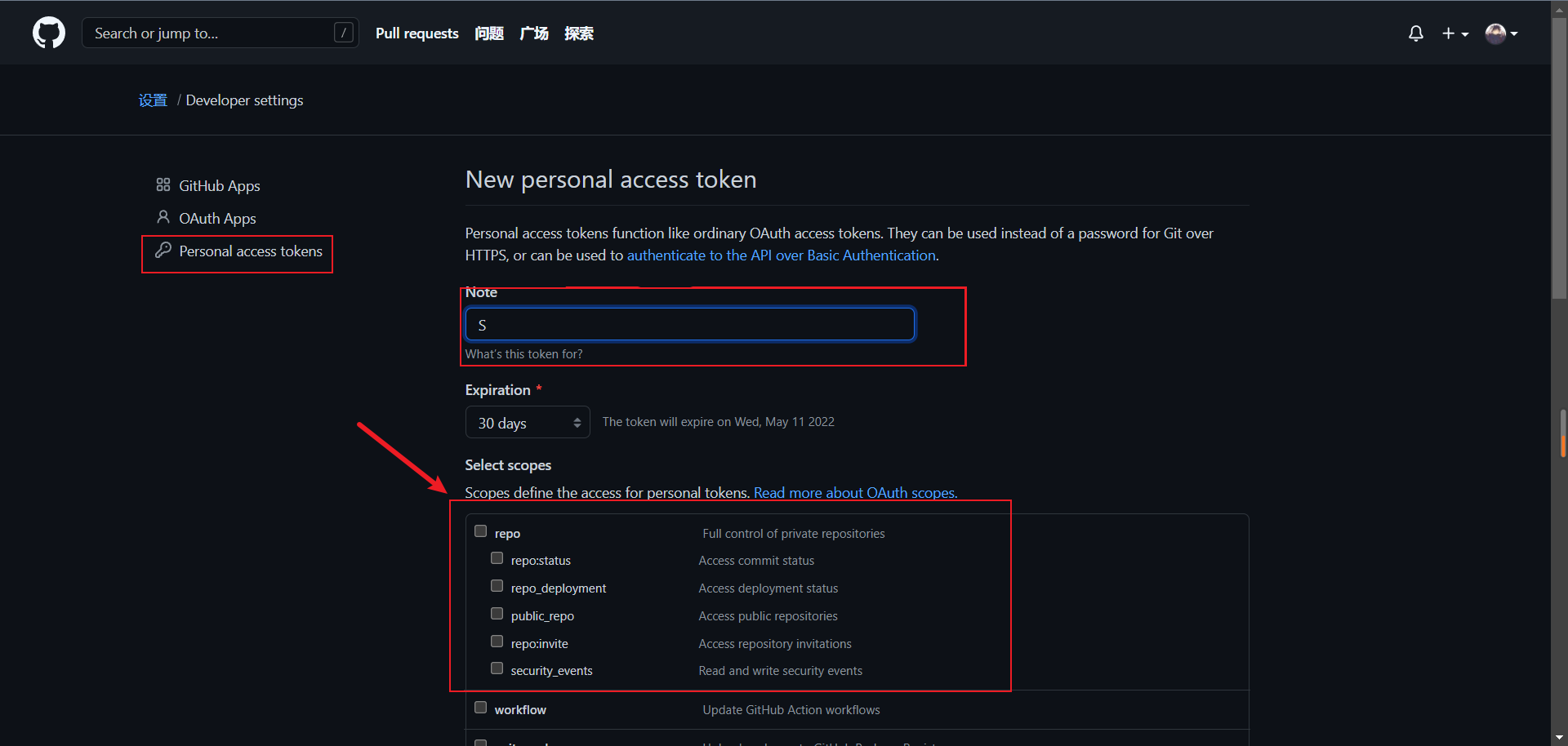
最后点击Generate token即可看到显示的token页面,它只会显示一次,关闭页面后再打开这个页面就不会显示了。复制token值粘贴到文本文档中,先保存下来,后面配置PicGo要用到。
-
首先下载安装PicGo,图片上传工具PicGo下载地址:https://github.com/Molunerfinn/PicGo/releases
-
