forked from typhained/Strasbouquet
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
6 changed files
with
49 additions
and
130 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,69 +1,51 @@ | ||
| # Simple MVC | ||
| # Strasbouquet - Projet 2 WCS 2020 | ||
|
|
||
| ## Description | ||
|
|
||
| This repository is a simple PHP MVC structure from scratch. | ||
|
|
||
| It uses some cool vendors/libraries such as Twig and Grumphp. | ||
| For this one, just a simple example where users can choose one of their databases and see tables in it. | ||
|
|
||
| ### Prerequisites | ||
|
|
||
| Use this template repository to a new Github repository in WildCodeSchool organization following this exemple : | ||
| `<campus>-<langage>-<YYMM>-<type>-<name>` as **bordeaux-php-1903-project2-servyy** | ||
|
|
||
| ### Check on Travis | ||
|
|
||
| 1. Go on [https://travis-ci.com](https://travis-ci.com). | ||
| 2. Sign up if you don't have account, | ||
| 3. Look for your project in search bar on the left, | ||
| 4. As soon as your repository have a `.travis.yml` in root folder, Travis should detect it and run test. | ||
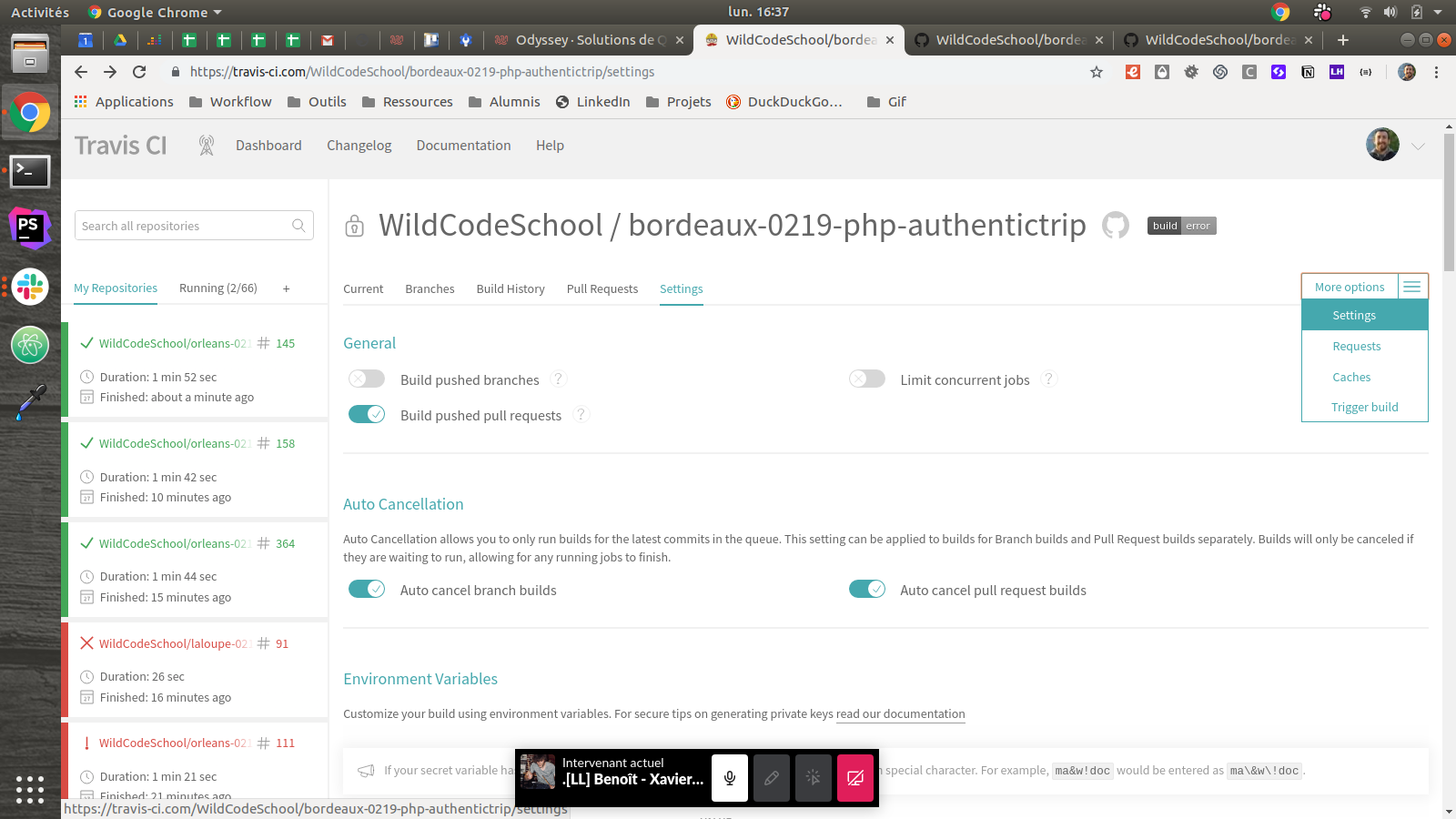
| 5. Configure Travis as described in the screenshot below, this is needed to avoid performance issues. | ||
|
|
||
| > You can watch this screenshot to see minimum mandatory configuration :  | ||
|
|
||
|
|
||
| ### Configure you repository - Settings options | ||
|
|
||
| 1. Add your students team as contributor . | ||
| 2. Disallow both on 'dev' and 'master' branches your students writing credentials. | ||
| 3. Disallow merge available while one approbation is not submitted on PR. | ||
|
|
||
| > You can watch this very tiny short video : (Loom : verrouillage branches GitHub)[https://www.loom.com/share/ad0c641d0b9447be9e40fa38a499953b] | ||
