基于ImageCoverFlow,但是有较大改动,在ImageCoverFlow的基础上增加了 对自定义布局的支持,可以支持任意布局。同时增加了一些其他支持,并修复了一些bug,提升绘制速度。
Based on ImageCoverFlow, add support to custom layout in CoverFlow, fix some bugs, add other function.
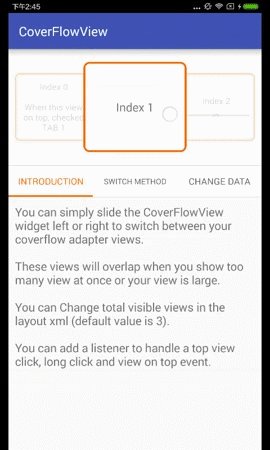
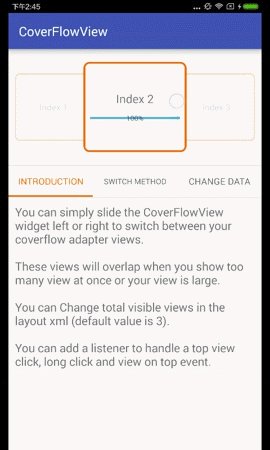
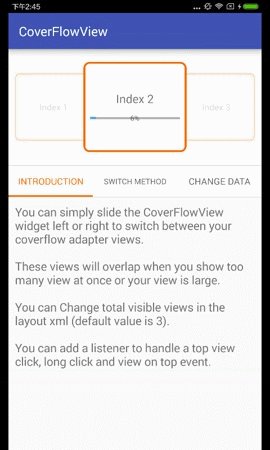
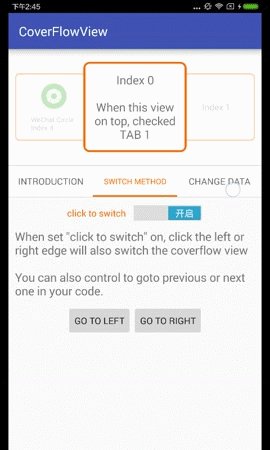
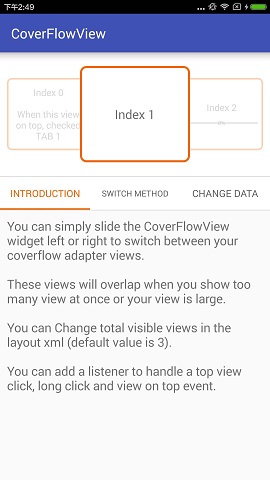
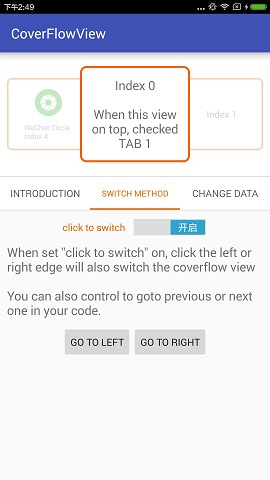
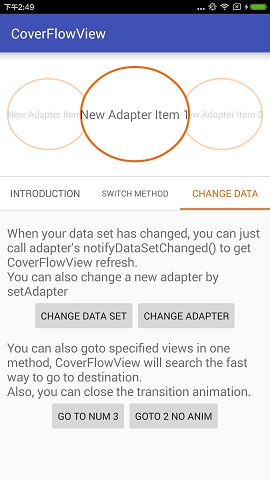
GIF预览:
- 支持自定义布局。
- 支持多种view切换方式。
- 支持view on top, top click, long click监听。
- 支持notify刷新数据源和重设适配器。
本library已经支持Gradle直接添加远程依赖。Android Studio用户,只需要在项目的build.gradle中添加该dependencies:
compile "com.missmess.coverflowview:coverflowview:1.2.8"
###如何使用
使用非常简单。仅需几句代码。用法如下:
<com.missmess.coverflowview.CoverFlowView
android:id="@+id/coverflow_view"
android:layout_width="match_parent"
android:layout_height="180dp"
app:loopMode="true"
app:visibleViews="3"/>public class MyCoverFlowAdapter extends ACoverFlowAdapter<MyCoverFlowAdapter.ViewHolder> {
@Override
public int getCount() {
return 0;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int type) {
return null;
}
@Override
public void onBindViewHolder(ViewHolder vh, int position) {
}
class ViewHolder extends ACoverFlowAdapter.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
}
}
}CoverFlowView coverflow_view = (CoverFlowView) findViewById(R.id.coverflow_view);
MyCoverFlowAdapter adapter = new MyCoverFlowAdapter();
coverflow_view.setAdapter(adapter);-
你可以通过滑动切换,也可以通过点击CoverFlow的左右两侧实现快速切换。但点击切换需要确保clickSwitchEnable为 true。
通过coverFlowView.setClick2SwitchEnabled(boolean enable)方法设置是否启用点击左右侧切换。
-
如果你想在在代码中切换view。可以有如下的几种方法:
-
gotoPrevious():当前位置往前切换一个。
-
gotoForward():当前位置往后切换一个。
-
setSelection(int selection, boolean smooth):切换到指定的位置,smooth为true则显示过渡动画,为false 则快速切换。
-
- 你可以直接使用adapter.notifyDataSetChanged()来刷新你的适配器数据。
- 也可以使用新的adapter:
coverflow_view.setAdapter(new NewCoverFlowAdapter());CoverFlowView提供三种lister:
- setOnViewOnTopListener:当任意一个新的view停止滑动后,位于顶部。就会调用。这个是最常用的。
- setOnTopViewClickListener:当位于顶部的view被点击后调用。
- setOnTopViewLongClickListener:当位于顶部的view接收了long click事件时调用。
使用setLoopMode(boolean)方法或者在xml中定义loopMode来启用和关闭循环模式。 在循环模式下,将可以无限向左和向右滑动,item将会循环显示。关闭后,滑动到第一个或者最后一个item,将 不能继续向左或向右滑动。
目前所有工作在onLayout中完成。应该把addView和transform children的工作给剥离出onLayout中。这样可以 提高性能。
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流:
- 邮箱:[email protected]
- GitHub: @missmess