window(_evt)
close
end
end
Wx::App.run { MyFrame.new('wxRuby StaticText Guide').show }Output of the above code:

Here we will use the size and style (Alignment) arguments for the Wx::StaticText widget. By default, the
Wx::StaticText widget will adjust it’s size to match the content displayed (which can be prevented by using
the Wx::ST_NO_AUTORESIZE style).
By default (alignment) style changes will not be noticeable as there is no room for alignment after the widget has adapted it's size to the displayed text. Setting a (fixed) manual size will change that though.
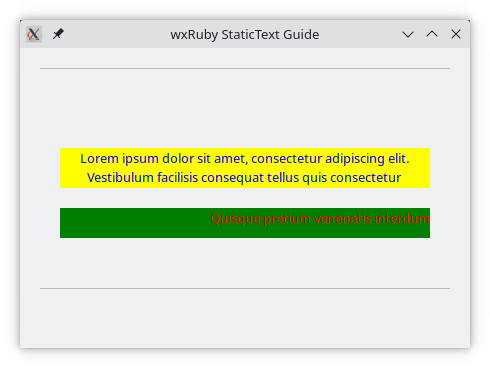
The below code sets manual sizes for both Wx::StaticText widgets and applies some Alignment styles.
require 'wx'
class MyFrame < Wx::Frame
def initialize(title)
super(nil, title: title, size: [450,300])
panel = Wx::Panel.new(self)
Wx::StaticLine.new(panel, pos: [20, 20], size: [410,1], style: Wx::HORIZONTAL)
content1 = %Q[Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum facilisis consequat tellus quis consectetur]
content2 = 'Quisque pretium venenatis interdum'
text1 = Wx::StaticText.new(panel, label: content1, pos: [40, 100], size: [370, 40], style: Wx::ALIGN_CENTRE_HORIZONTAL)
text2 = Wx::StaticText.new(panel, label: content2, pos: [40, 160], size: [370, 30], style: Wx::ALIGN_RIGHT)
text1.set_foreground_colour(:blue)
text2.set_foreground_colour("#FF0000")
text1.set_background_colour(:YELLOW)
text2.set_background_colour('GREEN')
Wx::StaticLine.new(panel, pos: [20, 240], size: [410,1], style: Wx::HORIZONTAL)
centre
end
def close_window(_evt)
close
end
end
Wx::App.run { MyFrame.new('wxRuby StaticText Guide').show }Output of the above code:

-
-
Basic Guides
-
Widget Guides
-
Drawing Guides
-
Event Guides
-