In this exercise, the goal is to learn other types of hooks:
- React Hooks:
- useReducer
- useRef
In this lab we will try to work with other hooks like useReducer and useRef in react.
react-hooks-name-of-the-hook
Your friend wants you to create a system where he can list down the things that he perform on a daily basis. The only feature that your friend want out of the system is that, once you add task -> it should get a toggle button -> which can replace his task with some other text, so that noone else can read that particular task.
For eg:
If he added: Morning Walk, and he clicked on the toggle button --> The content is hidden -> this text should replace Morning Walk.
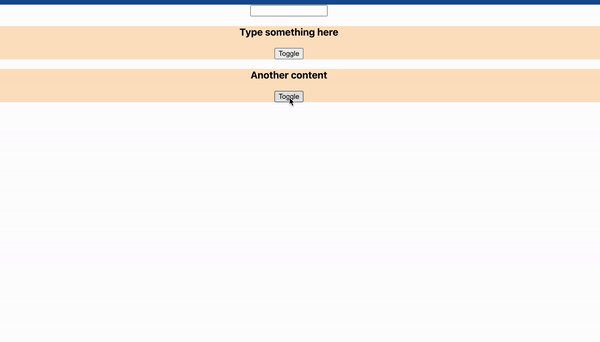
Here is gif, to get a better understanding:
NOTE: The above gif is just for your reference, in terms of styling. You can style the above application, in any you want. The only thing that you should keep in mind, is that --> the functionality must be achieved.
Also, there are many ways to solve this problem, but for now, it will be expected that you solve this problem using useReducer hook. It's not that you cannot use other hooks, YOU CAN USE, other hooks as well, but you should complete this task WITHOUT using useReducer
The issue, with the above application is that, if we add too many items to our list, then after some time, we need to scroll back to the top to write something and add that to the list. Your friend is getting frustrated because of this. So, he asked you to fix it.
Your task is to create a button - at the bottom of all the items, which when clicked -> brings the focus of the cursor back to the input box - as shown below.
To achieve the above functionality, you need to use useRef.
Happy Coding ❤️!