-
Notifications
You must be signed in to change notification settings - Fork 373
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
docs: migrate Builder FAQ to main website (#5030)
- Loading branch information
1 parent
0947054
commit fb5cd7f
Showing
29 changed files
with
1,484 additions
and
1,591 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
446 changes: 1 addition & 445 deletions
446
packages/document/builder-doc/docs/en/guide/faq/exceptions.md
Large diffs are not rendered by default.
Oops, something went wrong.
133 changes: 1 addition & 132 deletions
133
packages/document/builder-doc/docs/en/guide/faq/features.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,134 +1,3 @@ | ||
| # Features FAQ | ||
|
|
||
| ### How to import UI Component library on demand? | ||
|
|
||
| If you need to configure the on-demand import of the component library, you can configure it through [source.transformImport](/api/config-source.html#sourcetransformimport), which is equivalent to [babel-plugin-import](https://www.npmjs.com/package/babel-plugin-import). | ||
|
|
||
| ```ts | ||
| export default { | ||
| source: { | ||
| transformImport: [ | ||
| { | ||
| libraryName: 'xxx-components', | ||
| libraryDirectory: 'es', | ||
| style: true, | ||
| }, | ||
| ], | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### How to run ESLint during compilation? | ||
|
|
||
| For the sake of compilation performance, Builder will not perform ESLint verification during the compilation process by default. If you need this function, you can manually install and register the [eslint-webpack-plugin](https://github.com/webpack) in the community -contrib/eslint-webpack-plugin). | ||
|
|
||
| The sample code to register the plugin is as follows: | ||
|
|
||
| ```js | ||
| import ESLintPlugin from 'eslint-webpack-plugin'; | ||
|
|
||
| export default { | ||
| tools: { | ||
| bundlerChain(chain) { | ||
| chain.plugin('eslint-plugin').use(ESLintPlugin, [ | ||
| { | ||
| extensions: ['.js', '.ts', '.jsx', 'tsx', '.mjs'], | ||
| }, | ||
| ]); | ||
| }, | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| > For more detailed usage, please refer to the [eslint-webpack-plugin](https://github.com/webpack-contrib/eslint-webpack-plugin) documentation. | ||
| --- | ||
|
|
||
| ### How to configure CDN path for static assets? | ||
|
|
||
| If you need to upload static assets such as JS and CSS to CDN for use, you can set the URL prefix of static assets through the [output.assetPrefix](/api/config-output.html#outputassetprefix) configuration. | ||
|
|
||
| ```js | ||
| export default { | ||
| output: { | ||
| assetPrefix: 'https://cdn.example.com/assets/', | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### How to clear the webpack cache? | ||
|
|
||
| By default, Builder's webpack cache is generated in the `./node_modules/.cache/webpack` directory. | ||
|
|
||
| If you need to clear the local webpack cache, you can execute the following command: | ||
|
|
||
| ```bash | ||
| rm -rf ./node_modules/.cache | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### How to remove console after production build? | ||
|
|
||
| When the production environment is built, we can remove the `console` from the code, so as to avoid the log of the development environment being output to the production environment. | ||
