-
Notifications
You must be signed in to change notification settings - Fork 89
GUI types
Languages: Dutch (Nederlands)
For how a chest gui works, please see GUI; that page is also a good introduction to GUIs overall.
IF supports a variety of different types of guis, which can be shown to players. Working with these is slightly differently than a normal chests gui, however. Chests have all their item slots aligned in a grid, which we make use of, since the panes we place function on this grid. Yet, not all types of guis have a grid layout, which creates an issue. Hence a component system has been made to solve this. A single gui is split up into multiple inventory components which act as a 'mini gui'. An inventory component can have panes and items, similar to a chest gui, but only represents a part of the entire gui. Different inventory components also function independently, so panes in different inventory components cannot, for example, overlap each other. Each inventory component can be accessed via a getter in that gui. Different guis have different inventory components with different size, so below an overview is shown with the inventory components for each gui type. After accessing such an inventory component, you can add panes to it, just like you'd do with a regular gui.
There are types of guis, however, that despite not being chests, still have their slots in a grid, which we refer to as "merged guis". These guis act as gui and inventory component in one and work exactly the same as a chest gui. They also merge the player inventory and top inventory together in the same way as chests. The types of guis for which this is the case are barrels, ender chests and shulker boxes. The only difference between these and the chest is that you cannot specify the amount of rows they have; these will always have three top rows (combined with the bottom inventory this would be seven rows in total). This also means that you can't re-adjust the amount of rows unlike the chest gui.
Creating these guis is straightfroward:
BarrelGui barrelGui = new BarrelGui("My barrel");
EnderChestGui enderChestGui= new EnderChestGui("My ender chest");
ShulkerBoxGui shulkerBoxGui = new ShulkerBoxGui("My shulker box");Since this is the only practical difference between these and a chest gui, we will not consider these further down the page.
Each gui that is not a merged gui has a getPlayerInventoryComponent which represents an inventory component for the player inventory. Since this is the same across all non-merged guis, we will not discuss this for each individual gui type.
Guis can be constructed by calling their constructor. Each gui type resides in a class named TypeGui, where Type is the type of the gui.
The anvil gui has three inventory components: first item, second item and result which can be accessed via getFirstItemComponent, getSecondItemComponent and getResultComponent respectively. All of these inventory components represent exactly one item.
The anvil gui also supports a getRenameText, which returns the text currently typed in the name text field of the gui. Listening to changes of this text input can be done with setOnNameInputChanged.
AnvilGui gui = new AnvilGui("Anvil");
gui.setOnNameInputChanged(newName -> {
//code to execute when the name input changes
});The visual indicator of how much the operation costs can be changed by using setCost. Note that this is purely visual and no experience will ever be removed from the player.
The beacon gui has one inventory component: payment item which can be accessed via getPaymentItem. This inventory component represents one item.
Unlike all other guis, beacon guis do not have a name, so you cannot set a name for them either. To create a beacon gui instead, simply call heir constructor without any arguments.
The blast furnace, furnace and smoker gui work identically. Each have three inventory components: ingredient, fuel and output which can be accessed via getIngredientComponent, getFuelComponent and getOutputComponent. All of these inventory components represent one item.
The brewing stand has five inventory components: first bottle, second bottle, third bottle, potion ingredient and blaze powder which can be accessed via getFirstBottleComponent, getSecondBottleComponent, getThirdBottleComponent, getPotionIngredientComponent and getBlazPowderComponent. All of these inventory components represent one item.
The cartography table has three inventory components: map, paper and output which can be accessed via getMapComponent, getPaperComponent and getOutputComponent. All of these inventory components represent one item.
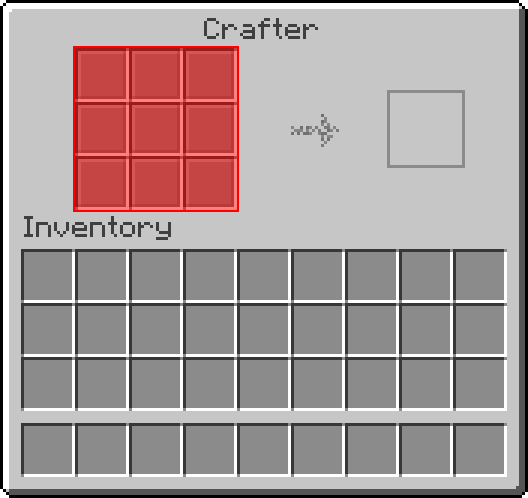
The crafter is only available for Minecraft version 1.20.3 and higher.
