-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
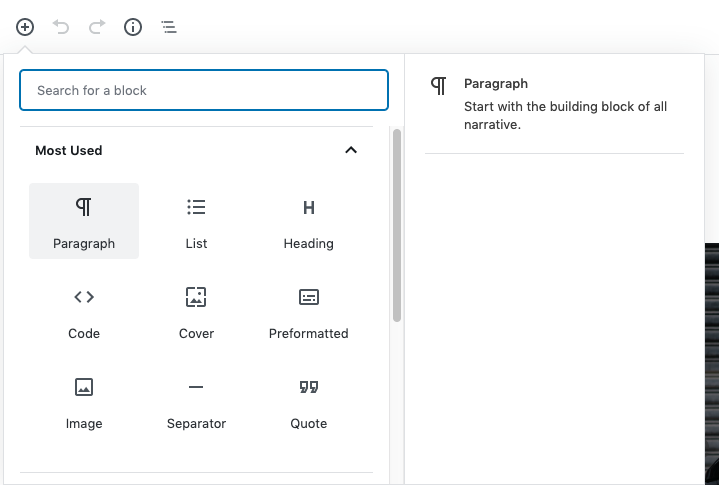
Add a help panel to the inserter available in all blocks #16813
Conversation
|
Thanks for getting this started! A couple quick observations so far: First, the empty space in between each item causes this to be a little jarring: The constant show/hide gets to be a little flashy. We could fix this in one of two ways:
In both cases, I think we can refine by adding some more relaxing fade animations. Regarding this note:
This is a great question. I do think it would be beneficial to allow folks to keep a specific block's panel open beyond just the hover state. Especially if we place tips in there — the extra reading time is beneficial. In the current PR, this is possible by using he keyboard to activate the |
If we go with this option (which I think is probably the simplest?) here's a first pass at a mockup for it: This would provide a great place to surface the first tip from #16582 as well. |
|
@kjellr Another possibility I considered is to keep the last hovered block visible even if you move out from it. |
🎉 I like that better. Let's try that first. |
|
Keeping the last block visible could be disconcerting. I was hoping we could use this as a permanent place for saying what blocks are and showing some tips. We could rotate different tips that don't fit in a specific block but are related to editing / insertion. |
I think keeping the last block selected is worth trying, since it'll help eliminate the flash that you see when you hover over the empty areas in between the block buttons. The more general tips and intro panel are still definitely possible either way — It would make sense to have the panel open with general information about blocks when you first open up the inserter, and before you hover over a block icon. |
Agreed, it'd also prevent the entire preview panel from showing / not showing which is disconcerting already. |
1a7fa33 to
bb6c5d8
Compare
|
I applied both suggestions at the same time: show a generic thing when you open the inserter (no block hovered) and avoid dismissing the last hovered block when you leave it. I can remove this if needed. Let me know how it feels. |
In general this interaction feels pretty good... The main thing missing is a way to get back to the original welcome panel/general message. Maybe if you mouse out of the modal, or onto the search panel, that returns? I suppose we could also try returning to the default panel when you hover over the right panel too, and see if that feels more natural. I may just be reacting positively to the fact that things don't flash when I'm moving the mouse in the gutter between block items, and less to the specific fact that the last item remains selected. |
|
I moved the setting to the options modal and pushed (Github seem to have trouble to refresh the UI but the commit is there somewhere :) ) |
|
The help panel might be a good place for more details like the one suggested in #16521. Crossposting here just in case. |
|
Pushed some tiny content + spacing changes to get us a little closer to the mockup: |
b7fbff1 to
af52a80
Compare
|
@mapk I removed the horizontal space, let me know what you think? Feel free to push commits here if needed ;) |
|
This looks great now! It's working smoothly on the horizontal cursor flow between block buttons. 👍 |
|
Let's try it thanks everyone. |
|
@rickybanister this is the current behavior, pull master to the latest version to see it |
|
haha, sorry for not testing, great work everyone! |
|
Noted that this PR removed some padding around the blocks in the menu in order to keep the transitions in the side panel smooth. It doesn't seemed to have stopped the issue when moving the mouse up and down. An alternative might be to keep the spacing as it was but use a small delay on the side panel item disappearing. |
|
I'm just wondering what to do with this big empty space? This area is perfect for displaying a reusable blocks selection for each block type. This would be great if we could select the most used reusable block directly from this panel. This would be awesome and encourage the user to work even more with reusable blocks :-) |
|
Hey @CreativeDive. The current plan for that space is to add:
|
|
@kjellr Thanks for reply. I think a reusable block selection would be more interesting and useful :-) |









First step towards #16592
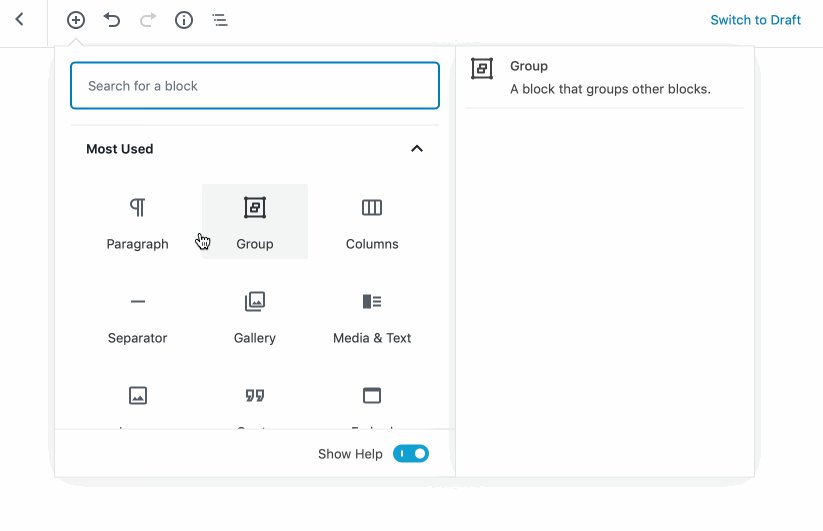
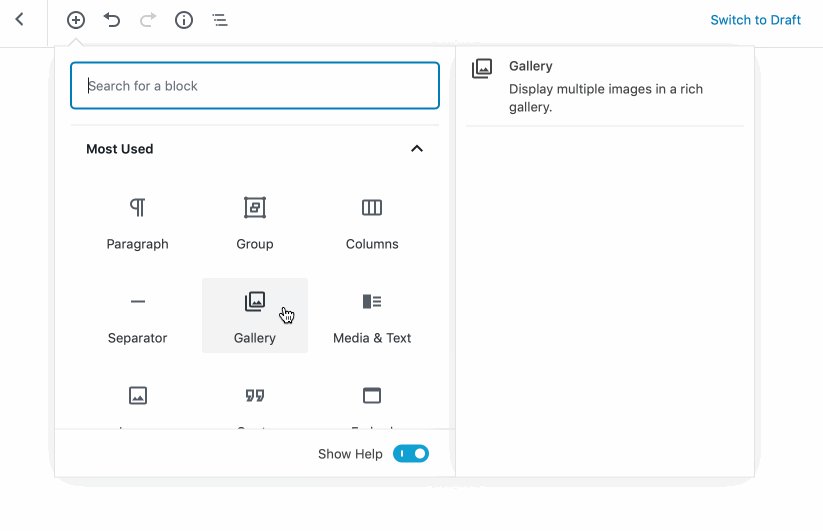
This expands the current "preview panel" when you hover reusable blocks in the inserter to become a help panel.
For the moment the PR only adds the "BlockCard" (title, icon and description) to that panel.
It raises some questions though: