-
Notifications
You must be signed in to change notification settings - Fork 7
Events
The new "Events" feature has been released in Mobile Messaging React Native plugin version 1.3.0. Events are an integration point for our "Moments" engagement platform. They allow you to track arbitrary user actions and collect arbitrary contextual information represented by event key-value properties. The event data collected on our servers might be later used to:
- build segments of recipients for the Flow message campaigns;
- get insights about user behaviour.
Find more info on Infobip docs.
Standard events are enabled for all the Moments users who have React Native plugin implemented in their mobile app, and you don’t need to perform any additional actions to be able to track them. List of standard events:
- Personalize
- Depersonalize
- Install
- Uninstall
- App Launch
Custom events are those that you have defined yourself and want to track via Mobile SDK React Native plugin.
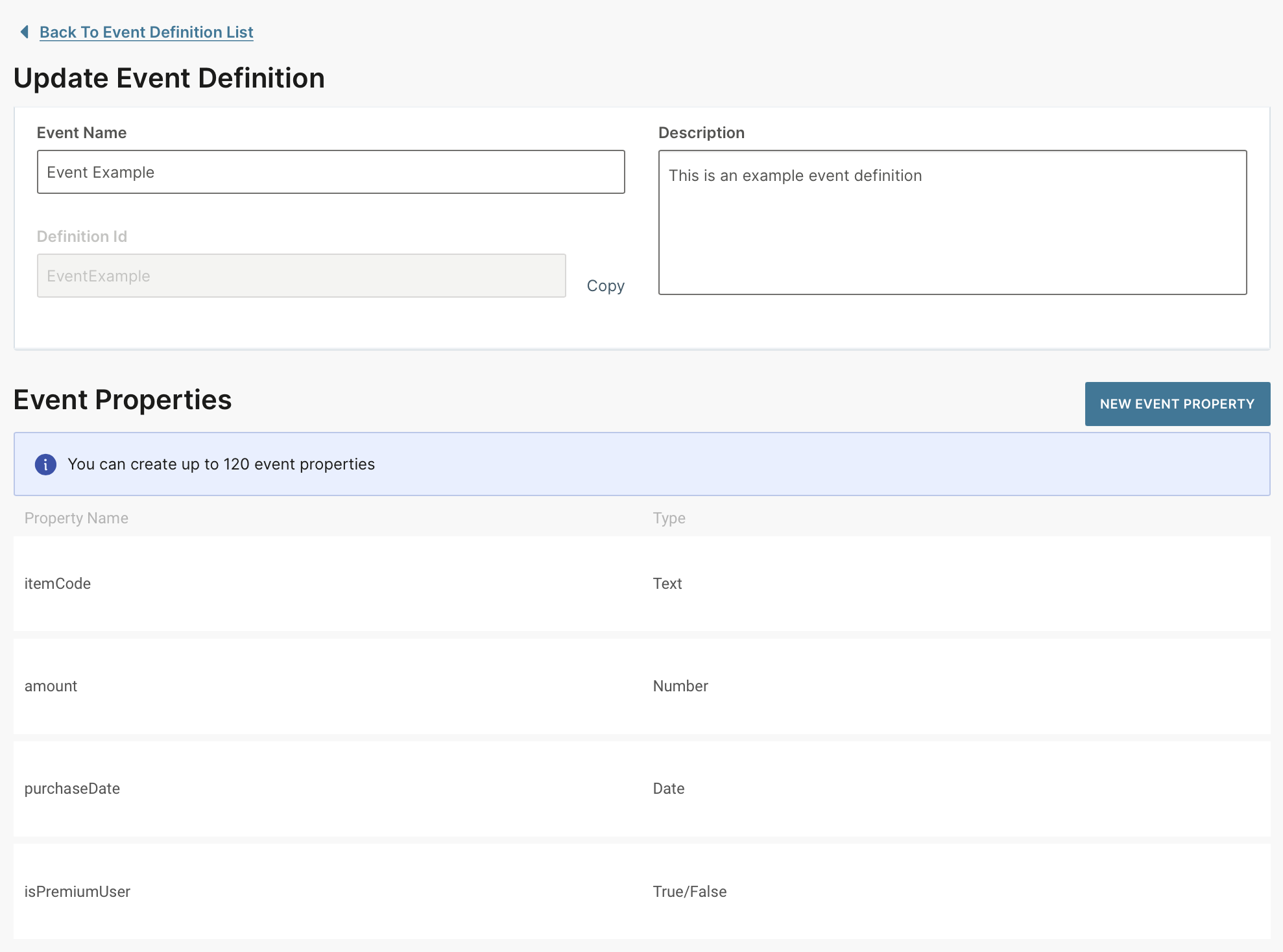
The Event needs to be first defined on the Portal. Once defined on Portal side, it can be accepted by the plugin integrated within your mobile app.

