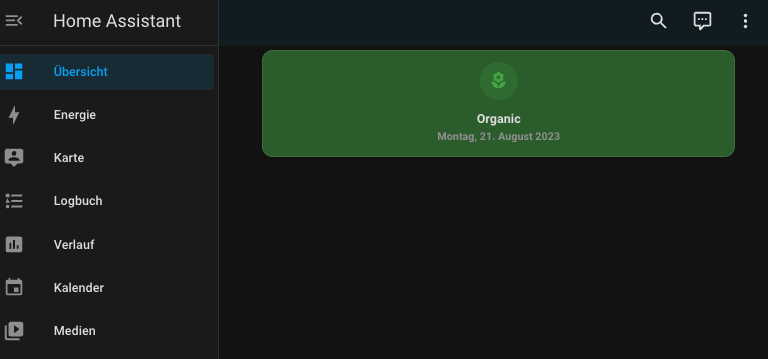
TrashCard - is a custom Home Assistant card that shows you the next upcoming or current trash removal appointment. For this purpose a calendar entity is used, in which you have entered all appointments.
Features
- Extra color, icon and text for residual, organic, paper waste and recycling
- Color and icon for all other appointments
- Filter out unexpected items
Restrictions Currently only full day appointments are supported
TrashCard requires Mushroom for Home Assistant to be installed. Please follow the installation instructions of Mushroom. Once you have installed Mushroom you can continue install TrashCard using HACS (preferred) or manually.
TrashCard requires a calendar to get its data from. This calendar must be known by Home Assistant as an entity. Check Home Assistant calednar integrations for more information on how to add it.
TrashCard is available in HACS (Home Assistant Community Store).
- Install HACS if you don't have it already
- Open HACS in Home Assistant
- Go to "Frontend" section
- Click button with "+" icon
- Search for "TrashCard"
- Download
trashcard.jsfile from the latest release. - Put
trashcard.jsfile into yourconfig/wwwfolder. - Add reference to
trashcard.jsin Dashboard. There's two way to do that:-
Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url as
/local/trashcard.js→ Set Resource type asJavaScript Module. Note: If you do not see the Resources menu, you will need to enable Advanced Mode in your User Profile -
Using YAML: Add following code to
lovelacesection.resources: - url: /local/trashcard.js type: module
-
In order for the Trash card to display informations, they need to be existing in a calendar. Here's some rules to follow when creating the events in your calendar:
- It must be entire day events (only form of events supported at the moment)
- You must use the same event name for the same method of collection. You'll map them later. Right now, the card support up to 5 different type of collections
- You can use repeating events, that's totally fine.
The TrashCard cards can be configured using Dashboard UI editor.
- In Dashboard UI, click 3 dots in top right corner.
- Click Edit Dashboard.
- Click Plus button to add a new card.
- Find the Custom: TrashCard card in the list.
Here's simple steps to follow to configure the trash card with the UI, we'll go throw all the differents configuration field with you:

- First, you need to select your calendar entity in the first field
Entity(can be different because it's translated in your own language). - Then, for all the different collection, you'll have to fill those fiels:
a.
Labelis the text you want to be displayed in your card. It can be anything b.Iconis the icon you can to be used in your card. You can select through the availabla HA icons, and even start typing to search c.Coloris the color you want your card to be.⚠️ it's not gonna be the color of the icon but of the card itself d.Patternis the event title you used when creating events in your calendar. For example, for recycling, mine is "PMC", because that's the event name in my calendar. day styleis how to display the information. Full date or "in xx days"drop today events fromis at which hour you want to stop displaying today's collectionnext daysis how many days in the future the card will look up. If there is no upcoming event in the next XX days you selected here, the card will not display at all.
All the options are available in the lovelace editor but you can use yaml if you want.
| Name | Type | Default | Description |
|---|---|---|---|
entity |
string | Required | Entity |
layout |
string | Optional | Layout of the card. Vertical, horizontal and default layout are supported |
fill_container |
boolean | false |
Fill container or not. Useful when card is in a grid, vertical or horizontal layout |
filter_events |
boolean | false |
Filter fetched events by patterns (if at least one is defined) before selecting the one to display |
full_size |
boolean | false |
Show the card without the default card margins |
drop_todayevents_from |
time | 10:00:00 |
From what time to hide all-day event (Format hh:mm:ss) |
use_summary |
boolean | false |
Shows the event summary instead of matched label |
next_days |
number | 2 | How many times the card will look into the future to find the next event |
day_style |
default or counter |
default |
Option of how the date of an event should be displayed. default shows the date in date format and counter shows the number of days remaining until the event. |
settings |
Settings | Required | Settings to detect the kind of trash and how to display it. |
| Name | Type | Default | Description |
|---|---|---|---|
organic |
TrashTypeConfig | Required | Configuration to detect and display that the organic trash is picked up |
paper |
TrashTypeConfig | Required | Configuration to detect and display that the paper trash is picked up |
recycle |
TrashTypeConfig | Required | Configuration to detect and display that the organic trash is picked up |
waste |
TrashTypeConfig | Required | Configuration to detect and display that the waste trash is picked up |
others |
OtherConfig | Required | Configuration what should be display if non of the others types are matching |
| Name | Type | Default | Description |
|---|---|---|---|
label |
string | Required | Label which should be shown |
icon |
string | Required | Icon which should be displayed |
color |
string | Required | Background color of the card which should be used |
pattern |
string | Required | Pattern used to detected to display the apply this trash type. (Is tested against the calendar entry title) |
| Name | Type | Default | Description |
|---|---|---|---|
icon |
string | Required | Icon which should be displayed |
color |
string | Required | Background color of the card which should be used |
type: custom:trash-card
entity: calendar.mags_abfuhrtermine
layout: vertical
settings:
others:
color: purple
icon: mdi:trash-can
organic:
label: Organic
icon: mdi:flower
color: green
pattern: (braun)
paper:
label: Paper
icon: mdi:newspaper-variant-multiple
color: blue
pattern: (blau)
recycle:
label: Recycle
icon: mdi:recycle-variant
color: amber
pattern: (gelb)
waste:
label: Trash
icon: mdi:trash-can-outline
color: grey
pattern: (grau)Thanks go to the team at Mushroom for creating many beautiful cards.