Integrate your Fediverse timeline into your Vue 3 with Bootstrap 5 application. Currently, tested with Mastodon and Akkoma via Mastodon compatible API calls.
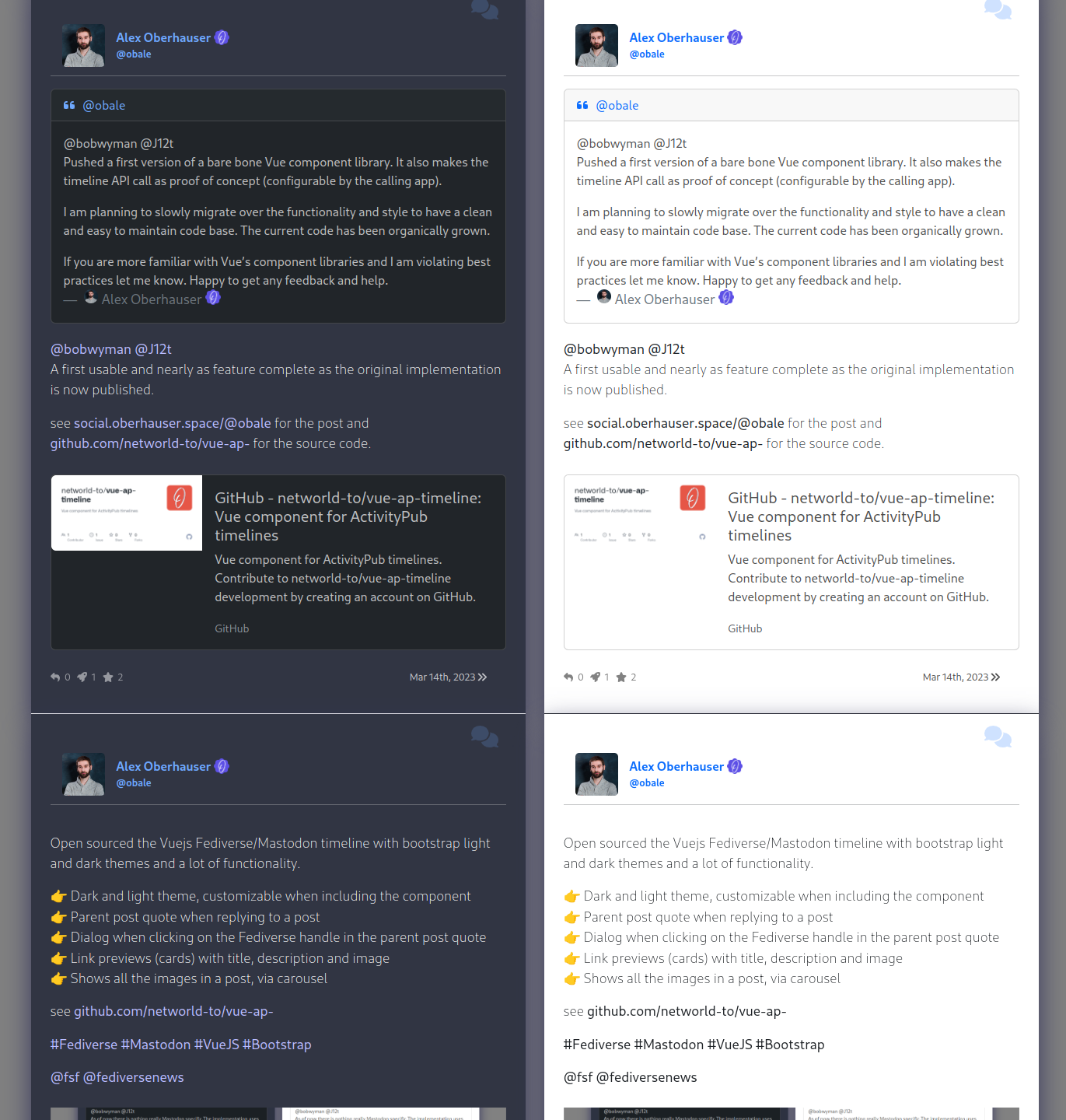
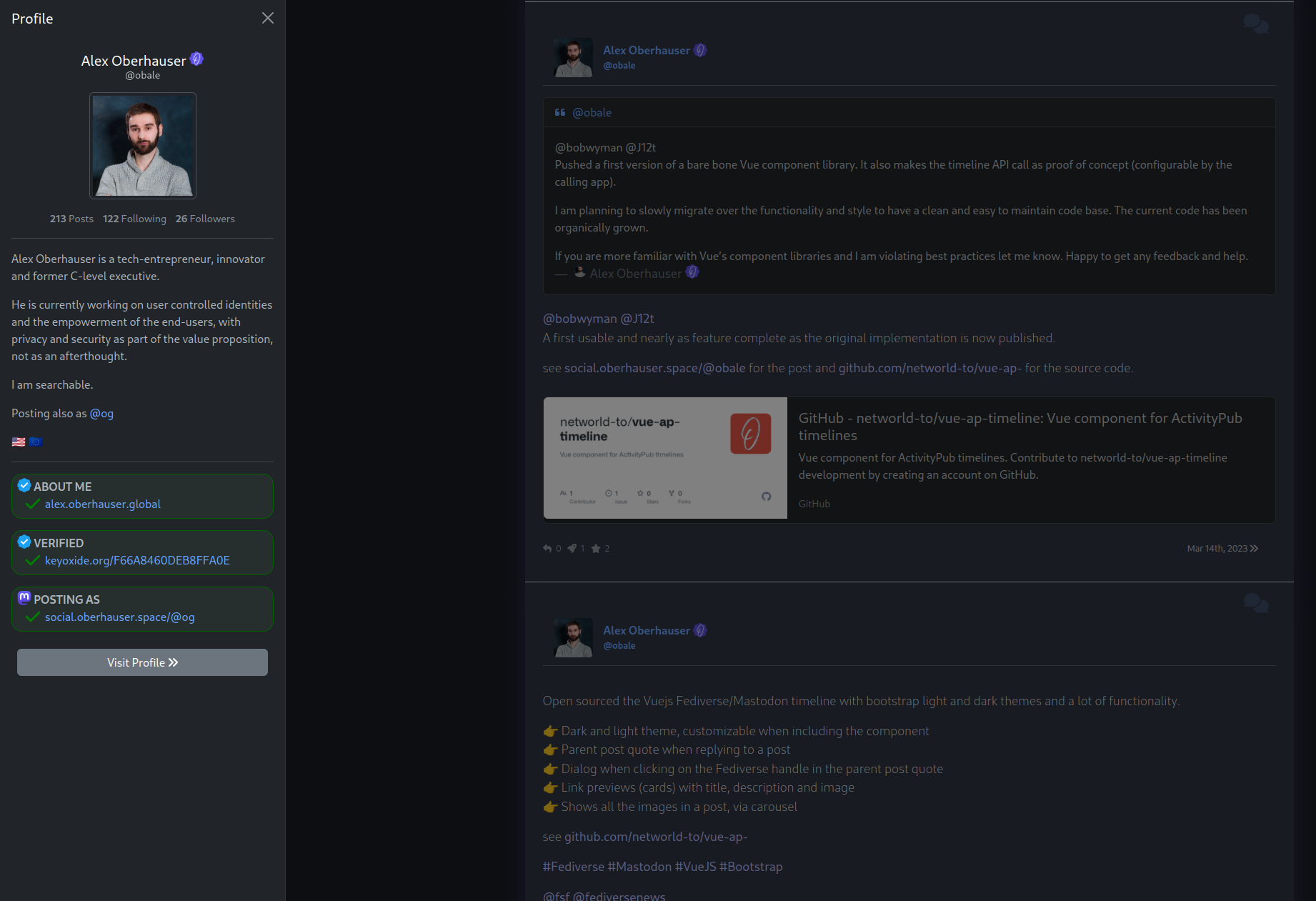
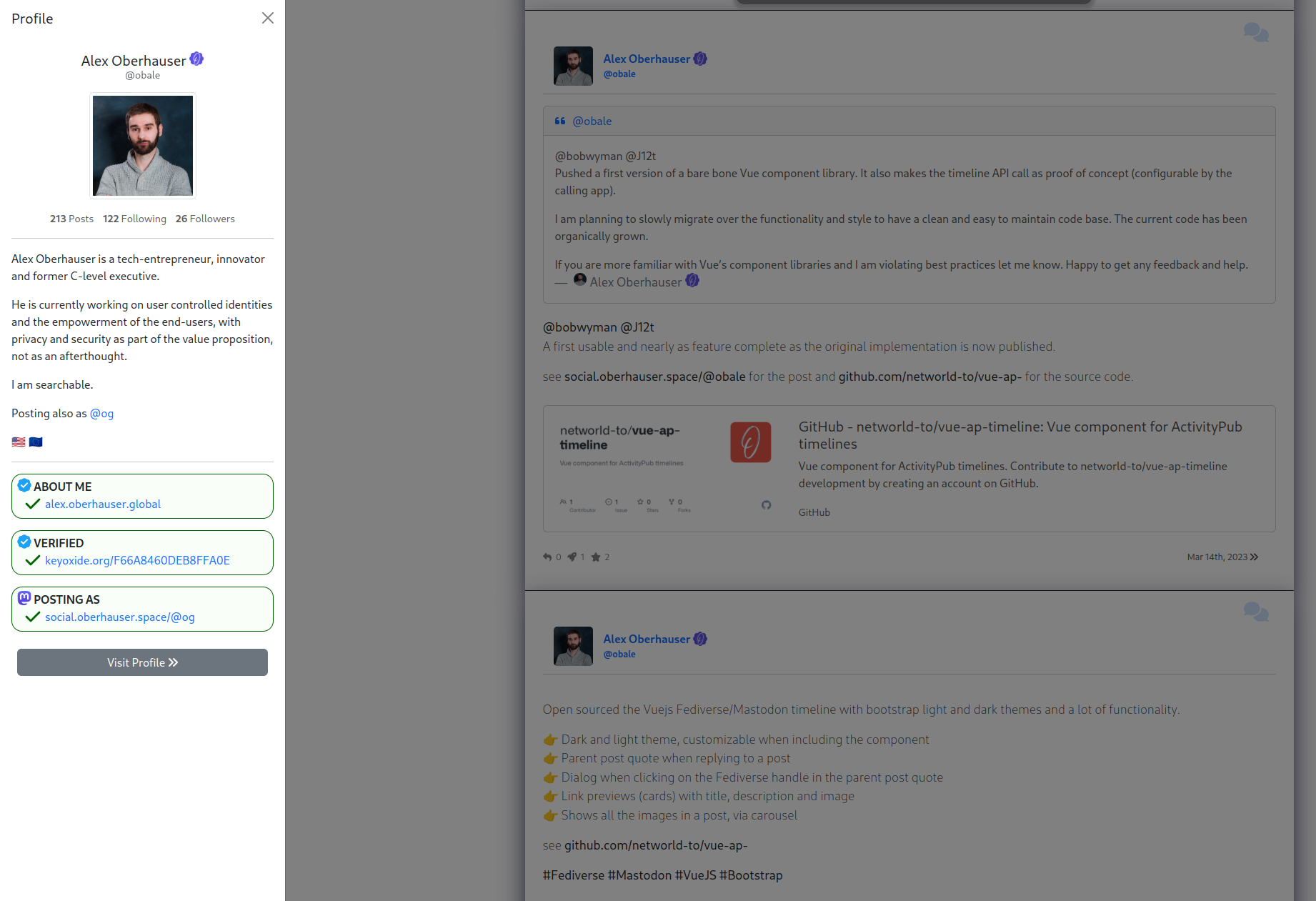
Integrate a dark or light themed timeline into your own website.
Add the Vue ActivityPub Timeline to your Vue 3 project.
$ yarn add @networld-to/vue-ap-timeline
# Add the following dependencies
$ yarn add [email protected] @popperjs/core
$ yarn install
$ yarn run devAdd the following to your main.ts file.
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap';
import VueApTimeline from '@networld-to/vue-ap-timeline';
import '@networld-to/vue-ap-timeline/dist/style.css';
var app = createApp(App);
app.use(VueApTimeline);
app.mount('#app');Example how to include a dark and light themed timeline side by side, with optional the number of posts specified, to show the latest 10 posts.
<template>
