📢 Don't fork this project. Use, contribute, or open issues through Store Discussion.
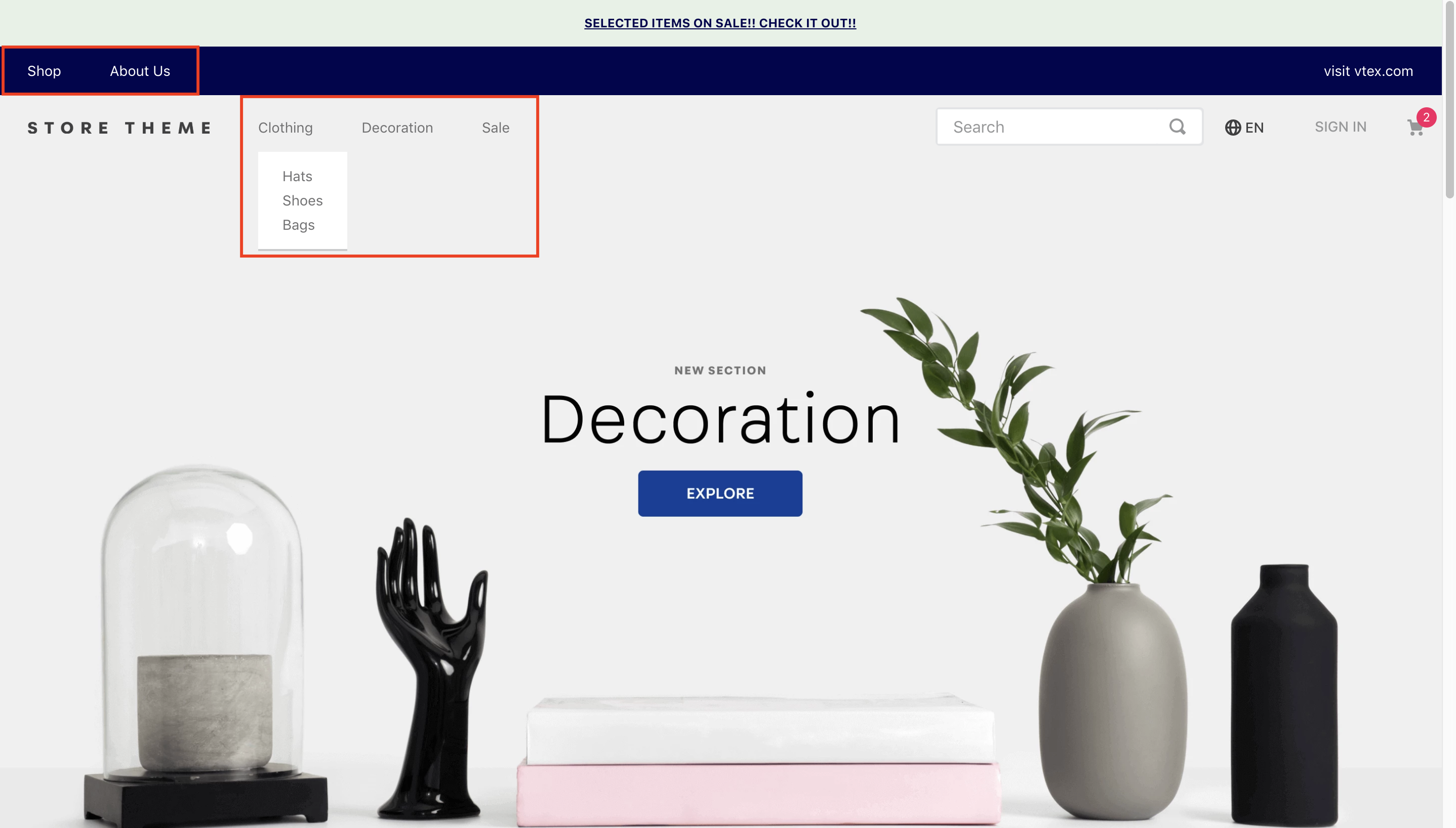
The Menu component displays a navigation bar with links and dropdown submenus. It can be configured to display internal or external links and supports both category-based and custom menu items.
- Add the app to the store theme dependencies in the
manifest.jsonfile.
"dependencies": {
"vtex.menu": "2.x"
}-
Add the
[email protected]:menublock to the store header template. -
Configure the
menu-itemblocks to build the store menu options. These can be declared in two ways in[email protected]:menu: as children or as props. The advantage of the second type ofmenu-itemconfiguration is that Site Editor can be used to edit the blocks.
