A Vue.js + Django educational video streaming platform
Change directory to the "client_side" frontend folder.
Mode is an important concept in Vue CLI projects. By default, there are three modes:
developmentis used byvue-cli-service servetestis used byvue-cli-service test:unitproductionis used byvue-cli-service buildandvue-cli-service test:e2e
You can specify env variables by placing the following files in your project root:
.env # loaded in all cases
.env.local # loaded in all cases, ignored by git
.env.[mode] # only loaded in specified mode
.env.[mode].local # only loaded in specified mode, ignored by gitBelow are the environment variables that need to be added to the .env files. See Auth0 Authentication section for more explanation.
VUE_APP_API_ENDPOINT # set to "/api/v1" if requests are sent to local backend
VUE_APP_AUTH0_AUDIENCE
VUE_APP_AUTH0_CLIENT_ID
VUE_APP_AUTH0_DOMAIN
Nodejs should be installed first locally before running the commands below:
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run
npm run e2e
# run all tests
npm test
根据首页的各模块的功能不同,划分出可复用的组件。具体请看下方
├── common // 公共组件
│ ├── Header.vue
│ ├── Menu.vue
│ ├── Drawer.vue
│ ├── Footer.vue
│ ├── Search.vue
│ └── User.vue
├── video
├── Player.vue
├── VideoCard.vue
│ └── VideoList.vue
├── comment
│ ├── Comment.vue
│ ├── Post.vue
│ ├── Textarea.vue
├── recommend
└── Recommend.vue
组件的原则就是尽量将复杂的UI布局划分成单个小的UI组件,逻辑处理也被划分成更多的单个小的逻辑。数据流动采用的单向数据流动。子组件的数据更多的是来自于父组件,父组件的数据主要是其本身发起的ajax请求。本项目中ajax请求库使用的是axios,进行请求和响应封装后放在services文件夹中。
选择了VueJS的前端渲染,放弃了 Django 的后端模板引擎渲染,业务逻辑放到了前端,放弃了 Django 的 View。
保留了 Django 的 Controller (URLconf)来实现前端路由的父级路由,可以达到不同页面使用不同的前端框架, 页面内部使用各自独有的前端路由的效果。
保留了 Django 的 Model ,配合 Django Admin使用 Django ORM。
M(Django) + C(Django) + MVVM (VueJS) = M + MVVM + C = MMVVMC
项目组织包括 client_side 文件夹和 server_api 文件夹:前者是 Vue 单页面应用项目,它提供一个入口页面,页面中有一系列取数和数据组织逻辑,使用Element UI 组件库。后者是一个 Django RESTful Framework项目,它管理数据库和API行为,提供一套独立的 RESTful API 接口。
Extensive documentation generated by Swagger: EdTube API (edtube-server.herokuapp.com)
Enter the "server_api" backend folder. It is advised to create and activate a virtual python environment (more information about this here).
- Python (3.6, 3.7, 3.8, 3.9)
- Django (3.0, 3.1, 3.2)
- Django REST Framework (3.12)
Install all the required dependencies by running
pip install -r requirements.txt
Create an .env file in the root folder containing the following environmental variables:
DEBUG # The connection url including port, username, and password to connect to a postgres db.
SECRET_KEY
DATABASE_URL # The connection url including port, username, and password to connect to a mysql db.
IP_PROD # if the project is to be deployed remotely
To use Auth0 authentication, cd into utils/auth folder and create an .env file containing CLIENT_ID and CLIENT_SECRET obtained from Auth0. See Auth0 Authentication section for more explanation.
Run the commands below:
python manage.py migrate #to perform the initial database migration.
python mangage.py runserver
python manage.py createsuperuser #follow the prompts to create a super user to access at /admin-edtubeDump the data from edtube.sql file into local MySQL database.
Access the local API swagger document at http://127.0.0.1:8000/api/v1/docs.
python manage.py test # run the django tests
See logs/requestlogs.log file for detailed information of each request received by the backend.
The project uses the Auth0 services to implement user authentication to ensure security and privacy, outsourcing the authentication process to a centralized login page whenever a user signs in. Auth0 can detect attacks and stop malicious attempts to access the applications such as blocking traffic from certain IPs and displaying CAPTCHA. See more about attack protection procedures [here](Attack Protection (auth0.com)), and learn more about Preventing Common Cybersecurity Threats (auth0.com). The login process also supports social identity providers including Google and Github.