The crafter has one inventory component: input, which can be accessed via getInputComponent. The input represents a three by three area of slots.

The crafting table has two inventory components: input and output which can be accessed via getInputComponent and getOuputComponent. The input represents a three by three area of slots, while the output represents one slot.
The dispenser and dropper work identically. Each has one inventory component: contents which can be accessed via getContentsComponent. This represents a three by three area of slots.
The enchanting table has one inventory component: input which can be accessed via getInputComponent. This represents a two by one area of slots.
The grindstone has two inventory components: items and result which can be accessed via getItemsComponent and getResultComponent. The former represents a one by two area of slots and the latter represents one slot.
The hopper has one inventory component: slots which can be accessed via getSlotsComponent. This represents a five by one area of slots.
The merchant has one inventory component: input which can be accessed via getInputComponent. This represents a two by one area of slots.
You can also add trades to the merchant gui via addTrade. This trade can optionally have a discount attached to it, by specifying the amount the item is discounted by. E.g., if an item dropped from five to two, the discount would be three.
You can also set the experience and level of the merchant, via setExperience and setLevel. The experience will show up in a bar at the top. Please note that the amount of experience a merchant can have differs based on the level set. If a merchant has no trades, the experience bar will not show up. The level will attach the textual level of the merchant to the end of the gui title and determines the amount of experience that can be set.
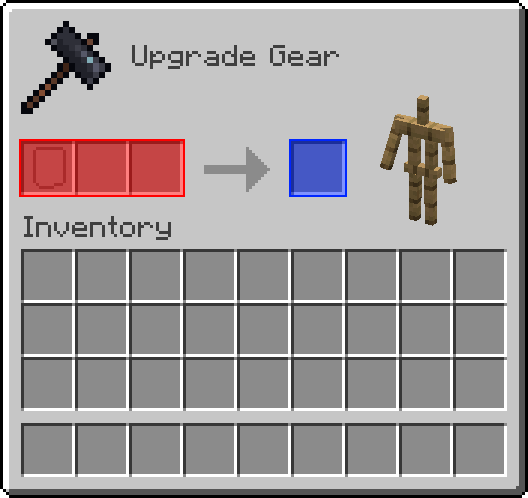
The modern smithing table is only available for Minecraft versions 1.19.4 and higher.
The modern smithing table has two inventory components: the input, and the result which can be accessed via getInputComponent and getResultComponent. The input component consists of three slots placed horizontally and the result component consist of one slot.

The legacy smithing table is only available for Minecraft versions from 1.16 up to and including 1.19.4. For future versions, please see modern smithing table.
The legacy smiting table has three inventory components: first item, second item and result which can be accessed via getFirstItemComponent, getSecondItemComponent and getResultComponent. These all represent one slot.
The stonecutter has two inventory components: input and result which can be accessed via getInputComponent and getResultComponent. These both represent one slot.
There are two different ways to change the type of a gui when working with XML. The first option is to not specify the gui type in the XML type, but specify it when loading. In this case, the type of gui you load the XML file with will be the type of gui that will be used. For example, loading an XML file via CraftingTableGui.load will create a gui of a cratfting table.
The second option is to specify the type of gui in the XML file. This can be done by adding a type attribute to the gui tag. This determines which gui the XML file represents.
<gui title="My cartography table" type="cartography-table" />Both specifying the type in the XML file and in the code is also allowed, however you cannot load an XML file without a type via Gui.load: at least one of the options must be present.
To access a specific inventory component in an XML file, you need to add a new tag to the gui element. This tag should be named component and must have a name attribute specifying the name of the inventory component. The component names are written in the same way as specified on this page with dashes used in the place of spaces.
<gui title="My enchanting table" type="enchanting-table">
<component name="input">
<staticpane x="0" y="0" length="2" height="1" />
</component>
</gui>











