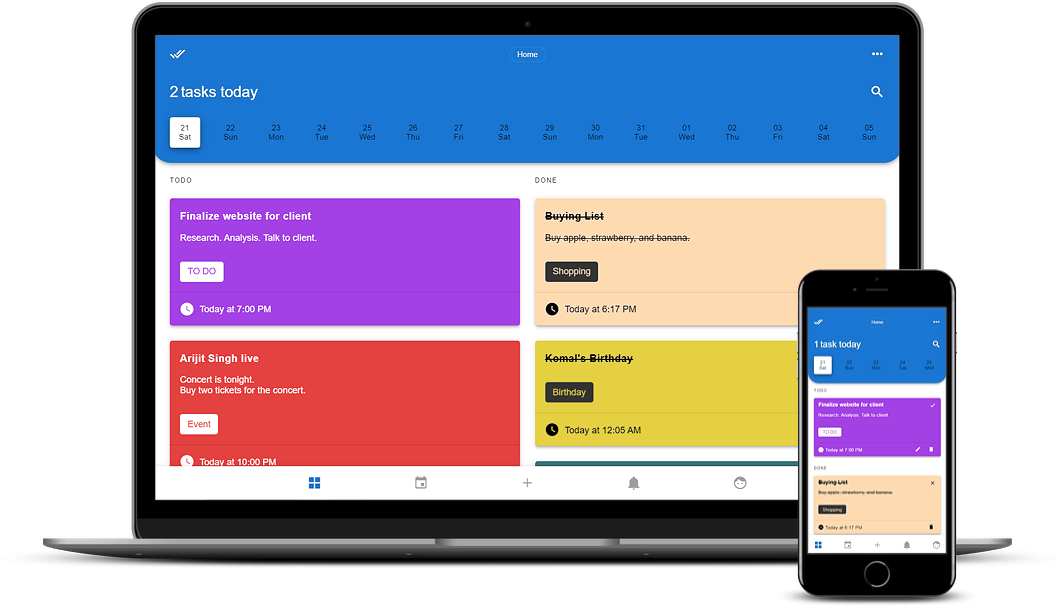
This is a simple Task Manager progressive web application.
- View the production site at Task Manager
- Login with Facebook, Google or Email to create account.
- Task creation/scheduling with time, date, and label.
- Push notifications 1 hour before task.
- Drag and drop function in desktop.
- Search by text, date and label.
You need to install node and git locally. The project is based on ES2015+, vue, vuex, vue-router, vuetify and firebase. Understanding and learning this knowledge in advance will greatly help the use of this project.
This project uses firebase for backend.
To use this project, you must create a web-app project on firebase.
# clone the project
git clone https://github.com/AKAspanion/todo-pwa.git
# enter the project directory
cd todo-pwaBefore going into development, you need to configure .env file.
Go to the settings page of firebase project you created, and look for a config option under 'Firebase SDK snippet'.
// It should look something like this
const firebaseConfig = {
apiKey: "XYZ...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "...",
}; Populate the above values into the .env file without quotes.
VUE_APP_API_KEY=XYZ...
VUE_APP_AUTH_DOMAIN=...
VUE_APP_DATABASE_URL=...
VUE_APP_PROJECT_ID=...
VUE_APP_STORAGE_BUCKET=...
VUE_APP_MESSAGING_SENDER_ID=...
VUE_APP_APP_ID=...
Project is now pointing to your firebase.
# install dependency
npm install
# develop
npm run serveProject will launch at http://localhost:8080
#compiles and minifies for production
npm run buidThe /dist directory is ready to be deployed