According to this event definition, the resulting event can be initialized within your app as follows:
let event = {
"definitionId": "EventExample",
"properties": {
"stringAttribute": "string",
"numberAttribute": 1,
"dateAttribute": "2020-02-26T09:41:57Z",
"booleanAttribute": true
}
}In order to send the event to the server, you have two options to choose from:
-
Using
submitEventImmediatelyAPI with a callback argument in case you need to immediately send an event to the server:mobileMessaging.submitEventImmediately( event, function() { /* will be called on success */ }, function(error) { /* handle error if it's present */ }, );
in this case you have to handle possible connection or server errors, do retries yourself.
-
Using
submitEventAPI without the callback argument:mobileMessaging.submitEvent(event)
in this case the Mobile Messaging React Native plugin will eventually send the event to the server, it will also handle possible errors and do retries for you.
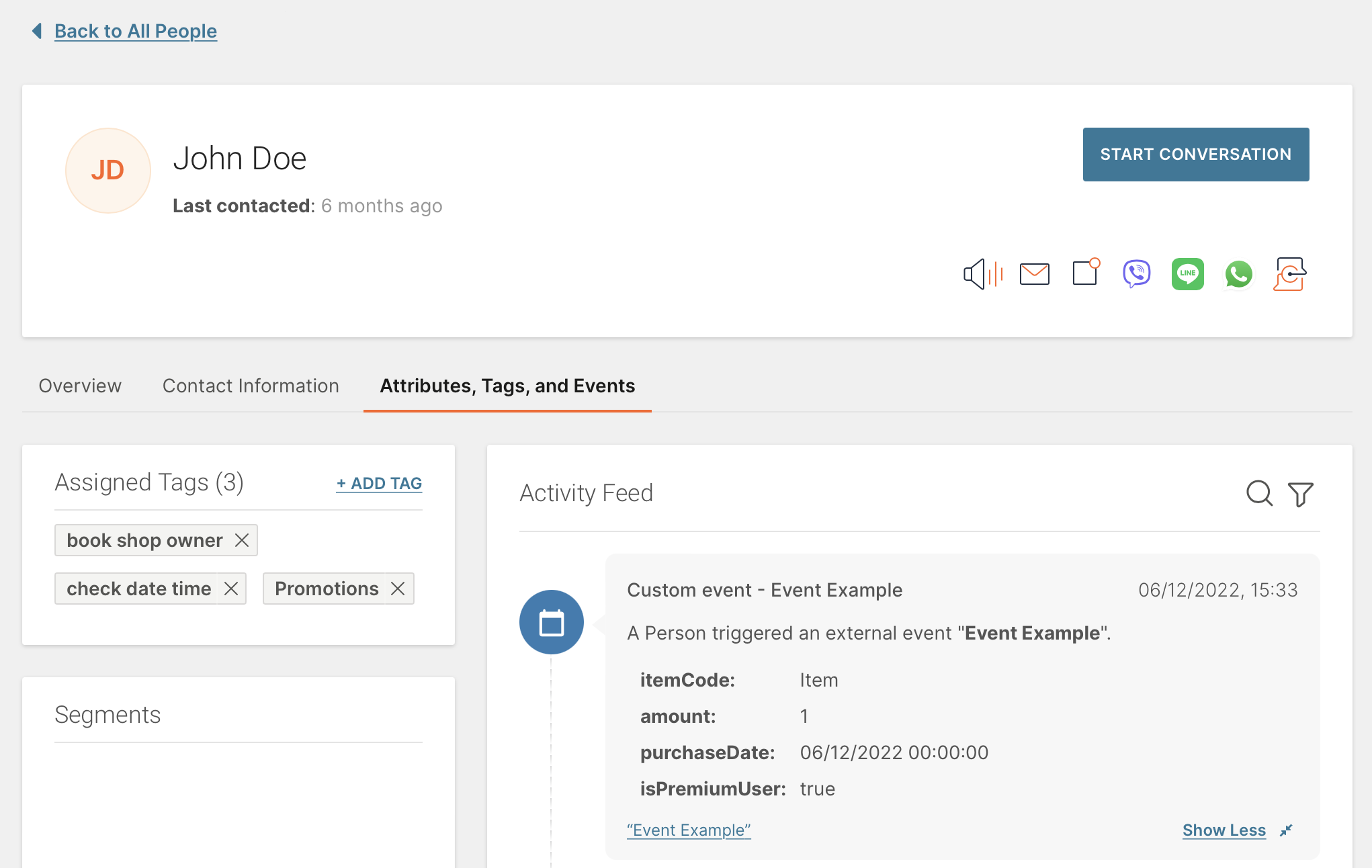
After the successful submission, the new event will appear in the Person screen, under the Events tab:

Please note the "App Launch" and "Install" events on the screenshot above - these events are not custom ones but our internal standard events, the Mobile Messaging React Native Plugin submits them automatically for you. Full list of standard events is: "App Launch", "Install", "Uninstall", "Personalize", "Depersonalize".
If you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
- Privacy settings
- In‐app chat
- WebRTC Calls and UI
- Migration guides