-
-
Notifications
You must be signed in to change notification settings - Fork 958
Using snippets
The snippets module of coc.nvim can parse VS Code snippets and UltiSnips snippets.
Most snippet features of UltiSnips should work except for UltiSnips-snippet-actions and some regex patterns that are not supported by JavaScript (including (?x) (?s) \Z (?(id/name)yes-pattern|no-pattern) which are rarely used.)
Note that coc.nvim itself doesn't come with any snippets or snippet engines, the language servers could provide complete items with snippet format and if you want to load snippets and expands snippets by coc.nvim, it's recommended to use coc-snippets.
There're also extensions like coc-ultisnips and coc-neosnippet which provide basic completion support for snippets only.
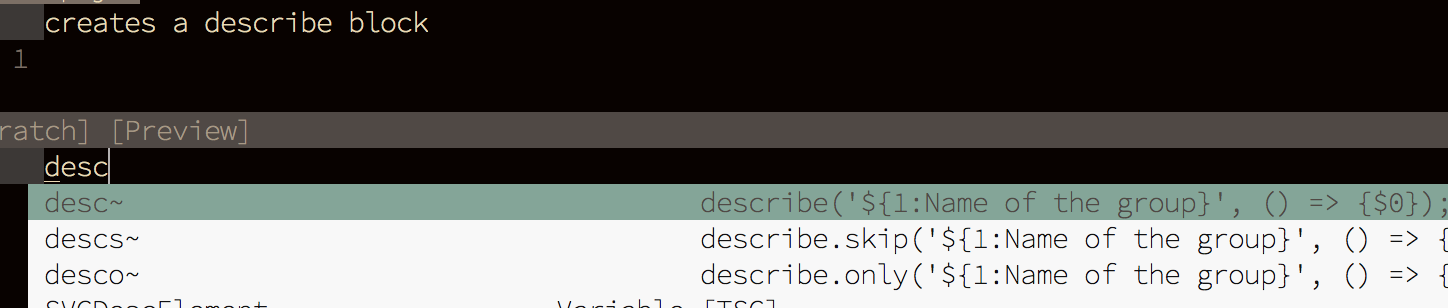
A complete item of snippet kind would be shown with ~ appended in label by default:

Note: when snippet format of complete item is set on completion resolve, you won't see ~, it's limitation of vim.
The snippet is designed to expand only when the completion is confirmed (<C-y> by default), so that the user could decide to expand the snippet or not.
To make <cr> confirm completion, use this insert mode mapping:
inoremap <silent><expr> <cr> pumvisible() ? coc#_select_confirm() :
\"\<C-g>u\<CR>\<c-r>=coc#on_enter()\<CR>"-
coc#_select_confirm()helps select first completion item when necessary and send<C-y>to vim to confirm completion. -
\<C-g>uused for break undo chain at current position. -
coc#on_enter()notify coc.nvim that you have pressed<enter>, so it can format your code on<enter>.
Note: some plugins are known to overwrite your <CR> mappings, so your custom key-mapping won't work, checkout your <CR> mapping by :verbose imap <CR>.
A snippet session would cancel under the following conditions:
-
InsertEntertriggered outside a snippet. - A content change at the final placeholder.
- A content change detected after snippet.
- A content change in a snippet that does not happen to a placeholder.
You can nest snippets in an active snippet session, just like in VS Code and while using UltiSnips. A UltiSnips snippet could be nested with a VS Code snippet and vice versa!
If you don't want to expand a snippet on completion, just use <C-n> to insert the extracted text without confirming completion, or see the options of your language server to disable snippet completion items.
To navigate forward or backward of a snippet placeholder, default keymaps are <C-j> and <C-k>. (Added to buffer keymaps when a snippet session is activated).
The global variable g:coc_snippet_next and g:coc_snippet_prev can be used to modify the keymap.
To make snippet completion work just like in VS Code, you need to install coc-snippets then create a keymap for <tab>:
inoremap <silent><expr> <TAB>
\ pumvisible() ? coc#_select_confirm() :
\ coc#expandableOrJumpable() ? "\<C-r>=coc#rpc#request('doKeymap', ['snippets-expand-jump',''])\<CR>" :
\ CheckBackSpace() ? "\<TAB>" :
\ coc#refresh()
function! CheckBackSpace() abort
let col = col('.') - 1
return !col || getline('.')[col - 1] =~# '\s'
endfunction
let g:coc_snippet_next = '<tab>'to your coc-settings.json.
Related configurations:
-
suggest.snippetIndicator: indicator text for snippets shown in completion menu, default to~. -
suggest.preferCompleteThanJumpPlaceholder: Should be enabled when you want to use same key for confirm completion and jump placeholder, defaultfalse. - `snippet.statusText: Text shown in 'statusline' to indicate snippet session is activated.
-
snippet.highlight: When true, use highlight group 'CocSnippetVisual' to highlight placeholders with same index of current one.
To load VS Code snippets, you need to install the coc-snippets extension.
Then install a VS Code snippets extension from GitHub:
:CocInstall https://github.com/andys8/vscode-jest-snippets
Open a file with a snippet related filetype, like foo.js as javascript and type some of the prefix characters.

Tip: VS Code snippets extension can also be installed by using plugin managers