|
|
||
| Builder provides a configuration option to remove console by default, please see [performance.removeConsole](/en/api/config-performance.html#performanceremoveconsole). | ||
|
|
||
| --- | ||
|
|
||
| ### How to view the final generated webpack / Rspack configuration? | ||
|
|
||
| #### Viewing with the inspect command | ||
|
|
||
| When you using an upper-level framework such as Modern.js, the framework usually provides [inspect command](https://modernjs.dev/en/apis/app/commands.html) to view the final Modern.js Builder configuration and webpack / Rspack configuration generated by the project. | ||
|
|
||
| ```bash | ||
| ➜ npx modern inspect | ||
|
|
||
| Inspect config succeed, open following files to view the content: | ||
|
|
||
| - Builder Config: /root/my-project/dist/builder.config.js | ||
| - Rspack Config (web): /root/my-project/dist/rspack.config.web.js | ||
| ``` | ||
|
|
||
| #### Viewing with the Builder debug mode | ||
|
|
||
| By adding the `DEBUG=builder` environment variable when executing the build, the [debug mode](/guide/debug/debug-mode.html) of the Builder can be enabled, and the final generated webpack or Rspack configuration will be output to the dist directory. | ||
|
|
||
| ```bash | ||
| ➜ DEBUG=builder pnpm dev | ||
|
|
||
| debug create context [1842.90 ms] | ||
| debug add default plugins [1874.45 ms] | ||
| debug add default plugins done [1938.57 ms] | ||
| ... | ||
|
|
||
| Inspect config succeed, open following files to view the content: | ||
|
|
||
| - Builder Config: /root/my-project/dist/builder.config.js | ||
| - Rspack Config (web): /root/my-project/dist/rspack.config.web.js | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### How to ignore specific warnings? | ||
|
|
||
| By default, Builder will print all error and warning logs generated by the build process. | ||
|
|
||
| If a large number of warning logs are generated due to the three-party package, it cannot be processed temporarily, and you want to ignore it. Specific warning logs can be ignored through the build configuration provided by webpack / Rspack. | ||
|
|
||
| ```ts | ||
| export default { | ||
| tools: { | ||
| bundlerChain: chain => { | ||
| chain.ignoreWarnings([/Using \/ for division outside of calc()/]); | ||
| }, | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| For details, please refer to: [ignoreWarnings](https://webpack.js.org/configuration/other-options/#ignorewarnings). | ||
| The current documentation has been moved to [Modern.js - Build FAQ](https://modernjs.dev/guides/troubleshooting/builder.html). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,144 +1,3 @@ | ||
| # HMR FAQ | ||
|
|
||
| ### How to troubleshooting HMR ineffective issues? | ||
|
|
||
| There are several possible reasons why HMR may not be work. This document will cover most common causes and provide guidance for troubleshooting. Please refer to the following content for troubleshooting. | ||
|
|
||
| Before starting the troubleshooting process, it is helpful to have a basic understanding of how HMR works: | ||
|
|
||
| :::tip HMR Principle | ||
|
|
||
| 1. The browser establishes a WebSocket connection with the development server for real-time communication. | ||
