English / 简体中文
A commercially-viable ChatGpt web application built with React.
可部署商业化的 ChatGpt 网页应用。
- The user system can impose relevant restrictions on usage
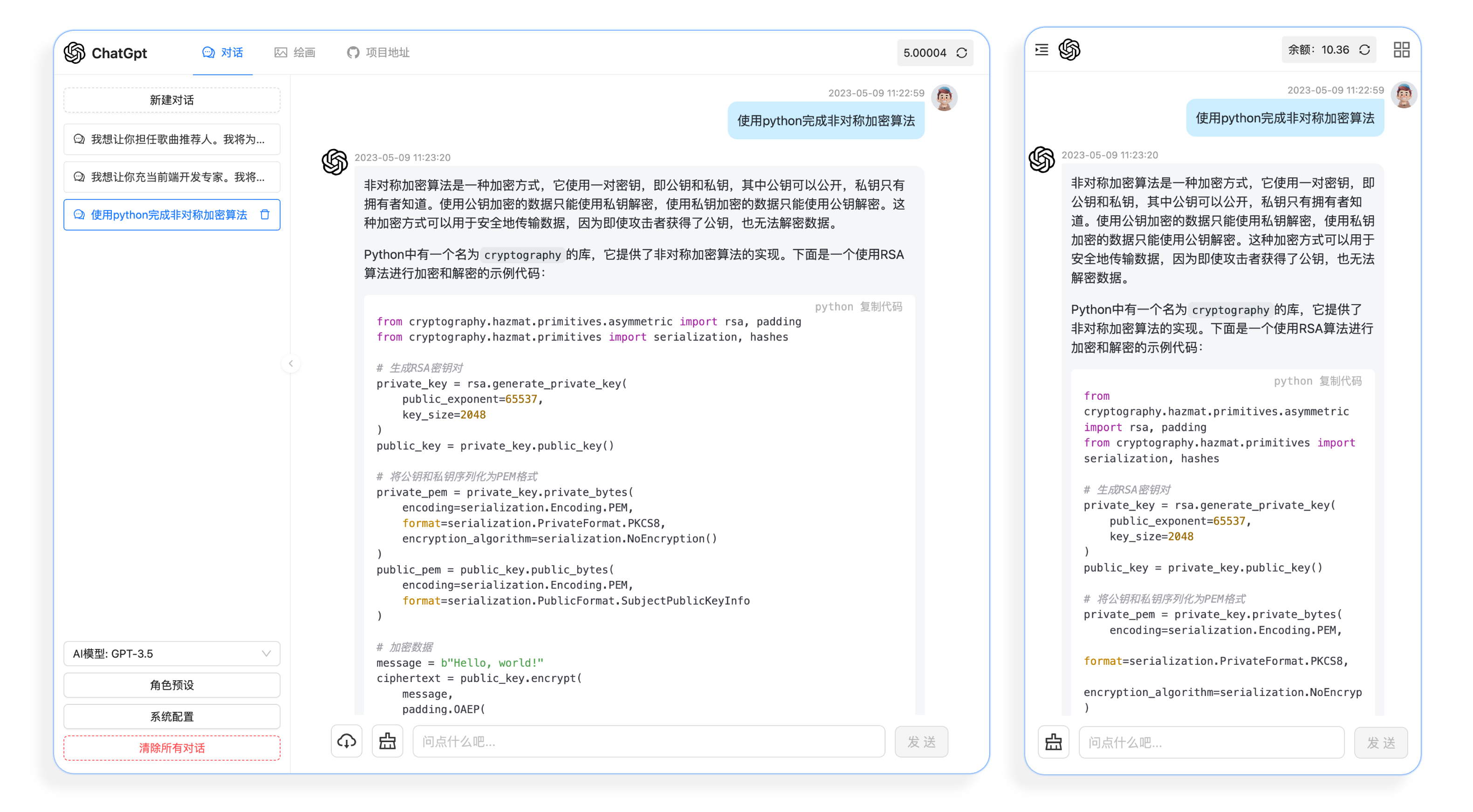
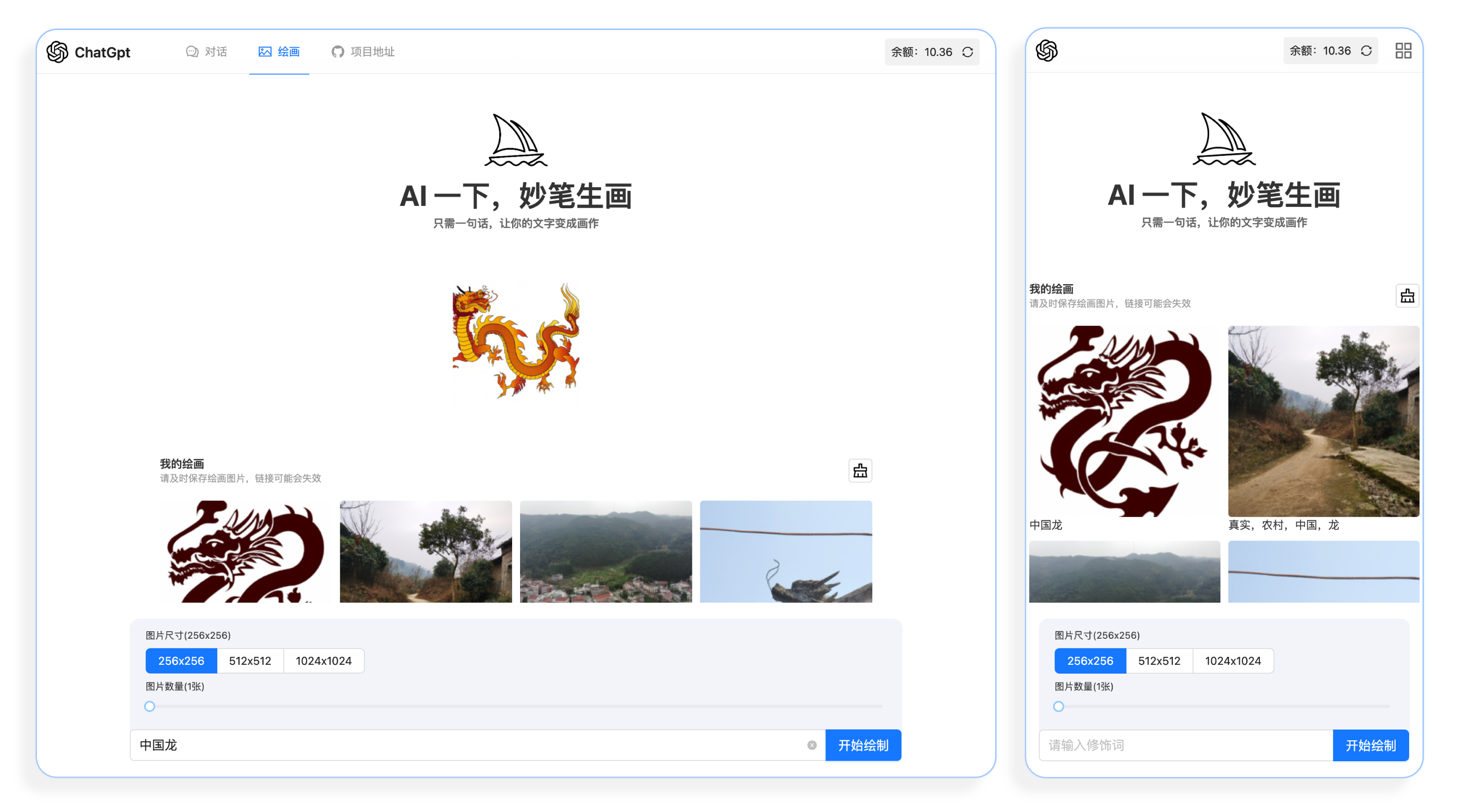
- Carefully designed UI, responsive design.
- Extremely fast first screen loading speed(~100kb)
- Massive built-in prompt list fromChinese AND English
- One click export of chat records, complete Markdown support.
- Support for custom API addresses(example:openAI / API2D)
Node
Node requires version ^ 16 | | ^ 18 | | ^ 19 (node>=16), and NVM can be used to manage multiple local node versions.
# View node version
node -v
# View npm version
npm -v
# View yarn version
yarn -v
1.First Fork this project, then clone it locally.
git clone https://github.com/zihjiang/ChatGpt-Web.git
2.Installation dependencies
yarn install
3.Run
yarn dev
4.Build
yarn build
Most configuration items in this project are set through environment variables.
Request the Host address of the server.
Chat Web title.
Chat Web Logo。
Optional application mode: business mode proxy pattern mixed mode.
Built in request address and KEY settings
The key used by Api requests, supporting multiple keys separated by commas (,)
It is strongly not recommended to develop or deploy locally. Due to technical reasons, it is difficult to configure OpenAI API proxies locally, unless you can guarantee direct connection to the OpenAI server.
- Install
NodejsandYarn, please consult ChatGPT for specific details; - Execute
yarn install && yarn dev.
- Currently, the server is not yet fully developed, so it is currently not open source.
- Front end request server's interface document You can develop according to this interface document.
Simply upload the packaged
distdirectory to the server. The WEB project temporarily does not directly access the OpenAI API and does not require a server address.