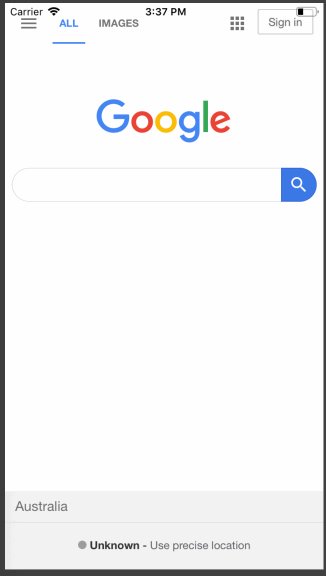
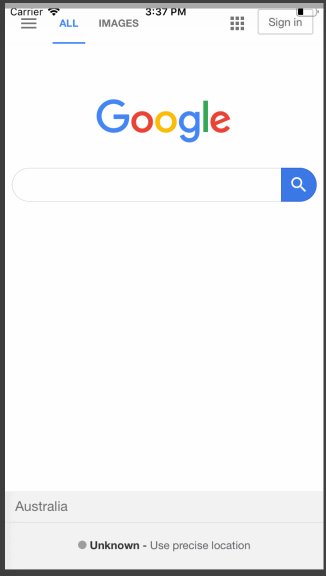
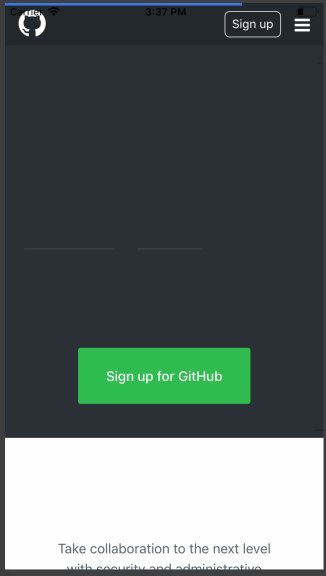
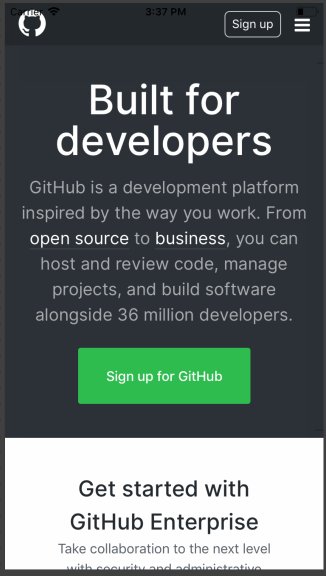
React Native Progress WebView is a wrapper of React Native WebView to provide a loading bar on the top of the browser.
- iOS (both UIWebView and WKWebView)
- Android
Firstly, read the Getting Started Guide on React Native WebView page to configure the webview component.
Then
$ npm install --save react-native-progress-webviewImport the ProgressWebView component from react-native-progress-webview and use it like so:
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import ProgressWebView from "react-native-progress-webview";
// ...
class App extends Component {
render() {
return (
<ProgressWebView source={{ uri: 'https://facebook.github.io/react-native/' }} />
);
}
}React Native Progress Webview supports all React Native Webview props. Read the API Reference to explore. There are a couple of exclusive props related to the loading bar.
| prop | type | default | description |
|---|---|---|---|
| height | number | 3 | the height of loading bar |
| color | string | #3B78E7 | the normal color of loading bar |
| errorColor | string | #f30 | the error color of loading bar |
| disappearDuration | number | 300 | the visible duration after the webview finishes the loading |
It's same as using raw WebView. You can just pass a ref prop to get the instance.
class App extends Component {
constructor(props){
super(props);
this.ref = React.createRef();
}
componentDidMount() {
console.log(this.ref.current);
}
render() {
return (
<ProgressWebView
ref={this.ref}
source={{ uri: 'https://facebook.github.io/react-native/' }}
/>
);
}
}MIT