-
Notifications
You must be signed in to change notification settings - Fork 7
WebRTC Calls and UI
Find more info about Voice/Video Calls and WebRTC features in Infobip docs.
- Intro
- Quick start guide Android
- Quick start guide iOS
- Configuration setup
- Enabling and disabling calls
- Important iOS notes
WebRTCUI is an easy to use, plug-and-play component, that allows you to connect to Infobip RTC by just invoking one single method. This assumes, though, that the initial setups of Mobile Push Notifications and the Infobip RTC exists in both, your account and your mobile app profile.
WebRTCUI takes care of everything: the registration of your device (in order to receive and trigger calls), the handle of the calls themselves, and offers you a powerful user interface with all the features your customer may need: ability to capture video through both, front and back camera, option to mute and use the speaker, ability to capture and share the screen of your mobile device, option to minimise the call UI in a picture-in-picture mode, and more.
-
Make sure you have setup Mobile Messaging SDK and that you are able to successfully receive push registration ids (the console debug logs will give you a hint about it).
-
In your application
android/build.gradleadd following boolean flag:buildscript { ext { withWebRTCUI = true } }
See Example/android/build.gradle.
-
Make sure you have setup the core of Mobile Messaging SDK and that you are able to successfully receive push registration ids (the console debug logs will give you a hint about it).
-
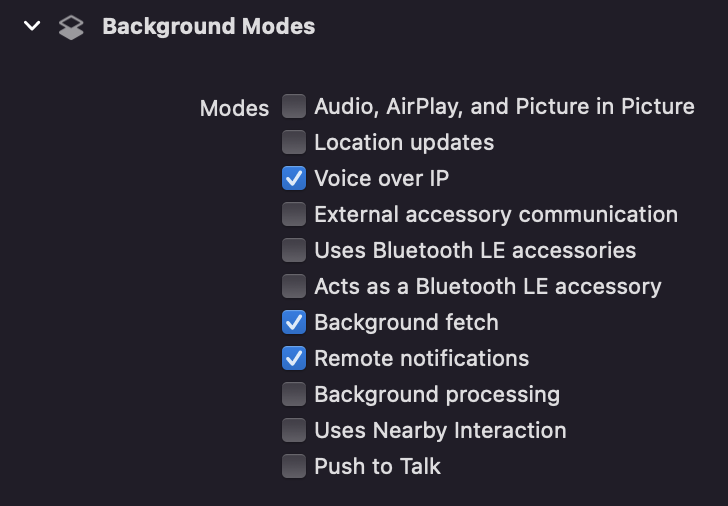
Enable, in your Xcode target, under "Signing & Capabilities", the background modes: "Voice over IP", "Background fetch" and "Remote notifications".

-
Then, you will need to add few lines in your
Podfile. The first is to declare, within the definition of your Pod Target, a variable calledWebRTCUIEnabled, needed for downloading the required dependencies when triggering pod install (or pod update):$WebRTCUIEnabled = true
The second change, as important, is to set a preprocessor macro/flag for all your pod targets, as seen below:
if (target.name&.eql?('infobip-mobile-messaging-react-native-plugin'))
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] = '$(inherited) COCOAPODS=1 WEBRTCUI_ENABLED=1'
config.build_settings['OTHER_SWIFT_FLAGS'] = '$(inherited) -D WEBRTCUI_ENABLED'
end
endWe offer, within the app in Example/ios, a podfile example with all the needed changes in the proper place, as guidance.
In a similar manner as MobileMessaging requires from you to set the applicationCode in the configuration, WebRTCUI requires a WebRTC Push configurationId. You need to define your setup through our REST API as described below:
-
Create your WebRTC application entity with our Platform API. Some comments:
- Both the
applicationNameand theapplicationIdare entirely up to you, so choose values that you will be able to recognise in the future (for example, a name to identify mobile apps, or customers). The only requirement for the values (that can be equal) is for them to be URL encodable. Also note that two WebRTC applications cannot have the same name and id. - Remember/copy the
applicationIdthat you defined, as it will be needed in the next step.