| 2. Whenever the development server finishes recompiling, it sends a notification to the browser via the WebSocket. The browser then sends a `hot-update.xxx` request to the development server to load the newly compiled module. | ||
| 3. After receiving the new module, if it is a React project, React Refresh, an official React tool, is used to update React components. Other frameworks have similar tools. | ||
|
|
||
| ::: | ||
|
|
||
| After understanding the principle of HMR, you can follow these steps for basic troubleshooting: | ||
|
|
||
| #### 1. Check the WebSocket Connection | ||
|
|
||
| Open the browser console and check for the presence of the `[HMR] connected.` log. | ||
|
|
||
| - If it is present, the WebSocket connection is working correctly. You can continue with the following steps. | ||
| - If it is not present, open the Network panel in Chrome and check the status of the `ws://[host]:[port]/webpack-hmr` request. If the request is failed, this indicates that the HMR failed because the WebSocket connection was not successfully established. | ||
|
|
||
| There can be various reasons why the WebSocket connection fails to establish, such as using a network proxy that prevents the WebSocket request from reaching the development server. You can check whether the WebSocket request address matches your development server address. If it does not match, you can configure the WebSocket request address using [tools.devServer.client](/api/config-tools.html#client). | ||
|
|
||
| #### 2. Check the hot-update Requests | ||
|
|
||
| When you modify the code of a module and trigger a recompilation, the browser sends several `hot-update.json` and `hot-update.js` requests to the development server to fetch the updated code. | ||
|
|
||
| You can try modifying a module and inspect the content of the `hot-update.xxx` requests. If the content of the request is the latest code, it indicates that the hot update request is working correctly. | ||
|
|
||
| If the content of the request is incorrect, it is likely due to a network proxy. Check whether the address of the `hot-update.xxx` request matches your development server address. If it does not match, you need to adjust the proxy rules to route the `hot-update.xxx` request to the development server address. | ||
|
|
||
| #### 3. Check for Other Causes | ||
|
|
||
| If the above two steps do not reveal any issues, it is possible that other factors are causing the HMR to fail. For example, it could be that the code does not meet React's requirements for HMR. You can refer to the following questions for further troubleshooting. | ||
|
|
||
| --- | ||
|
|
||
| ### HMR not working when external React? | ||
|
|
||
| To ensure that HMR works properly, we need to use the development builds of React and ReactDOM. | ||
|
|
||
| If you exclude React via `externals` when bundling, the production build of React is usually injected through CDN, and this can cause HMR to fail. | ||
|
|
||
| ```js | ||
| export default { | ||
| output: { | ||
| externals: { | ||
| react: 'React', | ||
| 'react-dom': 'ReactDOM', | ||
| }, | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| To solve this problem, you need to reference the development builds of React or not configure `externals` in the development environment. | ||
|
|
||
