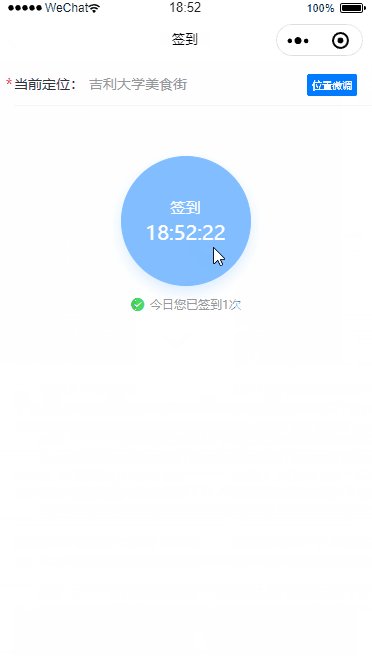
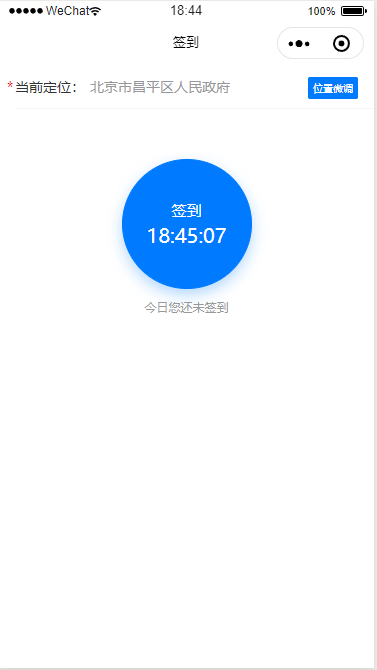
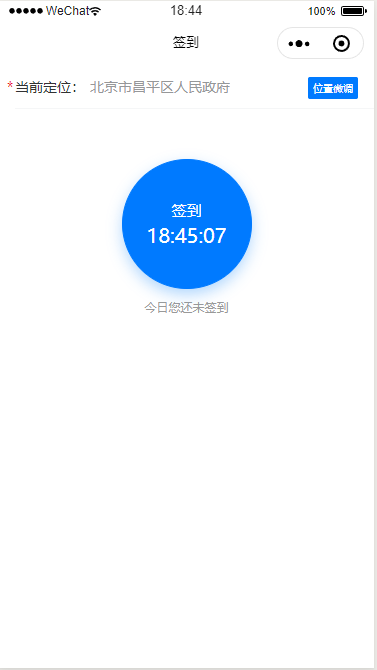
从已有微信小程序项目中扣离出来的签到打卡及地图定位,不涉及其他业务。
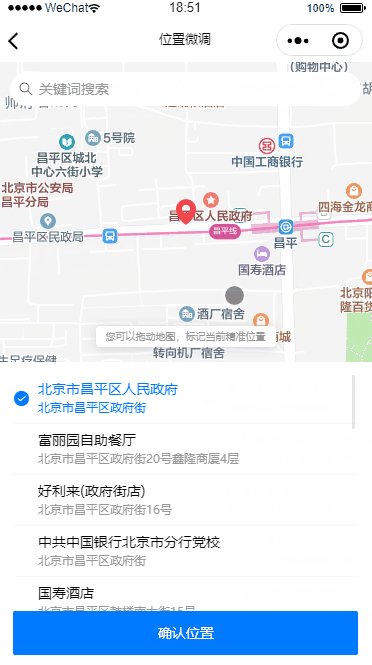
因为微信小程序的wx.chooseLocation无法满足业务需要,所以自己撸了一个,个性化更强一些。
因为只是在微信小程序中使用,所以一些相关的 SDK 都是腾讯地图的,如果需要在其他端使用,请自行修改。
1、先去腾讯地图申请一个 KEY:去申请
2、将申请的 KEY 填入项目config\index.js中的MAP_KEY
3、manifest.json中配置上自己的小程序的 appid,不然无法定位
4、执行npm install安装一些依赖(必须)
1、引用了部分Vant组件,具体见wxcomponents\vant
2、引用了dayjs处理日期格式
3、引用了部分lodash的方法
4、获取位置信息及搜索使用的微信小程序JavaScript SDK,详情见文档:https://lbs.qq.com/qqmap_wx_jssdk/index.html
uniapp微信小程序中具体使用vant可参考:https://liubing.me/uniapp-use-vant-weapp.html