- Both the
-
Create your WebRTC Push configuration with the dedicated Rest API. Some explanation on the body parameters:
- The
applicationIdneeds to match the value you defined in the previous point. There is a pairing of 1applicationIdto 1configurationId, so be careful when doing a POST over this API as you may overwrite existing values unknowingly.- iOS only:
-
apnsCertificatePasswordis entirely optional, though it is recommended as it increases the security (e.g: if your Infobip credentials are compromised, the certificate's won't). -
apnsCertificateFileNameis for you to recognise the configuration in the future (for example, you can define it as mySandboxCert.p12 or myProdCert.p12, depending on your APNS certificate). This certificate filename has no other function but readability; it doesn't need to match your actual filename. -
apnsCertificateFileContentis the string base64 value of your p12 certificate. There are many ways to convert from p12 to base64 formats, but one easy way on Mac OS, that would read your p12 file in the desktop, and write the base64 in a text file also in desktop, is:
cat ~/Desktop/mySandboxCert.p12 | base64 > ~/Desktop/myCertTextfile
-
- Android only:
-
fcmServerKeyyou can obtain your Firebase Cloud Messaging server key by this guide
-
- iOS only:
- The
-
Copy the
configurationIdyou received in the steps above into your code, as seen here:configuration = { applicationCode: 'your mobile push profile application code', webRTCUI: { configurationId: 'your webrtc push configuration id' }, ios: { notificationTypes: ['alert', 'badge', 'sound'], logging: true, }, loggingEnabled: true };
Once you are done with the quick start guide above, and have copied the configurationId, you are ready to enable calls.
This is easily achieved by calling webRTCUI.enableChatCalls() after MobileMessaging is initialised, if you want to combine Infobip's LiveChat will calls, or with webRTCUI.enableCalls(identity) if your use case provides an identity out of Infobip's LiveChat. You can use mobileMessaging.init() success callback as step for enabling calls as seen below:
This can be achieved in two ways, depending on your use case:
- For LiveChat/InAppChat related calls, use the
webRTCUI.enableChatCalls()method. - Otherwise, use the
webRTCUI.enableCalls(identity)method. For this case, you'll have to control the identity of the calls on your own (either a UUID provided by you, or the push registration ID.
import {mobileMessaging, webRTCUI} from 'infobip-mobile-messaging-react-native-plugin';
webRTCUI.enableChatCalls( // .enableCalls('your identity')
() => console.log('WebRTCUI enabled calls'),
error => console.log('WebRTCUI could not enable calls, error: ' + error),
);And in a similar manner, you can unsubscribe from incoming calls with the webRTCUI.disableCalls() method:
webRTCUI.disableCalls(
() => console.log('WebRTCUI disabled calls'),
error => console.log('WebRTCUI could not disable calls, error: ' + error),
);And if your user logs in again, you can call webRTCUI.enableCalls whenever you need. But keep in mind, due to the asynchronous nature of WebRTC events, there could be up to half a minute latency until the methods above take effect.
While WebRTCUI is plug-and-play, there are few things you should handle in your app before it is submitted to the Apple Store, in order to avoid problems:
-
Do not forget to define the permissions in your app plist, and with localised descriptions if possible, for
Privacy - MicrophoneandPrivacy - Camera, as they are needed for audio and video calls. -
WebRTC is not allowed in the People's Republic of China. Offering it risks an Apple Store rejection. If you are releasing World wide or in that territory, you need to add, in your app release notes in AppStoreConnect, a text similar to: "In this version and onwards, we do not use CallKit features for users in China. We detect the user's region using NSLocale". Our WebRTCUI already checks the region and disable its functionality for you.
-
Currently, WebRTCUI is oriented to calls with Infobip Conversation's agents; P2P calls and channel specific call types are not yet supported (though you can still manually integrate them with Infobip RTC SDK).
-
On iOS, the ringing sounds may last only few seconds, then it becomes quiet or decreases its volume, even if the user did not hang up. This is because of an iPhone feature called Attention Aware, under Face ID & Passcode settings, in which the phone detects a user's face and silent the ringing. User needs to manually disable the feature in iOS Settings so this behaviour stops.
-
If even after all the quick start guide and following the examples provided you are not receiving a call, there is a wide range of reasons for the ringing not happening. Please consider the following:
- Your APNS certificate may not be the same in your Mobile Push App profile and the WebRTC App in Customer profile Portal, or your certificates are expired, or do not match the enviroment you are using (sandboxing vs production). You will need to recheck your setup in Apple Developer/App Profiles, Xcode and Costumer Portal.
- The device may have "Do not disturb" mode enabled. Calls will not be received in this scenario as the user volutarily excluded them.
- You app did not handled push registration properly, or someone in your team with management access in Infobip's Customer Portal changed something it should have not changed. As registrations rely on a valid installation data, this problems are usually (only) fixable by uninstalling/reinstalling the app.
- Something else is wrong. Usually, an error explaining the reason in the console should be enough to find the root cause. The logs, and comparing your own app with the Chat Example project, should be enough. It not, please contact support for further help.
- Android Studio
- Supported API Levels: 21 (Android 5.0 - Lollipop) - 33 (Android 13.0 - Tiramisu)
- AndroidX
- WebRTCUI library source and target compatibility is set to Java 8.
WebRTCUI library declares following dangerous permissions:
Runtime check and request for dangerous permissions is handled by library UI components.
There are also another normal permissions declared in library:
If you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
- Privacy settings
- In‐app chat
- WebRTC Calls and UI
- Migration guides