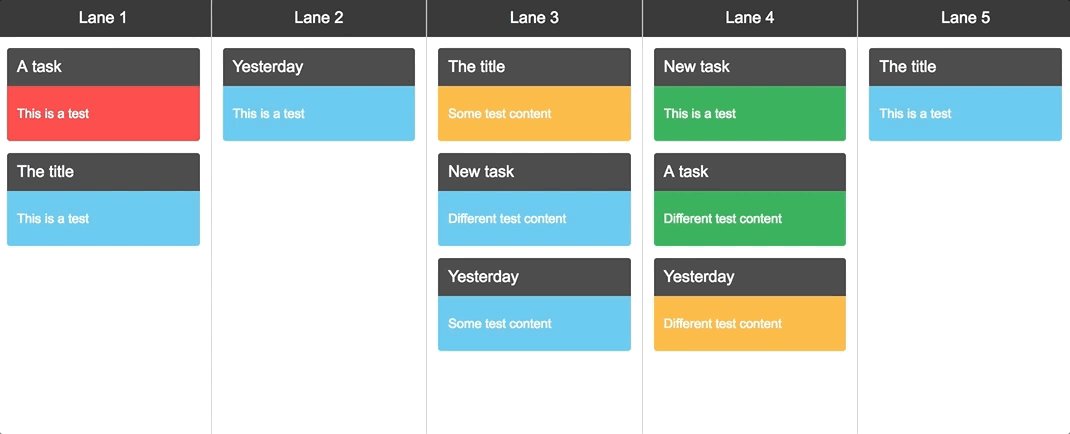
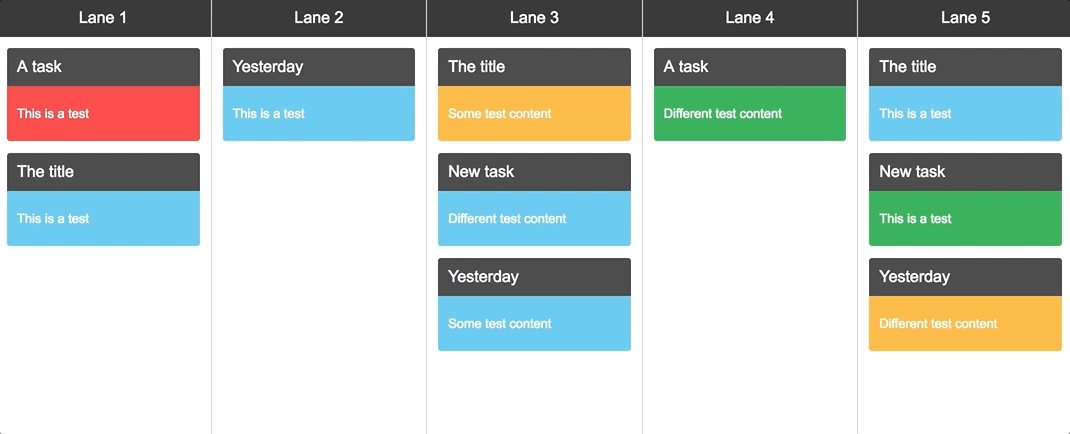
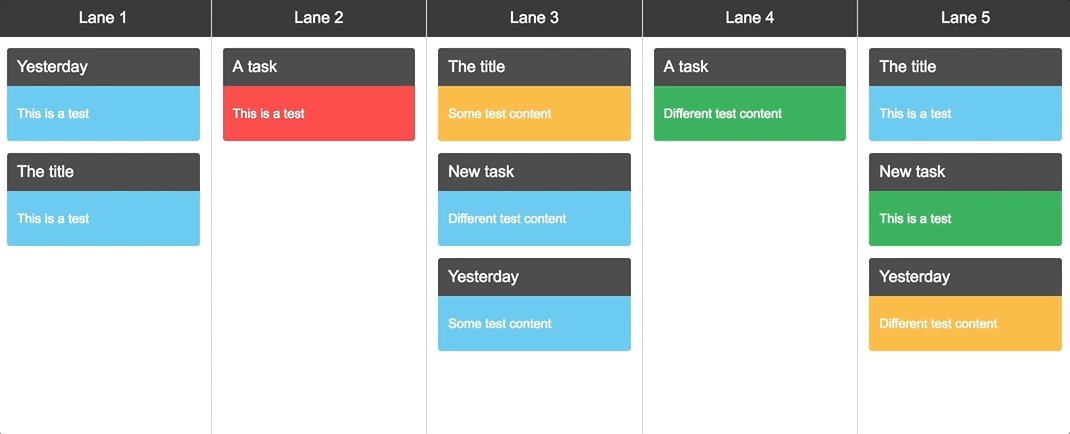
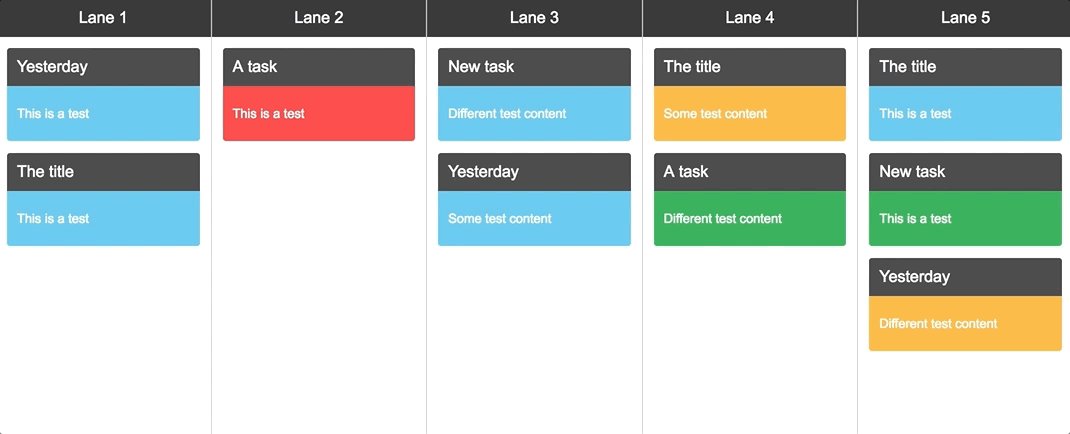
Pure JavaScript KanBan:
Live Demo: open
// Create board
var myKanban = new KanbanBoard('#kanBanContainer')
// Add Lanes
myKanban.addLane(new KanbanLane('lane1ID', 'Lane 1 Title'))
myKanban.addLane(new KanbanLane('lane2ID', 'Lane 2 Title'))
// Add Cards
myKanBan.addCard(new KanbanCard('cardID', content), laneID))Create a new board by providing the selector to append it to.
var myKanban = new KanbanBoard('#kanBanContainer')Create a lane providing an id and title content
var myKanbanLane = new KanbanLane('lane1ID', 'Lane 1 Title')Call addLane on a KanBanBoard and provide a KanbanLane
myKanban.addLane(myKanbanLane)Create a card providing an id and its content
var myCard = new KanbanCard('cardID', content)Add a card to the board providing the card and the lane id to place in
myKanBan.addCard(myCard, 'laneID')A lane and card can both use templates for their content. A template is a callback function that returns the html for a title/template. This is for adding buttons/designs.
// Default Template: Only returns the content
var laneTemplate = (content) => { return content }
// Example Card template with a title/container!
var cardTemplate = (content) => { return `
<mycard-container>
<mycard-content>
<mycard-title>${content.title}</mycard-title>
<mycard-text class="bg-${content.status}">
${content.text}
</mycard-text>
<mycard-content>
</mycard-container>
`}Full Class Docs: docs
Class KanbanBoard
Arguments: (selector)
Creates and appends a board
Class KanbanLane
Arguments: (laneID, laneContent, [laneTemplate])
Creates a lane. Add to board using KanbanBoard.addLane()
Class KanbanCard
Arguments: (cardID, content, [cardTemplate])
Creates a card. Add to board using KanbanBoard.addCard(KanbanCard, laneID)