-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Consider adding a second-level help panel inside the Block Library #16592
Comments
|
I like a few things about this:
|
|
I like this if we do have previews on every block and we also maybe think how to make that section less dense with text and simpler to scan, otherwise, it's a lot to take in. |
A "should have been obvious when I made these" note on the mockups above: Since these only appear on hover, we can't allow for scroll inside of them. 😂 This definitely limits the amount of text/content that can be placed inside of them. A more realistic mockup might be something like this:
|
|
We can debate the copy but the 'realistic' mockup I think is great! It brings a clearer path scan and gets the insights you need, which is key here for me as this could be briefly seen. |
|
After discussing this in today's design triage in slack, we came to this possible conclusion: This is related to: #16594 Add tips to both locations.
This flow makes sense and surfaces tip visibility while also allowing easy ways to turn them off completely. |
|
Just want to say this looks awesome and I think it's going to be really helpful to users! The latest mockup looks like a good compromise for detail. Any thoughts though on what happens when translations or text size preferences might cause that content to spill past the allotted area? |
That's a great question. In general, we'll need to build this to be fluid in order to properly support text-zoom options as well. My guess is that we'd (hopefully) try to get this to expand out to the left if necessary. 🤞 |
|
This introduces a lot of text to a popover panel—my first reaction was one of visual overload. It might make sense to streamline and simplify here, taking into account user needs at this stage. Here, users are looking to choose a block. Giving them tips about the functionality, settings, or details of the block is likely more appropriate after they've already selected a block (ie, #16594), rather than when they're trying to choose a block to use. Do we have any data about what users are thinking or struggling with at this stage? |
|
I actually really like seeing the text and can see a strong use case across the range of people, which is unusual for me as I am usually one to clear everything possible down. It feels like when I am browsing a plugin or something to buy. I want just enough description to say what it is and then I can do that or find out more. I have seen time and time again people skim over or not use a block because names and an icon just aren't enough. The preview also whilst awesome, doesn't always say what it is.
I personally would recommend putting it in and then reviewing if we need to scale back. I am in 2 minds if contextualising here doesn't add a ton of complications. Something to maybe explore but I feel like getting it in gives us that room for iteration exploring. |
I had this initial reaction as well. Maybe the whole information pane could be tinted in a light blue to visually seperate it from the main functions? Also it would be nice if the Preview pane could accomodate GIFs or MP4s, similar to how Photoshop handles their tutorial tooltips. |
Interesting solution. I personally prefer the white background. The blue feels a bit strong. I wonder if a light gray would work better?
Yea! I really liked this idea and brought it up before, but there's a concern for the level of maintenance involved with updating them when the UI changes. I think for a version 1, simple static previews might be best right now. But let's keep that other example in the back of our minds for future iterations. |
That's a fair point, my thinking was 3rd party blocks / plugins could take advantage of it. |
|
Yep! I think we can close this for now. I've opened #17091 to track the next step of adding block-specific tips as well. 👍 |
|
Just noting a few other followup issues:
|




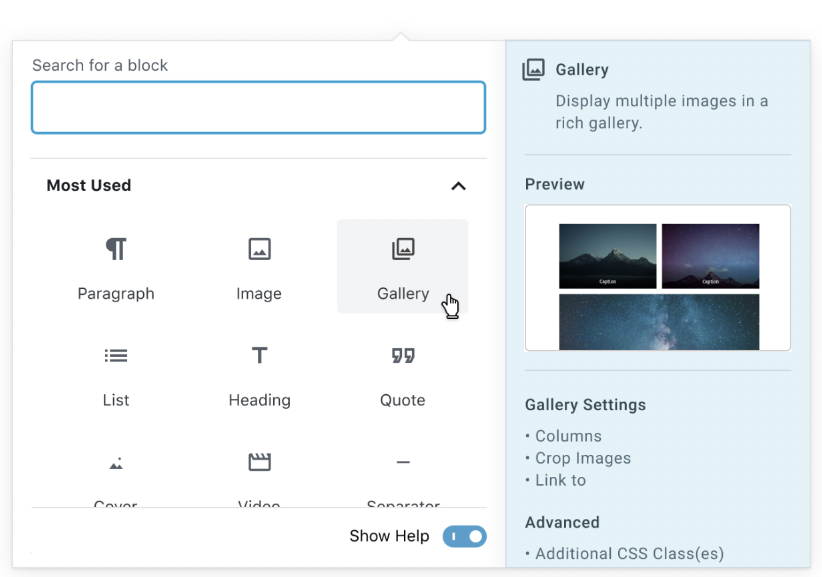
Alongside efforts like #16315, we should consider other areas where we can bring education and help to the user contextually. This is one of those ideas.
@dwolfe recently shared with me some explorations around adding a "Help" panel to the right of the Block Library overlay. Such a panel has a few potential benefits:
Some example mockups:
We'd still need to figure out how this behaves on mobile, but it seems like a promising direction for further exploration.
The text was updated successfully, but these errors were encountered: