-
Notifications
You must be signed in to change notification settings - Fork 7
Mirror push notifications
Previously known as
Basic In-App notifications, check public documentation.
In addition to showing a push notification, you can show the notification within the app. When the end user is using the app, the notification is displayed as a pop-up within the app and overlaps a part of the screen. Use this feature for scenarios when you want to get the full attention of the end user and ask them to do something.
- If the end user misses a push notification, they can get the notification within their app.
- Mirror push notifications are triggered within the app even if the end user has opted out from push notifications.
After you integrated Mobile Messaging SDK into your app, you just need to send a message using Push HTTP single, multiple or OMNI API providing the desired inAppStyle notification option - either MODAL or BANNER. The Mobile Messaging SDK will automatically display the message with appropriate style.
Tapping the action should trigger actionTapped event where you can act upon the received action identifier.
When inAppStyle notification option is set to MODAL for API call or in Portal campaign settings, the Mirror push notification will be shown up in the following cases:
- notification is received and application is opened by tapping on the apps icon;
- notification is received when application is in foreground state;
- for interactive notifications, user opens the app by tapping on the notification (but not performing a notification action).
Modal Mirror push notification is supported for silent push notifications as well as for cases when the end user opted out from push notifications at OS level, so that mobile users can be targeted with Mirror push notification waiting them in the application and not get disturbed with notification on lock screen.
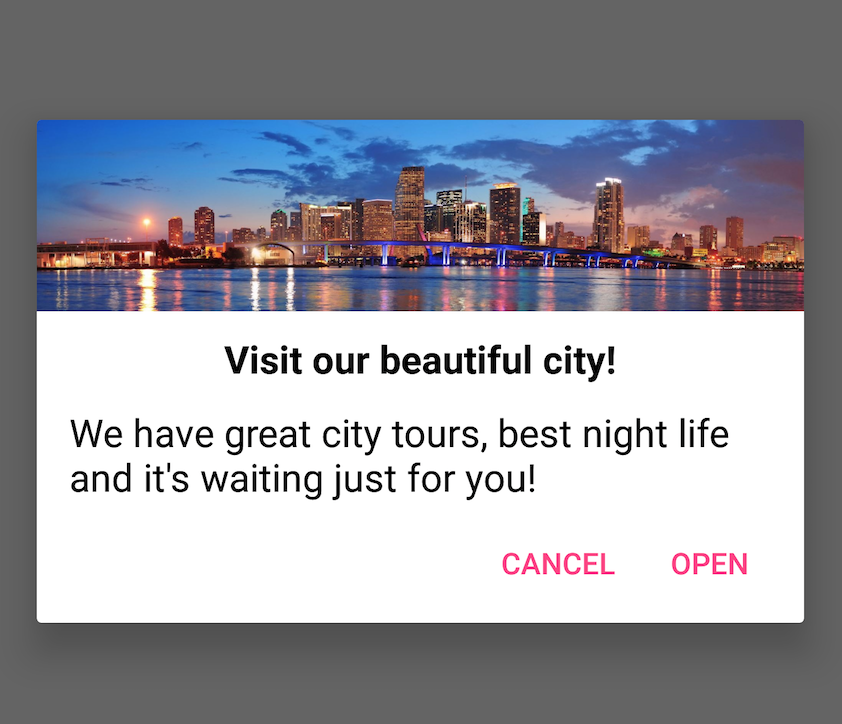
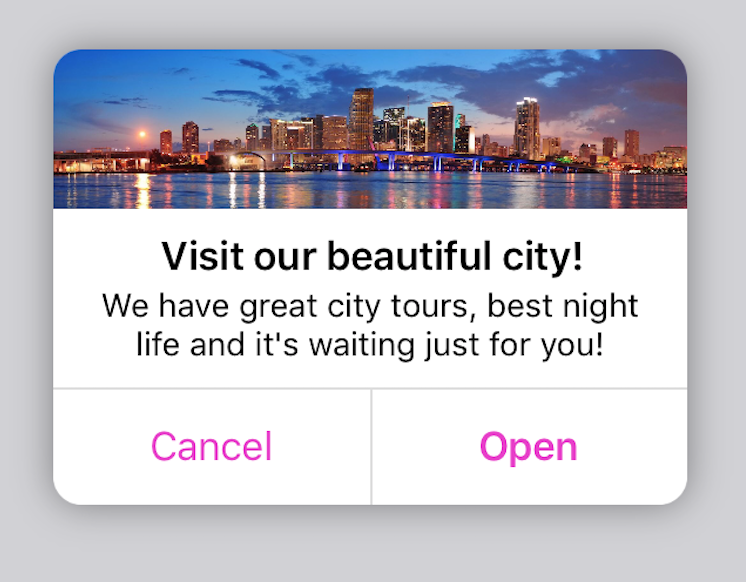
Modal Mirror push notification displays only the most recently received message with Mirror push enabled. In case of non-interactive messages, modal Mirror push alert will have default actions: "Cancel" and "Open".
