English | 中文
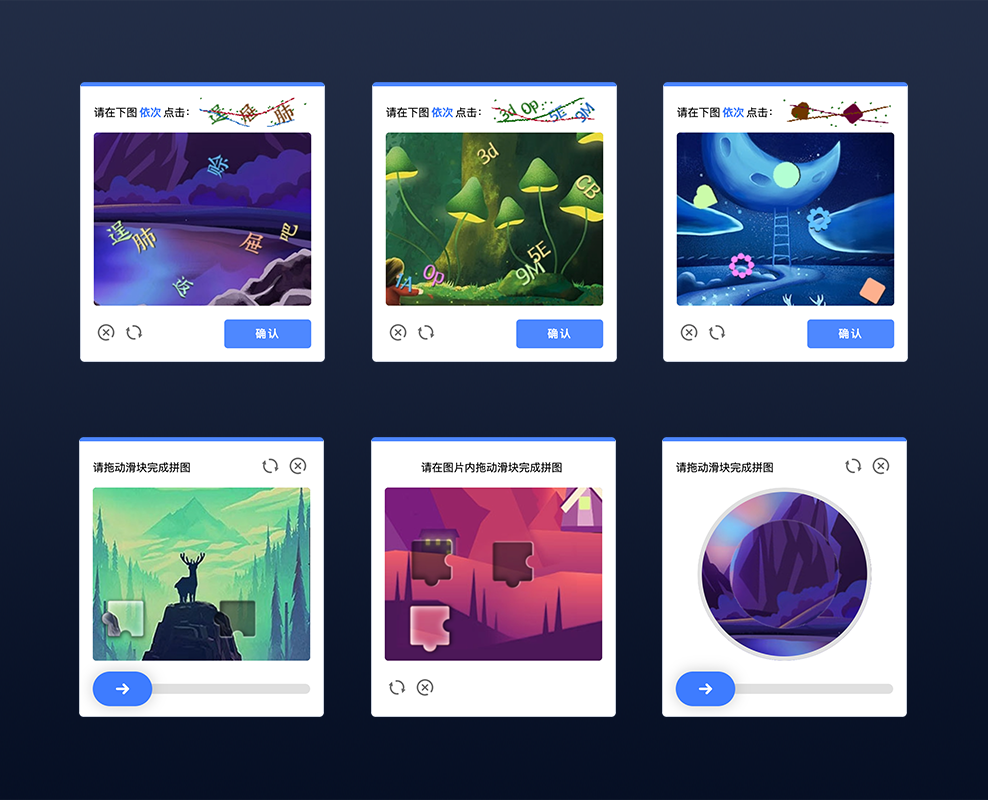
Go Captcha is a behavior CAPTCHA, which implements text click verification, slide verification and rotation verification.
⭐️ If it helps you, please give a star.
- GoCaptcha:https://github.com/wenlng/go-captcha
- GoCaptcha Document:http://gocaptcha.wencodes.com
- Example Project:https://github.com/wenlng/go-captcha-example
- Go Assets File:https://github.com/wenlng/go-captcha-assets
- Javascript Library:https://github.com/wenlng/go-captcha-jslib
- Vue Package:https://github.com/wenlng/go-captcha-vue
- React Package:https://github.com/wenlng/go-captcha-react
- Angular Package:https://github.com/wenlng/go-captcha-angular
- Svelte Package:https://github.com/wenlng/go-captcha-svelte
- Solid Package:https://github.com/wenlng/go-captcha-solid
- Online Demo:http://gocaptcha.wencodes.com/demo
- ...
git clone https://github.com/wenlng/go-captcha-example.git
cd go-captcha-example
go mod download
go run main.goOpen in browser: http://127.0.0.1:9001/go-captcha-example
|-internal
|-app
|-cache
|-logic
|-captdata
|-click_basic.go // Generation data for text click
|-click_shape.go // Generation data for shape click
|-rotate_basic.go // Generation data for rotate
|-slide_basic.go // Generation data for slide
|-slide_region.go // Generation data for drag region
|-checkdata
|-click.go // Check data for text
|-rotate.go // Check data for rotate
|-slide.go // Check data for slide
|-web
|-native // Js+Html+Css example
|-bower // Js+Html+Css example, bower tool
|-vue // Vue3 example
|-vue2 // Vue2 example
|-react // React example
|-angular // Angular example
|-solid // Solid example
|-svelte // Svelte example