-
Notifications
You must be signed in to change notification settings - Fork 7
HowTo : StaticLine widget
 About FAQ User Guide Reference documentation
About FAQ User Guide Reference documentation
This wxRuby guide demonstrates how to use the Wx::StaticLine widget with it’s various styles, features and functions. A complete list of options will be included here together with code examples for your convenience.
The StaticLine widget is a simple line that is drawn on the window. The size of this line can be manipulated through the use of parameters.
The syntax for creating a StaticLine widget in wxRuby is as follows:
sl = Wx::StaticLine.new(parent, id, pos, size, style, name)Parameter descriptions:
-
parent : Wx::Window
the parent window (widget) such as a Wx::Panel. -
id : Integer
Button ID.Wx::ID_ANYindicates a default value. -
pos : Array(Integer,Integer) or Wx::Point
Optional coordinates for the position of the topleft corner of the widget. Default isWx::DEFAULT_POSITION. -
size : Array(Integer,Integer) or Wx::Size
Optional dimensions of the widget. Default isWx::DEFAULT_SIZE. -
style : Integer
Optional styling mask for the button (such as alignment). Default isWx::LI_HORIZONTAL. -
name : String
Optional window name. Default is Wx::STATIC_LINE_NAME_STR.
Note: As with all windows, keyword constructor alternatives for all arguments but the 'parent' argument are available. See here for more information.
Available styles for the StaticLine widget:
| Button Style | Description |
|---|---|
| Wx::LI_HORIZONTAL | Creates a horizontal line. |
| Wx::LI_VERTICAL | Creates a vertical line. |
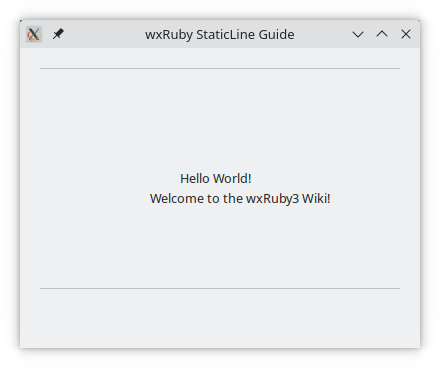
A simple code example where we create two StaticLine widgets to add some style into our window. It’s a simple widget and has little practical purpose besides simply serving as a separator between widget and adding some decor to your window.
require 'wx'
class MyWindow < Wx::Frame
def initialize(title)
super(nil, title: title, size: [400, 300])
@panel = Wx::Panel.new(self)
Wx::StaticLine.new(@panel, pos: [20, 20], size: [360,1])
Wx::StaticText.new(@panel, label: 'Hello World!', pos: [160, 120])
Wx::StaticText.new(@panel, label: 'Welcome to the wxRuby3 Wiki!', pos: [130, 140])
Wx::StaticLine.new(@panel, pos: [20, 240], size: [360,1])
centre
end
end
Wx::App.run do
window = MyWindow.new("wxRuby StaticLine Guide")
window.show
endThe output:

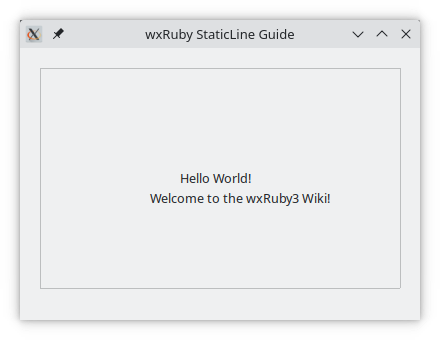
Let’s try changing the alignment on our StaticLine widgets to make them vertical. In addition to changing the style to
Wx::LI_VERTICAL option the size needs to be specified in accordance with the alignment as well.
So for a vertical line instead of specifying a size like [300, 1] a size value like [1, 300] would need to be used.
require 'wx'
class MyWindow < Wx::Frame
def initialize(title)
super(nil, title: title, size: [400, 300])
@panel = Wx::Panel.new(self)
Wx::StaticLine.new(@panel, pos: [20,20], size: [1,220], style: Wx::LI_VERTICAL)
Wx::StaticLine.new(@panel, pos: [20, 20], size: [360,1])
Wx::StaticText.new(@panel, label: 'Hello World!', pos: [160, 120])
Wx::StaticText.new(@panel, label: 'Welcome to the wxRuby3 Wiki!', pos: [130, 140])
Wx::StaticLine.new(@panel, pos: [380,20], size: [1,220], style: Wx::LI_VERTICAL)
Wx::StaticLine.new(@panel, pos: [20, 240], size: [360,1])
centre
end
end
Wx::App.run do
window = MyWindow.new("wxRuby StaticLine Guide")
window.show
endThe output:

-
-
Basic Guides
-
Widget Guides
-
Drawing Guides
-
Event Guides
-