下载完成后进行安装,安装完毕后开始配置
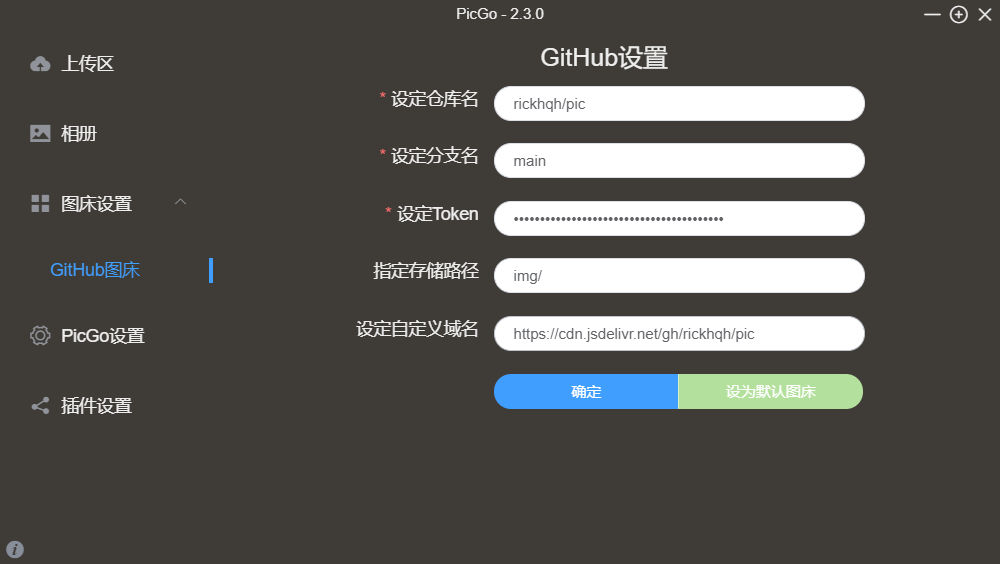
- 设定仓库名:这个是刚刚第一步所新建仓库的名称,我的为Yafine-imgs,此处填写格式username/repo。
- 设定分支名:master,采用默认分支即可
- 设定Token:此处填写上一步得到的Token,添加到输入框即可。
- 指定存储路径:自定义,例:images/,相当于在刚刚新建的仓库下新建了一个文件夹。