Example:
"[email protected]:menu#websites": {
"children": [
"menu-item#shop",
"menu-item#about-us"
]
},
"menu-item#shop": {
"props": {
"id": "menu-item-shop",
"type": "custom",
"highlight": false,
"itemProps": {
"type": "internal",
"href": "#",
"noFollow": false,
"tagTitle": "Shop",
"text": "Shop"
},
"iconProps": {
"id": "bnd-logo",
"size": 16,
"viewBox": "0 0 16 16",
"activeClassName": "rebel-pink",
"mutedClassName": "c-action-primary"
},
"iconToTheRight": true
}
}Example:
"[email protected]:menu#websites": {
"props": {
"items": [
{
"id": "menu-item-shop",
"type": "custom",
"highlight": false,
"itemProps": {
"type": "internal",
"href": "#",
"noFollow": false,
"tagTitle": "Shop",
"text": "Shop"
}
},
{
"id": "menu-item-about-us",
"type": "custom",
"highlight": false,
"itemProps": {
"type": "internal",
"href": "/about-us",
"noFollow": false,
"tagTitle": "about-us",
"text": "About Us"
}
}
]
}
}You can define a submenu by adding the submenu block to a menu-item:
"menu-item#shop": {
"props": {
"type": "custom",
"highlight": false,
"itemProps": {
"type": "internal",
"href": "#",
"noFollow": false,
"tagTitle": "Shop",
"text": "Shop"
},
},
"blocks": ["[email protected]:submenu#shop"] // Defining a submenu
},
"[email protected]:submenu#shop": {
"children": [
"[email protected]:menu#submenushop"
]
},
"[email protected]:menu#submenushop": {
"children": [
"menu-item#shop"
]
}ℹ️ The Menu block doesn't require any specific child blocks to work
The available menu-item block props are:
| Prop name | Type | Description | Default value |
|---|---|---|---|
type |
string |
Menu item type, either category or custom |
category |
id |
string |
Menu item ID | undefined |
highlight |
boolean |
Indicates whether the item has a highlight | undefined |
iconPosition |
string |
Icon position relative to the menu item text, either to the left or right |
left |
iconProps |
IconProps |
Icon props | undefined |
onMountBehavior |
enum |
Indicates whether the submenu should always be automatically displayed when its parent is hovered/clicked on (open) or (close) |
closed |
itemProps |
CategoryItem or CustomItem |
Item props | undefined |
blockClass |
CustomCSSClasses |
Used to override default CSS handles. To learn how this prop works, check this description of useCustomClasses. Please note that this is only useful when importing this block as a React component. | undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
id |
string |
Icon ID | N/A |
isActive |
boolean |
Indicates if the item is active | true |
size |
number |
Icon size | 16 |
viewBox |
string |
Icon view box | 0 0 16 16 |
activeClassName |
string |
Icon classname when isActive is true |
N/A |
mutedClassName |
string |
Icon classname when isActive is false |
N/A |
| Prop name | Type | Description | Default value |
|---|---|---|---|
categoryId |
number |
Item category ID | N/A |
text |
string |
Menu item text | N/A |
| Prop name | Type | Description | Default value |
|---|---|---|---|
type |
string |
Menu item type, either internal or external |
internal |
href |
string |
Link to the menu item destination | N/A |
noFollow |
boolean |
No follow attribute | N/A |
tagTitle |
string |
Menu item tag | N/A |
text |
string |
Menu item text | N/A |
To apply CSS customizations to this and other blocks, please follow the instructions in Using CSS Handles for store customization.
| CSS Handle |
|---|
accordionIcon--isClosed |
accordionIcon--isOpen |
accordionIcon |
container |
linkLeft |
linkMiddle |
linkRight |
menuContainerNav |
menuContainer |
menuItemInnerDiv |
menuItem |
menuItem--isOpen |
menuItem--isClosed |
menuLinkDivLeft |
menuLinkDivMiddle |
menuLinkDivRight |
menuLinkNav |
renderLink |
styledLinkContainer |
styledLinkContent |
styledLinkIcon |
styledLink |
submenuAccordion |
submenuColumn |
submenuContainer |
submenuWrapper--isClosed |
submenuWrapper--isOpen |
submenuWrapper |
submenu |
Thanks goes to these wonderful people (emoji key):
Giovana Pereira 💻 |
This project follows the all-contributors specification. Contributions of any kind are welcome!