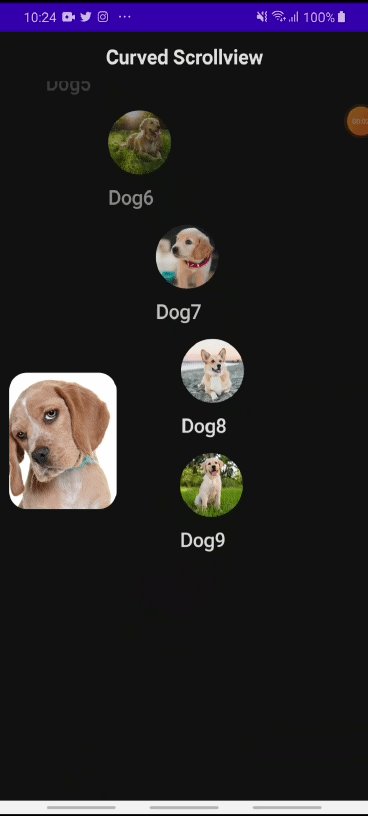
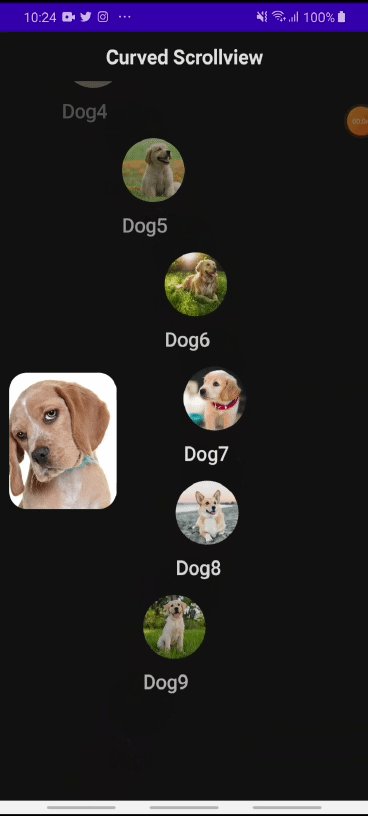
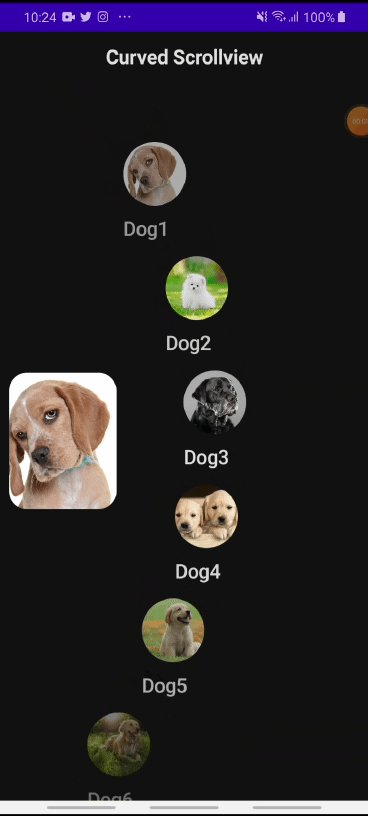
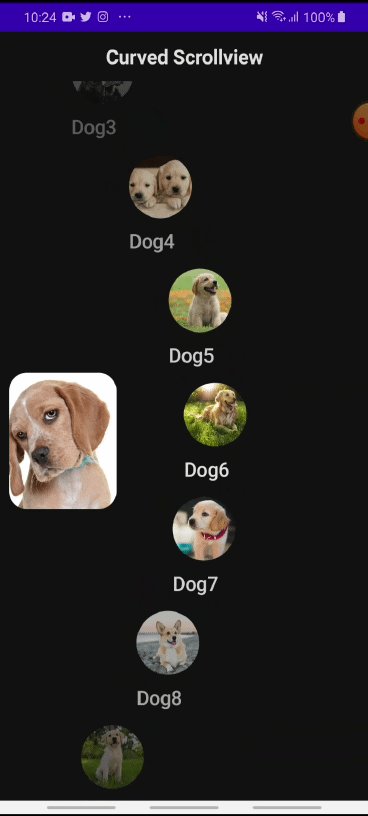
Compose Curved-Scroll is an Android Jetpack Compose library made with ❤️, it's a simple yet customizable implementation for a Curved-Scroll in Jetpack Compose.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}dependencies {
...
implementation 'com.github.mohamedtamer0:Compose-Curved-Scroll-library:1.0'
}In some Gradle 😝 versions in Android studio you might need to add to your settings.gradle
repositories {
...
maven { url 'https://jitpack.io' }
}//List of item add
val items = listOf(
"Name1",
"Name2",
"Name3",
"Name4",
"Name5",
"Name6",
"Name7",
"Name8",
"Name9"
) CurvedScrollView(items.size) { index ->
Column(
modifier = Modifier.wrapContentSize()
) {
Image(
painter = painterResource(
id =
when (index) {
0 -> R.drawable.a
1 -> R.drawable.b
2 -> R.drawable.c
3 -> R.drawable.d
4 -> R.drawable.e
5 -> R.drawable.f
6 -> R.drawable.g
7 -> R.drawable.h
8 -> R.drawable.i
else -> R.drawable.j
}
),
contentDescription = "Curved Image",
contentScale = ContentScale.Crop,
modifier = Modifier
.size(70.dp)
.clip(CircleShape)
)
Spacer(modifier = Modifier.padding(5.dp))
Text(
text = items[index],
style = MaterialTheme.typography.h6
)
}
}Image(
painter = painterResource(id = R.drawable.a),
contentDescription = "Curved Logo Image",
contentScale = ContentScale.Crop,
modifier = Modifier
.width(120.dp)
.height(150.dp)
.clip(RoundedCornerShape(20.dp))
)MIT License
Copyright (c) 2022 mohamed tamer
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.