##Angular Dynamic Navigation
An AngularJS directive that solves one and only one problem.
You: What's that problem dude?
Me: Alright. How do you maintain consistent state on your menu items as the user navigates to a particular route ? You gotta write your own code to put an active page's menu item in a particular state(mostly done by applying a CSS class once the menu-item is clicked on non dynamic pages).
Me again: This directive solves that problem by exposing a simple api as below.
Me. You're welcome! ;)
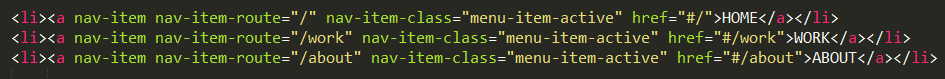
###How does it work ? The directive watches $location.path() and when the current path matches the value given in the attribute nav-item-route, a class name provided under attribute nav-item-class is added to the element that the directive is on.
###How do I use it ?
- Get the bower package "Angular-Dynamic-Navigation"
- Add it as a dependency to your AngularJS module
- On your navigation menu item, add the directive nav-item as an attribute and two other attributes nav-item-class and nav-item-route, assign them proper values.