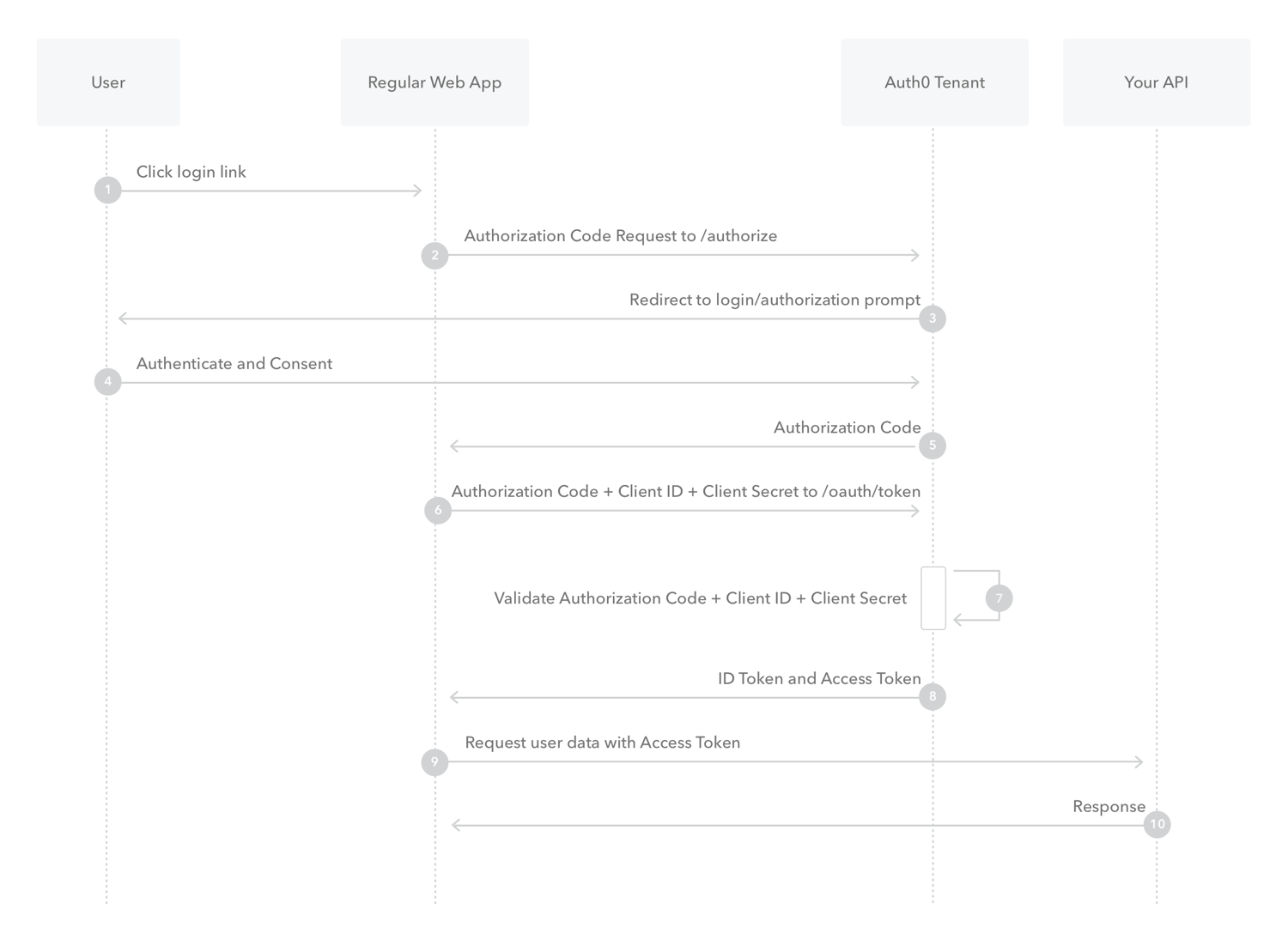
Below is the authorization code flow the client side uses (defined in OAuth 2.0 RFC 6749, section 4.1), which exchanges an Authorization Code for a token. Client ID and Client Secret must be kept secure and stored in the client, and passed along to Auth0 during authentication.
- The user clicks Login within the regular web application.
- Auth0's SDK redirects the user to the Auth0 Authorization Server (
/authorizeendpoint). - Your Auth0 Authorization Server redirects the user to the login and authorization prompt.
- The user authenticates using one of the configured login options and may see a consent page listing the permissions Auth0 will give to the regular web application.
- Your Auth0 Authorization Server redirects the user back to the application with an authorization
code, which is good for one use. - Auth0's SDK sends this
codeto the Auth0 Authorization Server (**/oauth/token**endpoint) along with the application's Client ID and Client Secret. - Your Auth0 Authorization Server verifies the code, Client ID, and Client Secret.
- Your Auth0 Authorization Server responds with an ID Token and Access Token (and optionally, a Refresh Token).
- Your application can use the Access Token to call an API to access information about the user.
- The API responds with requested data.
For the protection of the API backend, the calling application on frontend will authenticate the user, and Auth0 will generate tokens that can be passed to the backend API. Auth0 can also help to verify the tokens received from the applications that call the API.
The API will receive a request including an Access Token:
- An app authenticates a user with Auth0.
- Auth0 responds with the user's ID Token and Access Token.
- The app calls the API, passing along the Access Token.
- The API validates the Access Token by JWT verification library.
- The API responds with the requested information.
To protect user information stored in Auth0 databases, the service running on the backend as machine-to-machine (M2M) application uses the Client Credentials Flow (defined in OAuth 2.0 RFC 6749, section 4.4), in which it passes along its Client ID and Client Secret to authenticate itself and get a token.
- The M2M app authenticates with the Auth0 Authorization Server using its Client ID and Client Secret (
**/oauth/token**endpoint). - The Auth0 Authorization Server validates the Client ID and Client Secret.
- The Auth0 Authorization Server responds with an Access Token.
- The application can use the Access Token to call an Auth0 API on behalf of itself.
- The Auth0 API responds with requested data.