Better CSS Stacking Contexts is a VSCode extension designed to simplify managing z-index and stacking contexts in CSS/SCSS. It provides visual cues and quick fixes to help developers create maintainable and bug-free layouts.
- Stacking Context Highlighting: Identifies and highlights new stacking contexts.
- Z-Index Analysis: Detects ineffective z-index values with visual warnings.
- Quick Fixes: Suggests fixes for ineffective z-index usage.
- Real-time Feedback: Provides insights into stacking context hierarchy as you type.
- Tree View: Navigable tree view of stacking contexts.
There are several ways to install.
- Install from the Visual Studio Marketplace.
- From the VS Code Extensions view (
Ctrl+Shift+X) or (Cmd+Shift+X), search forBetter CSS Stacking Contexts. - Run
ext install mikerheault.vscode-better-css-stacking-contextsin the command palette (Ctrl+Shift+P) or (Cmd+Shift+P).
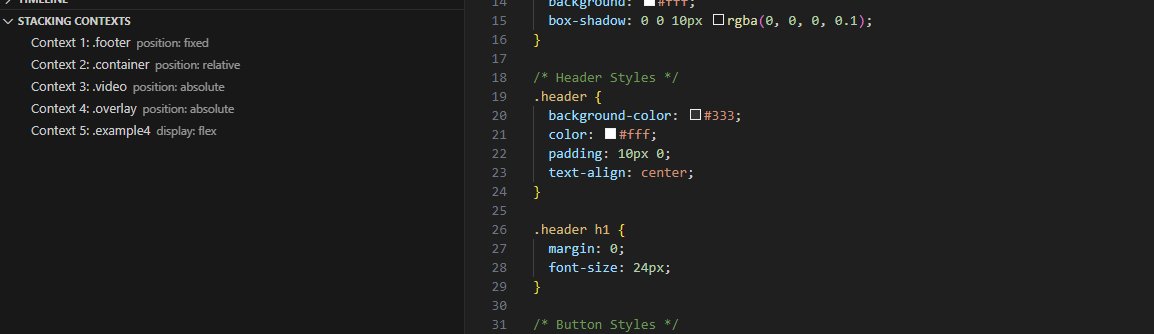
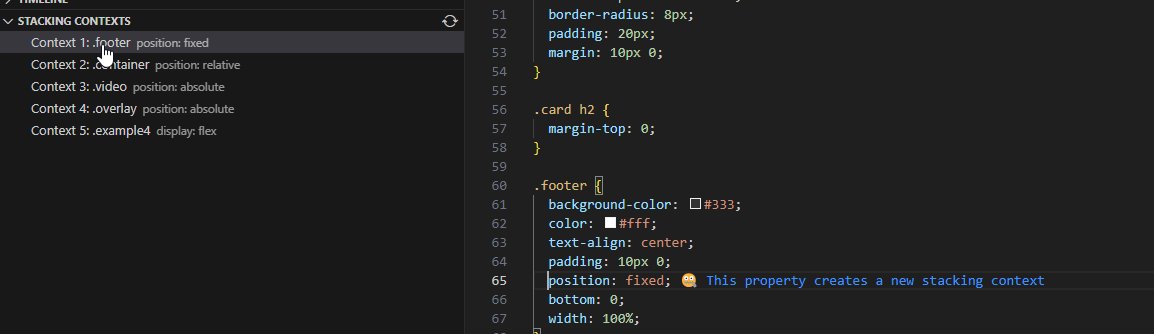
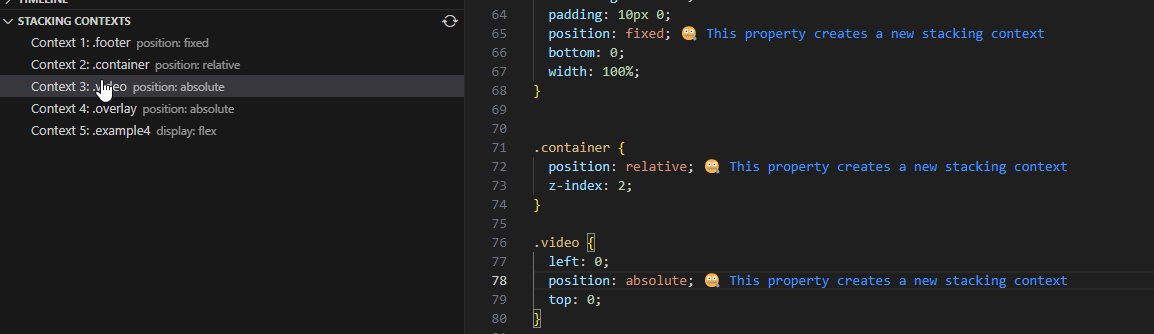
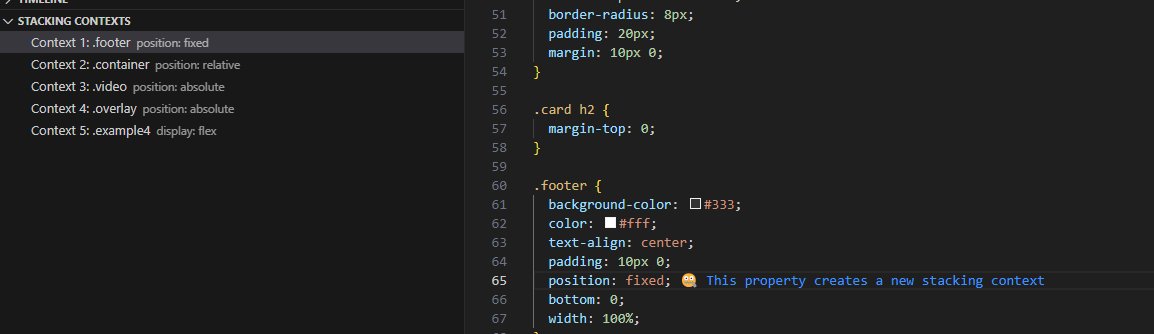
 Treeview - Navigation to property
Treeview - Navigation to property
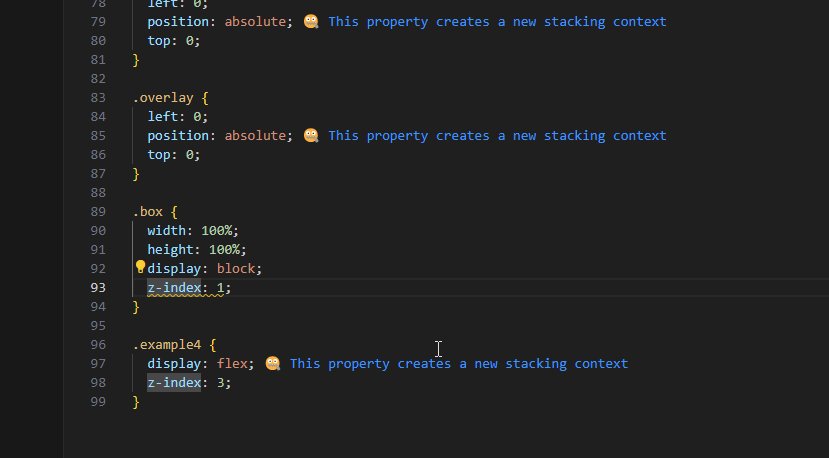
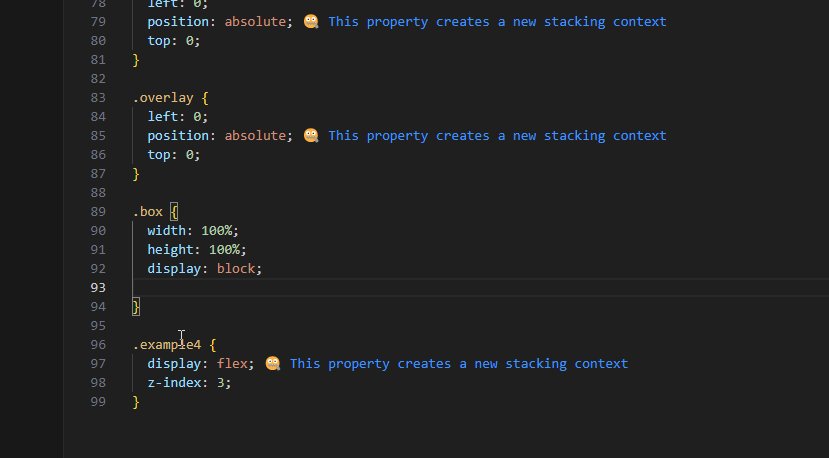
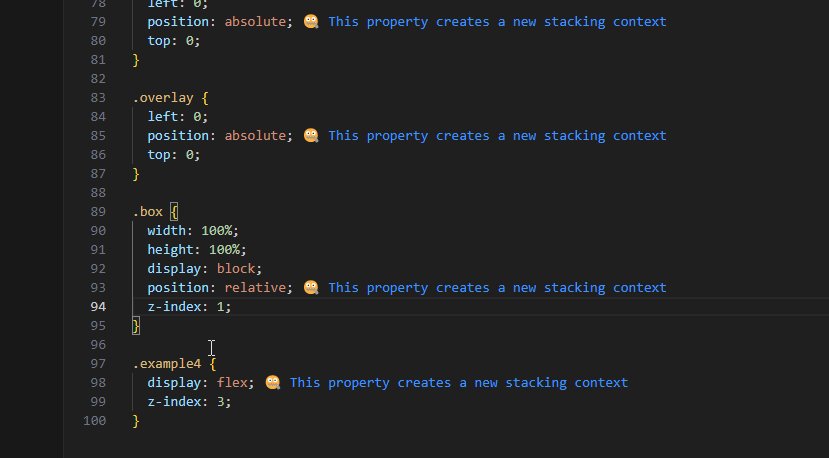
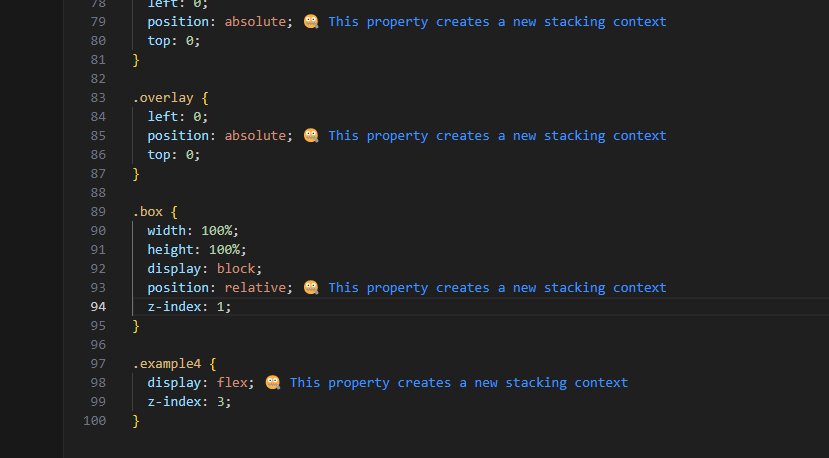
 Quickfix - ineffective z-index
Quickfix - ineffective z-index
| Setting | Description | Type | Default Value |
|---|---|---|---|
betterStackingContexts.decorationColor |
Highlight color - hex value or Theme Color token | string | editorInfo.foreground |
betterStackingContexts.messageText |
Decoration message text | string | 🤐 This property creates a new stacking context |
betterStackingContexts.stackingContextMethod |
Method for creating new stacking context (ineffective z-index quickfix) | enum: [ position, isolation ], | isolation |
betterStackingContexts.backgroundColor |
Background highlight color - hex value or Theme Color token | string | editor.hoverHighlightBackground |
The extension analyzes CSS/SCSS files automatically, highlighting regions and providing information and fixes for stacking context and z-index issues.
Licensed under the MIT License.
For issues or feature requests, file an issue.
