一个博客系统
我的博客地址https://miku01.cn/Blog/index.html
前端修改自飞鸟小站,使用 React + Mobx + Ant Design 开发
后端使用Node.js 服务端框架 strapi v4 开发
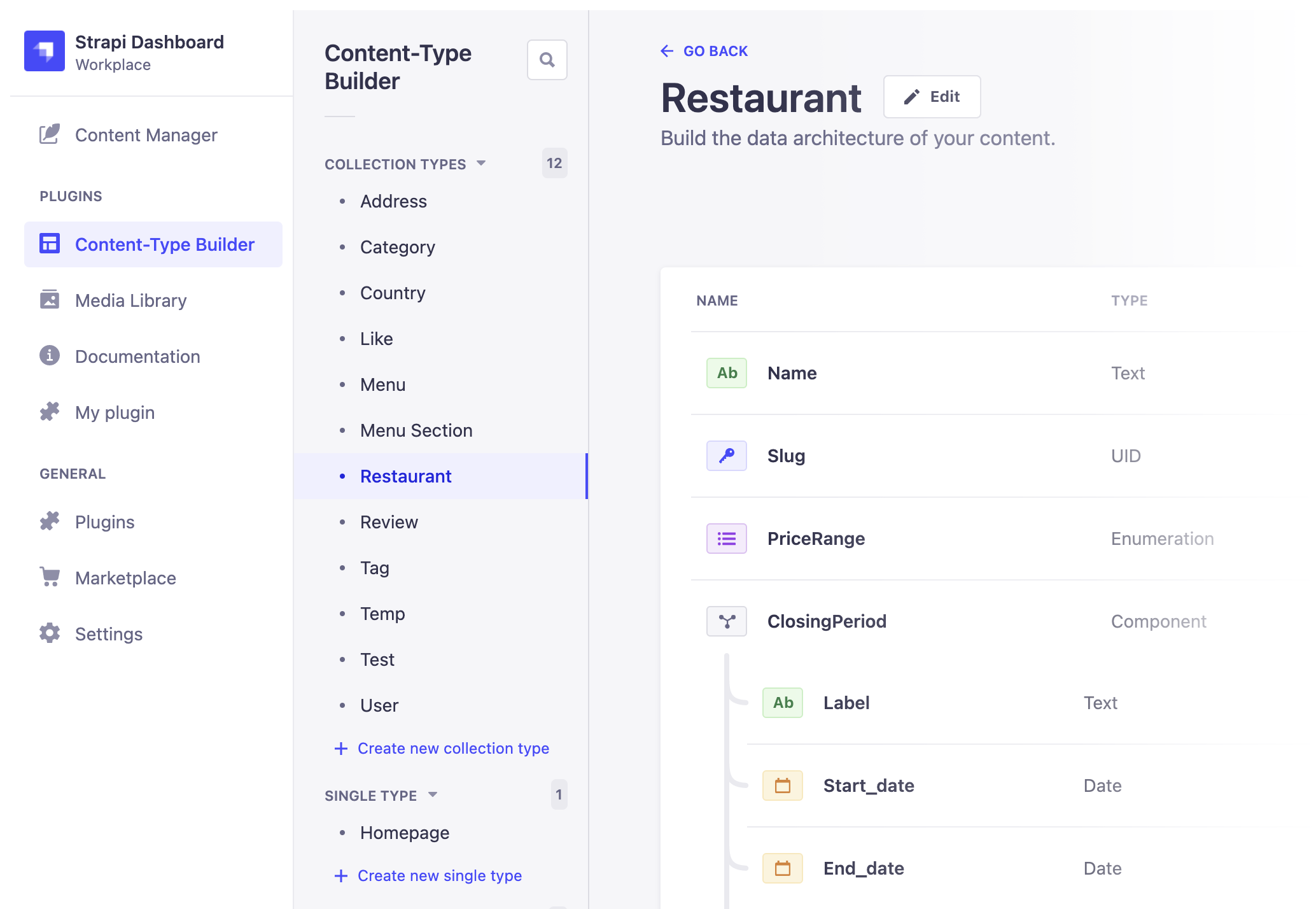
Strapi 是一款免费的开源无头 CMS
- 现代管理面板: 自带一个优雅、完全可定制且完全可扩展的管理面板。在后台中可以进行可视化数据库建表并进行内容管理。
- 默认安全: 可重用策略、CORS、CSP、P3P、Xframe、XSS 等。
- 面向插件: 在几秒钟内安装身份验证系统、内容管理、自定义插件等。
- **快速:**建立在 Node.js 之上,Strapi 提供了惊人的性能。
- 强大的 CLI: 动态的脚手架项目和 API。
- SQL 数据库: 适用于 PostgreSQL、MySQL、MariaDB 和 SQLite。
大佬的介绍https://www.zhihu.com/question/446613186/answer/1819375500
- MySQL数据库,图方便的话可以购买腾讯云轻量数据库服务
- 阿里云OSS,用于图片视频上传
- 开通SMTP的邮箱,用于留言板评论回复邮件提醒
-
env配置准备。进入backend目录,复制
.env.example到 新文件.env第一部分是 strapi管理面板配置 指南 APP_KEYS=随机字符串 JWT_SECRET=字符串 someSecretKey API_TOKEN_SALT=随机字符串 someRandomLongString 第二部分是 MySql 配置 DATABASE_HOST=数据库域名(需要确保数据库参数character_set_server为 utf8mb4) DATABASE_PORT=数据库端口 DATABASE_NAME=给 strapi 用的DATABASE(需要提前创建,并且默认字符集要为 utf8mb4。如果没有合适的可视化工具管理数据库,这里推荐 使用vscode 插件 MySQL (作者是cweijan)) 第三部分是 阿里云OSS 配置 第四部分是 邮箱SMTP 配置 第五部分是 CORS 配置,可以在部署上线确定地址后再配置 URL_STRAPI_PROD=线上strapi地址 URL_BLOG_PROD=线上博客前端地址 -
依赖安装。执行命令
yarn(部分库安装容易失败,最好使用VPN) -
dev环境启动。执行命令
npm run developoryarn run develop访问http://localhost:1337/admin,首次进入需要创建账号
-
全局安装rush。执行命令
npm install -g @microsoft/rush;npm i pnpm -g。 本项目参考教程使用rush去做monorepo,但是在strapi项目上运行不顺利,遂只管理了前端项目。 -
依赖安装。进入blog目录,执行命令
rush update。 -
启动项目。执行命令
npm run start。
推荐使用docker部署strapi后端项目 参考资料docker-with-strapi-v4
可以使用腾讯云云托管,进入backend项目执行命令 npm run compress (需要提前全局安装 ts-node) 在CD目录获得 backend.zip
在腾讯云云托管中先创建按量计费环境