In this project, let's build Nxt Trendz app with authentication by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
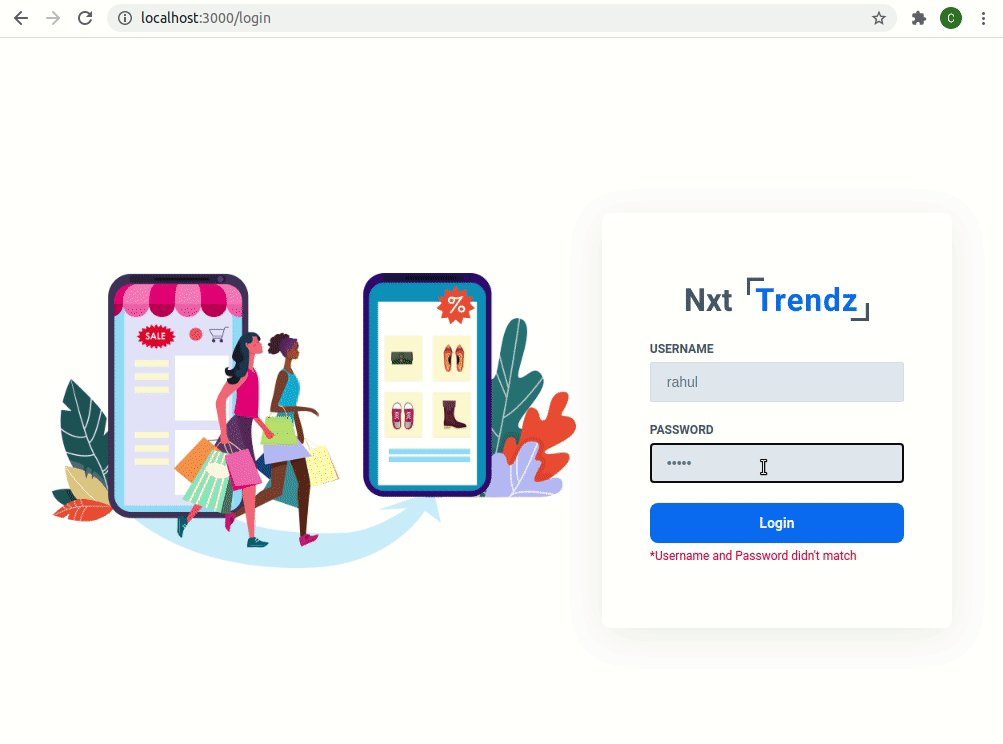
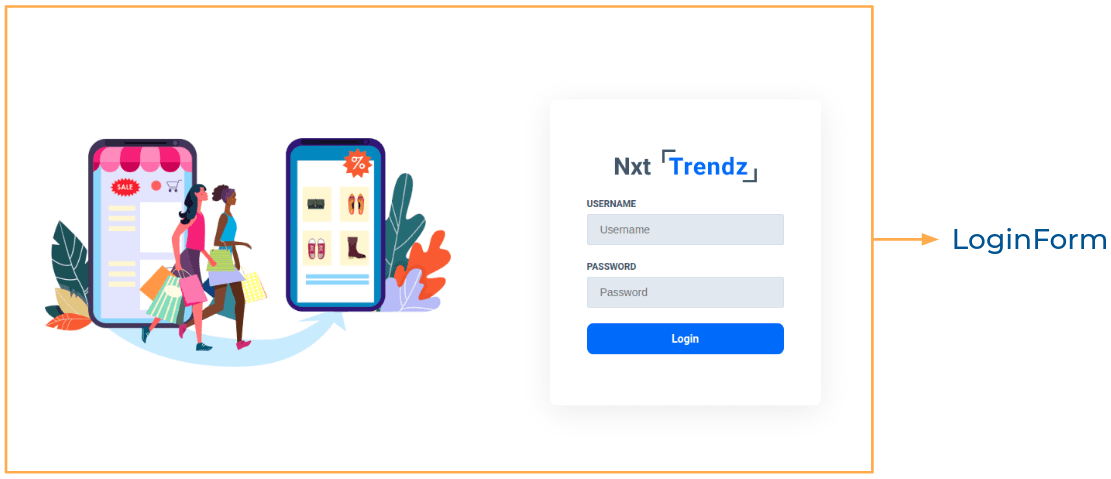
- When invalid credentials are provided in the login form and Login button is clicked, then the respective error message from the response should be displayed
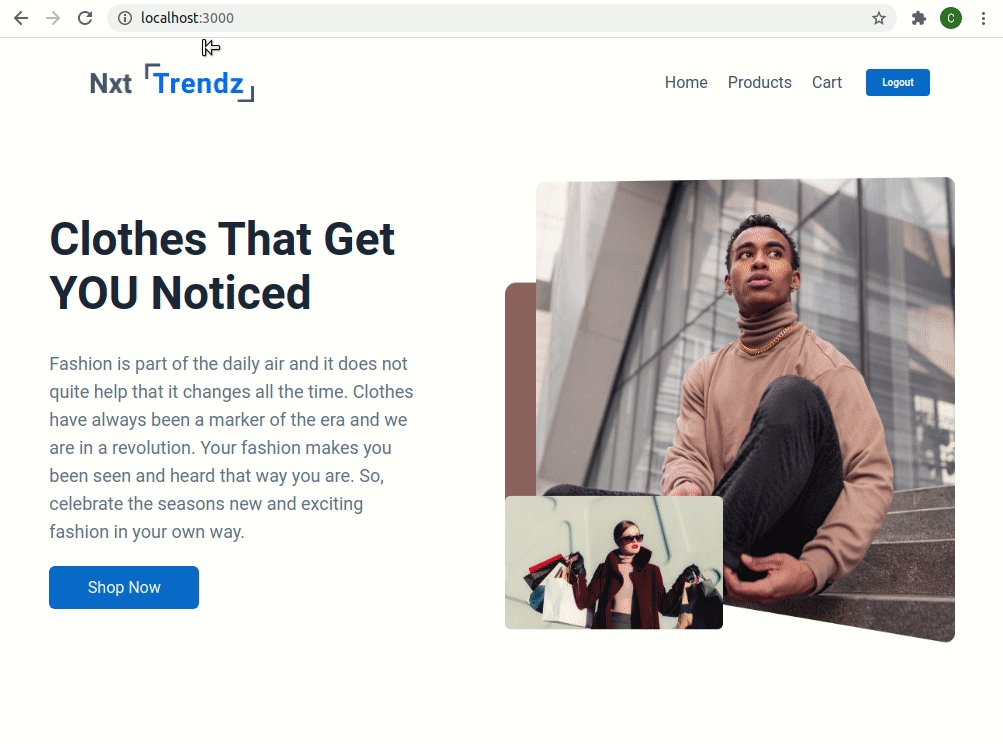
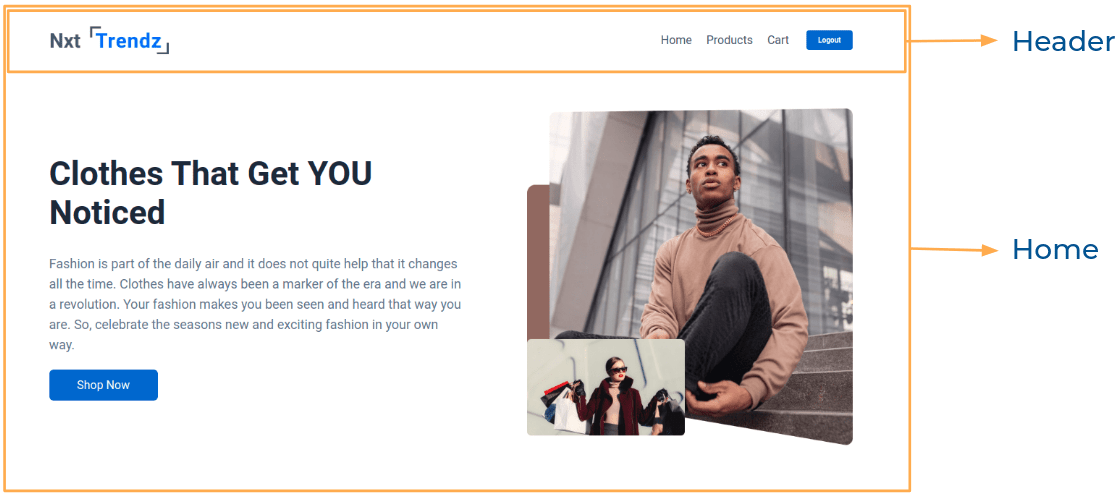
- When the username and password are provided correctly and Login button is clicked, then the page should navigate to Home Route
API Requests & Responses
loginApiUrl
Returns a response based on the credentials provided
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}{
"status_code": 404,
"error_msg": "Username is not found"
}Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/LoginForm/index.jssrc/components/LoginForm/index.csssrc/components/Home/index.jssrc/components/Home/index.csssrc/components/Header/index.jssrc/components/Header/index.css
Click to view
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Click to view
The following instructions are required for the tests to pass
-
Homeroute should consist of/in the URL path -
Loginroute should consist of/loginin the URL path -
No need to use the
BrowserRouterinApp.jsas we have already included inindex.js -
User credentials
username: rahul password: rahul@2021
Image URLs
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-logo-img.png alt should be website logo
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-login-img.png alt should be website login
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-img.png alt should be clothes that get you noticed
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-log-out-img.png alt should be nav logout
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-icon.png alt should be nav home
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-icon.png alt should be nav products
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-icon.png alt should be nav cart
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.