<main>
<div class="container">
<div class="row">
<div class="col-6">
<VueApTimeline
fediverseHandle="[email protected]"
fediversePlatform="mastodon"
numberOfPosts="10"
theme="dark"
></VueApTimeline>
</div>
<div class="col-6">
<VueApTimeline
fediverseHandle="[email protected]"
fediversePlatform="mastodon"
numberOfPosts="10"
theme="light"
></VueApTimeline>
</div>
</div>
</div>
</main>
</template>Currently only compatible with Mastodon through CORS issue of ActivityPub endpoints with all the tested Fediverse platforms.
fediverseHandle and fediversePlatform (with value mastodon or akkoma) are required.
The fediverseHandle can be also an alias, as long as the webfinger call returns the actually fediverse handle pointint to a real instance.
Through CORS issues making most, if not all, of the ActivityPub native endpoints inaccessible from the browser a fallback to the native platform API is required. The following list shows
| Platforms | fediversePlatform value | Supported Via | Tested |
|---|---|---|---|
| Mastodon | mastodon |
Mastodon API | Fully |
| Akkoma | akkoma |
Mastodon Compatible API | Partially |
| Lemmy | N/A | Not supported, initial webfinger call fails | First fediverse-helper library call fails |
| Friendica | friendica |
Not supported | Fetching statuses fails |
$ yarn build
$ tree dist
dist
├── components
│ ├── PostEntry.vue.d.ts
│ ├── PostThread.vue.d.ts
│ ├── Profile.vue.d.ts
│ └── VueApTimeline.vue.d.ts
├── index.d.ts
├── services
│ ├── Mastodon.d.ts
│ └── Utility.d.ts
├── style.css
├── vue-ap-timeline.es.js
└── vue-ap-timeline.umd.js
3 directories, 10 filesPrepare your project by adding the following dependencies to your ../vue-ap-timeline-demo project. Change the project name and path accordingly.
# Execute the following from your test project `vue-ap-timeline-demo`
$ yarn add [email protected] @popperjs/core
$ yarn install && cd ../vue-ap-timeline && npm link && cd ../vue-ap-timeline-demo && npm link vue-ap-timeline