- 设定自定义域名:格式:
https://cdn.jsdelivr.net/gh/username/repo,username为GitHub用户名,repo为新建的仓库,用于存储图片
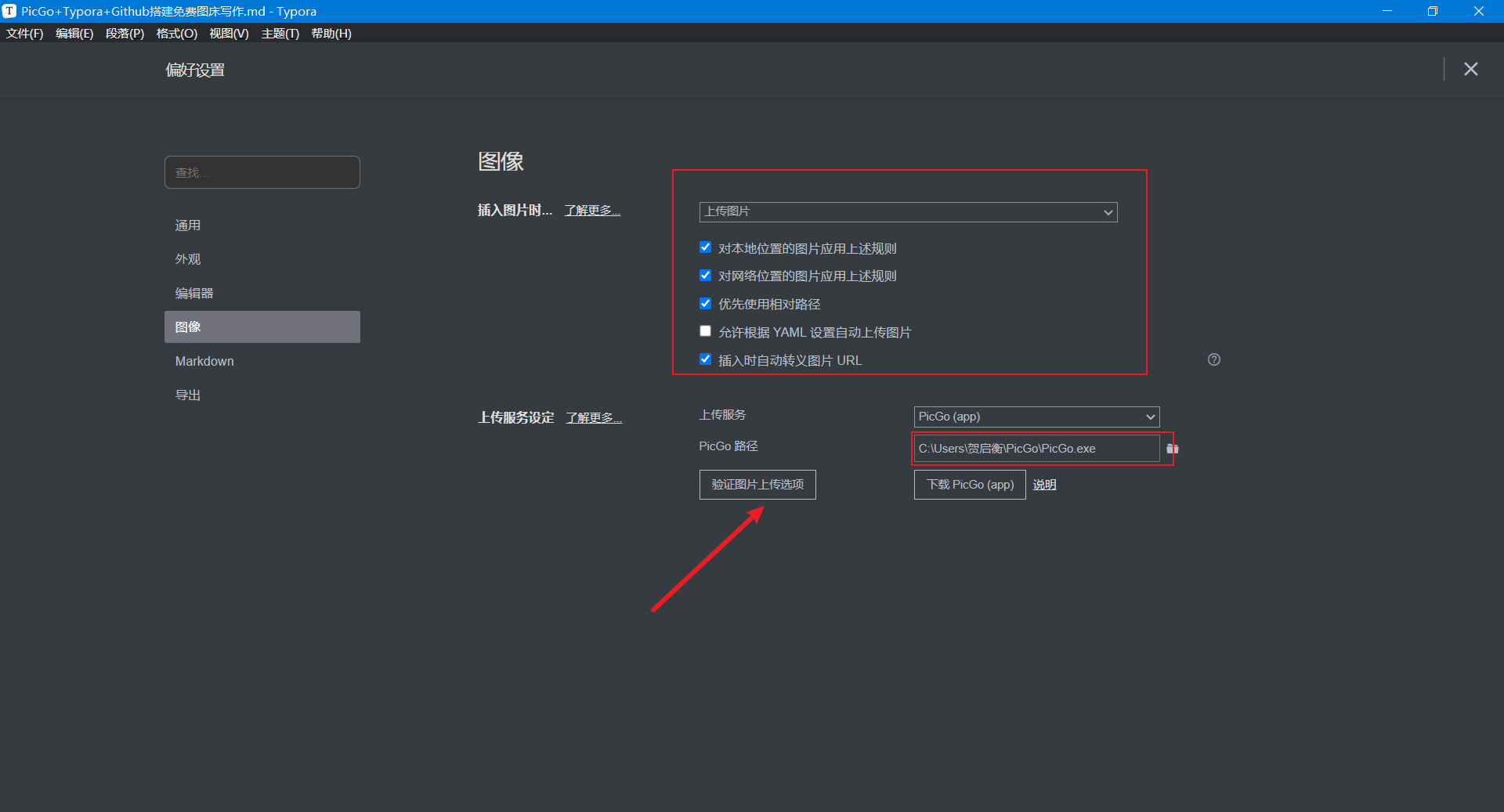
- 点击偏好设置,选择图像
- 按照下图所配置
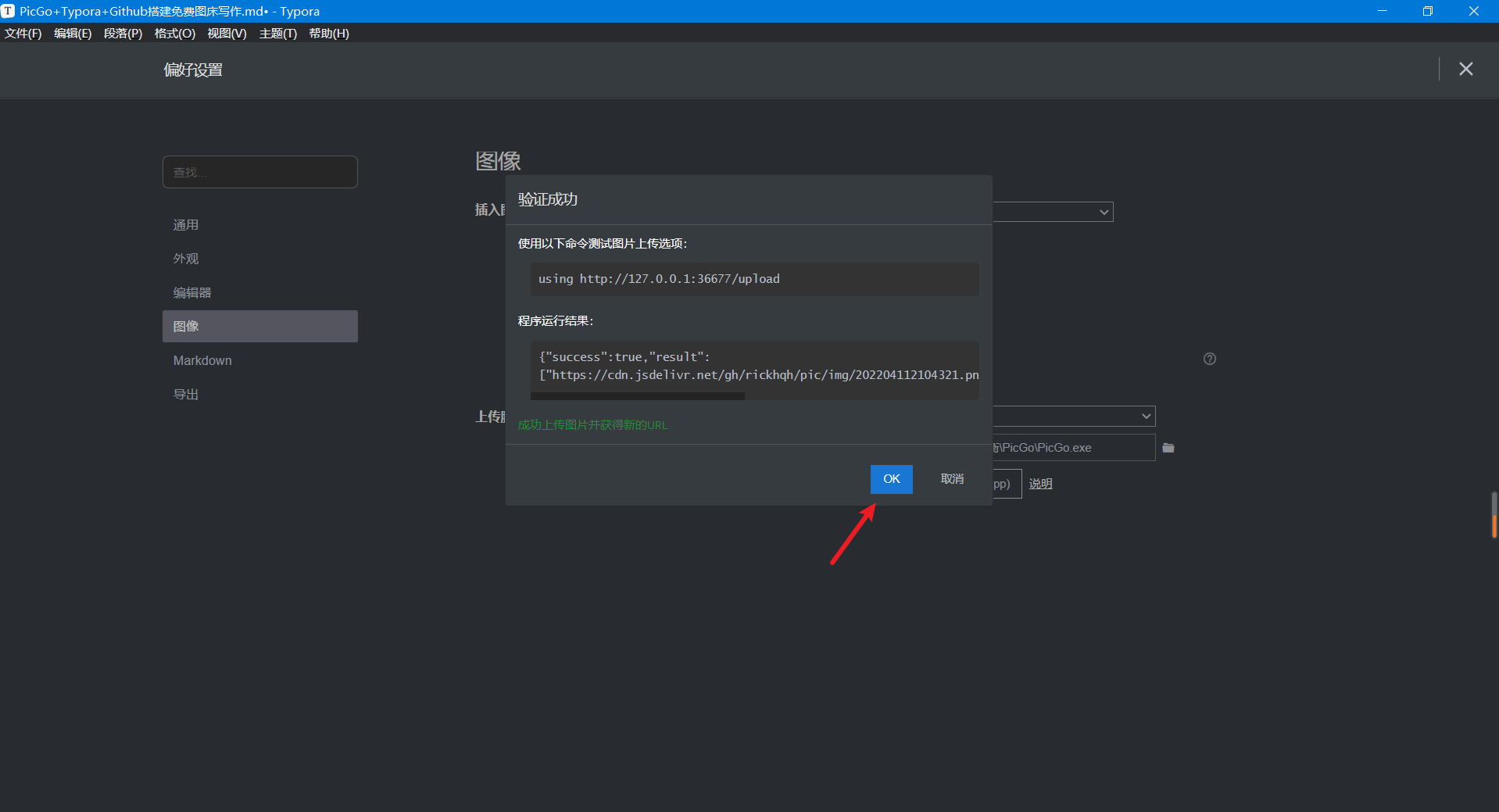
- 点击验证图片上传,测试是否成功