| Android | iOS |
|---|---|
 |
 |
If the sent notification didn’t have any category, Mirror push alert will be shown with default actions (localized texts):
| Action | Android action ID | iOS action ID | Foreground |
|---|---|---|---|
Cancel |
mm_cancel |
com.apple.UNNotificationDismissActionIdentifier |
false |
Open |
mm_open |
com.apple.UNNotificationDefaultActionIdentifier |
true |
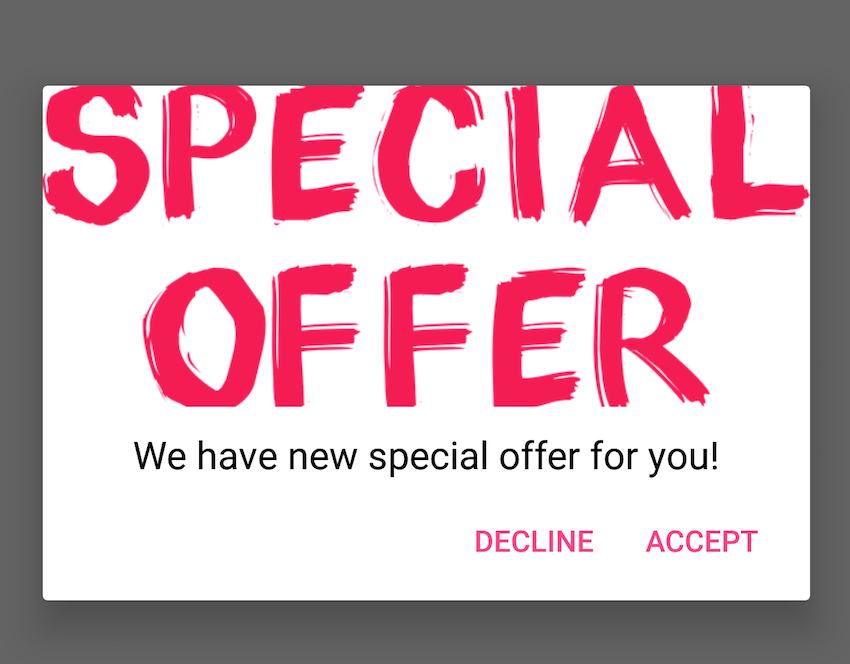
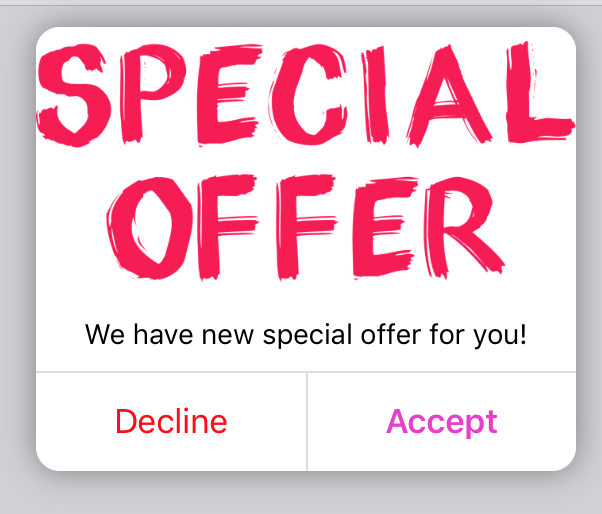
For interactive notifications, actions defined for category will be displayed.
| Android | iOS |
|---|---|
 |
 |
Button text color on Mirror push dialog can be defined in a style named InAppDialog, such as:
<style name="InAppDialog" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="buttonBarNegativeButtonStyle">@style/DialogButtonStyle</item>
<item name="buttonBarPositiveButtonStyle">@style/DialogButtonStyle</item>
</style>
<style name="DialogButtonStyle" parent="Widget.AppCompat.Button.ButtonBar.AlertDialog">
<item name="android:textColor">@android:color/black</item>
</style>For iOS Mirror push notification button text color is taken from app global tint color. You can customize it with MMInteractiveMessageAlertSettings.tintColor parameter in AppDelegate, such as:
//Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
MMInteractiveMessageAlertSettings.tintColor = UIColor.blue
return true
}Temporary banners will simply appear at the top of your screen and then disappear after few seconds. When inAppStyle notification option is set to BANNER for API call or in Portal campaign settings, the Mirror push notification will be shown up in the following cases:
- notification is received when application is in foreground state.
| Android | iOS |
|---|---|
 |
 |
iOS specific: It is worth to mention that unlike modal notifications, banner notifications will be also added to Notification Center if not any actions were performed by user.

Following on-tap actions are supported for the Banner and for the action buttons of other Mirror push notification types:
- Open URL in browser
- Open URL within the webView
- Open page in mobile app
More information can be found on the How to define specific action on notification or in-app primary button tap(open url, deeplink)?
Additionally, MobileMessaging plugin will trigger:
-
notificationTappedevent if user tapped the banner Mirror push notification -
actionTappedevent if user tapped action button of the Pop-up or Fullscreen notification
Example of handling actionTapped event:
import { mobileMessaging } from 'infobip-mobile-messaging-react-native-plugin';
mobileMessaging.subscribe(
'actionTapped',
eventData => {
console.log('Event received', eventData);
}
);If you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
- Privacy settings
- In‐app chat
- WebRTC Calls and UI
- Migration guides