| If you are unsure about the type of React build you are using, you can refer to the [React documentation - Use the Production Build](https://legacy.reactjs.org/docs/optimizing-performance.html#use-the-production-build). | ||
|
|
||
| --- | ||
|
|
||
| ### HMR not working when setting filename hash in development mode? | ||
|
|
||
| Usually, we only set the filename hash in the production mode (i.e., when `process.env.NODE_ENV === 'production'`). | ||
|
|
||
| If you set the filename hash in the development mode, it may cause HMR to fail (especially for CSS files). This is because every time the file content changes, the hash value changes, preventing tools like [mini-css-extract-plugin](https://www.npmjs.com/package/mini-css-extract-plugin) from reading the latest file content. | ||
|
|
||
| - Correct usage: | ||
|
|
||
| ```js | ||
| export default { | ||
| output: { | ||
| filename: { | ||
| css: | ||
| process.env.NODE_ENV === 'production' | ||
| ? '[name].[contenthash:8].css' | ||
| : '[name].css', | ||
| }, | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| - Incorrect usage: | ||
|
|
||
| ```js | ||
| export default { | ||
| output: { | ||
| filename: { | ||
| css: '[name].[contenthash:8].css', | ||
| }, | ||
| }, | ||
| }; | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### HMR not working when updating React components? | ||
|
|
||
| Builder uses React's official [Fast Refresh](https://github.com/pmmmwh/react-refresh-webpack-plugin) capability to perform component hot updates. | ||
|
|
||
| If there is a problem that the hot update of the React component cannot take effect, or the state of the React component is lost after the hot update, it is usually because your React component uses an anonymous function. In the official practice of React Fast Refresh, it is required that the component cannot be an anonymous function, otherwise the state of the React component cannot be preserved after hot update. | ||
|
|
||
| Here are some examples of wrong usage: | ||
|
|
||
| ```tsx | ||
| // bad | ||
| export default function () { | ||
| return <div>Hello World</div>; | ||
| } | ||
|
|
||
| // bad | ||
| export default () => <div>Hello World</div>; | ||
| ``` | ||
|
|
||
| The correct usage is to declare a name for each component function: | ||
|
|
||
| ```tsx | ||
| // good | ||
| export default function MyComponent() { | ||
| return <div>Hello World</div>; | ||
| } | ||
|
|
||
| // good | ||
| const MyComponent = () => <div>Hello World</div>; | ||
|
|
||
| export default MyComponent; | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ### HMR not working when use https? | ||
|
|
||
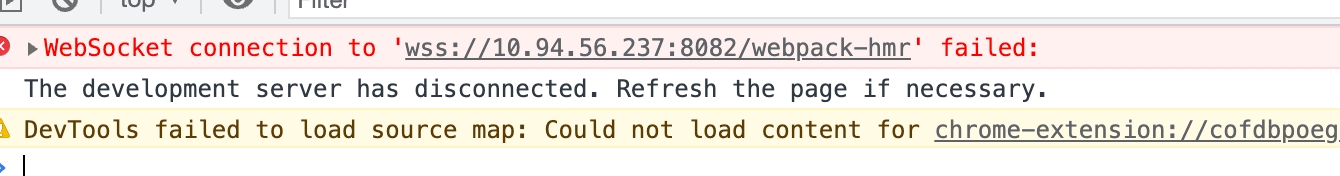
| If https is enabled, the HMR connection may fail due to a certificate issue, and if you open the console, you will get an HMR connect failed error. | ||
|
|
||
|  | ||
|
|
||
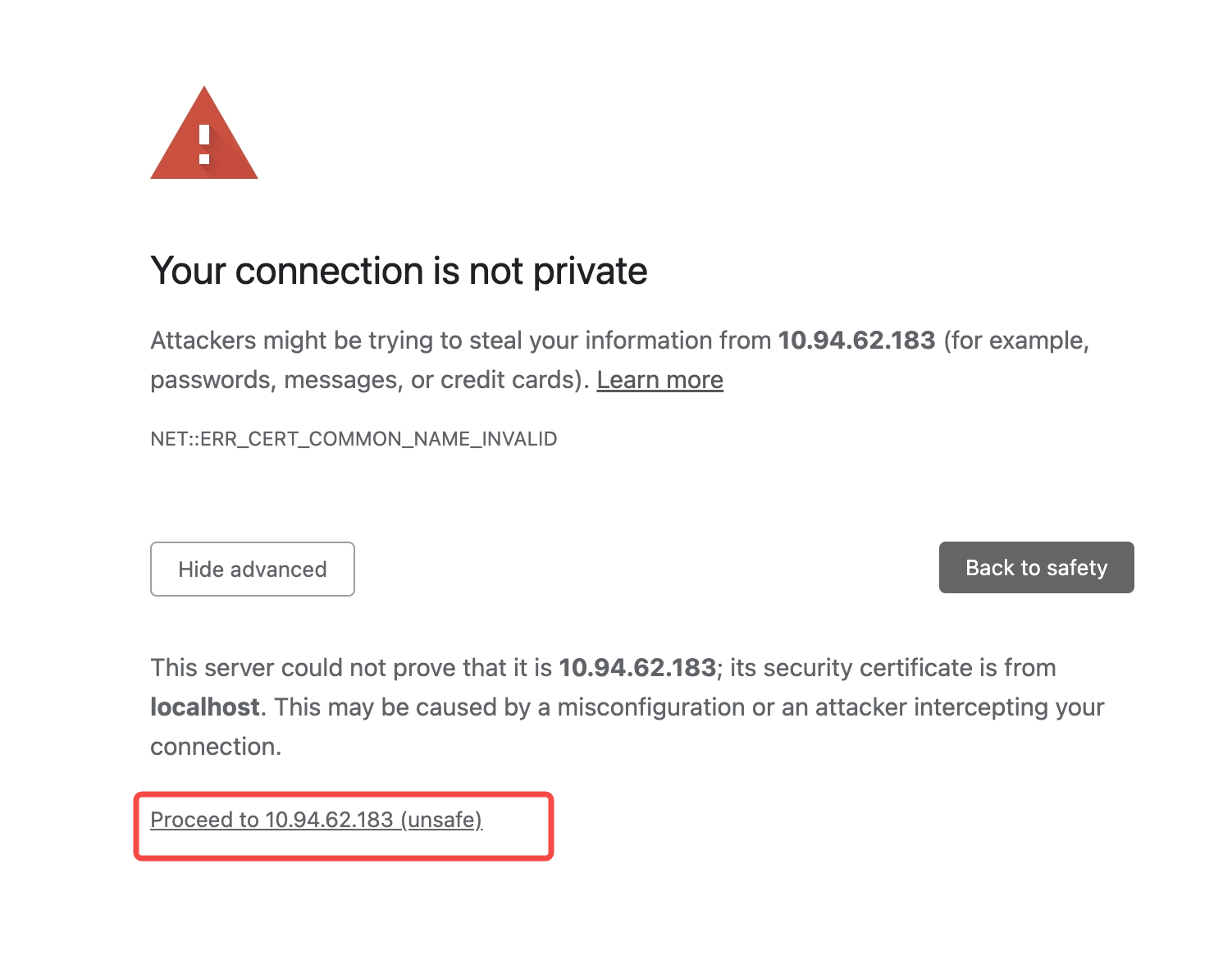
| The solution to this problem is to click on "Advanced" -> "Proceed to xxx (unsafe)" on the Chrome problem page. | ||
|
|
||
|  | ||
|
|
||
| > Tips: When accessing the page through Localhost, the words "Your connection is not private" may not appear and can be handled by visiting the Network domain. | ||
| The current documentation has been moved to [Modern.js - HMR FAQ](https://modernjs.dev/guides/troubleshooting/hmr.html). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.