Creating file-upload components can be quite hard.
Not only because you need to deal with files in JavaScript. Also, because you need an API to test against before you can actually start coding.
In this tutorial, we will learn how to do both.
First, we will create a simple express server with just one route to accept file uploads.
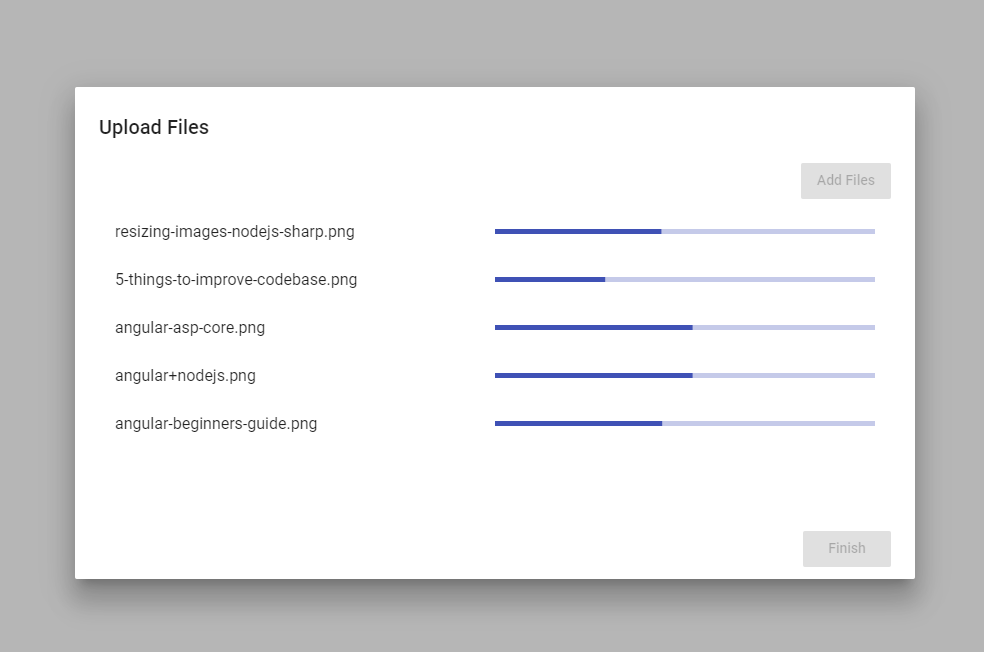
Afterward, we will create an angular application from scratch and build a beautiful file-upload component using the angular material ui-component-library.
Here is what the final result will look like:
Ready?
Let's start coding!