|
|
||
| ## Steps | ||
|
|
||
| 1. Clone the repo from Github. | ||
| 2. Run `composer install`. | ||
| 3. Create *config/db.php* from *config/db.php.dist* file and add your DB parameters. Don't delete the *.dist* file, it must be kept. | ||
| ```php | ||
| define('APP_DB_HOST', 'your_db_host'); | ||
| define('APP_DB_NAME', 'your_db_name'); | ||
| define('APP_DB_USER', 'your_db_user_wich_is_not_root'); | ||
| define('APP_DB_PWD', 'your_db_password'); | ||
| ``` | ||
| 4. Import `simple-mvc.sql` in your SQL server, | ||
| 5. Run the internal PHP webserver with `php -S localhost:8000 -t public/`. The option `-t` with `public` as parameter means your localhost will target the `/public` folder. | ||
| 6. Go to `localhost:8000` with your favorite browser. | ||
| 7. From this starter kit, create your own web application. | ||
|
|
||
| ### Windows Users | ||
|
|
||
| If you develop on Windows, you should edit you git configuration to change your end of line rules with this command : | ||
|
|
||
| `git config --global core.autocrlf true` | ||
|
|
||
| ## URLs availables | ||
|
|
||
| * Home page at [localhost:8000/](localhost:8000/) | ||
| * Items list at [localhost:8000/item/index](localhost:8000/item/index) | ||
| * Item details [localhost:8000/item/index/show/:id](localhost:8000/item/show/2) | ||
| * Item edit [localhost:8000/item/index/edit/:id](localhost:8000/item/edit/2) | ||
| * Item add [localhost:8000/item/index/add](localhost:8000/item/add) | ||
| * Item deletion [localhost:8000/item/index/delete/:id](localhost:8000/item/delete/2) | ||
|
|
||
| ## How does URL routing work ? | ||
|
|
||
|  | ||
| Projet réalisé dans le cadre de la formation PHP Développeur Web à la Wild code school pendant 5 semaines. <br> | ||
| Réalisation d'un site fictif pour un fleuriste Strasbourgeois n'ayant aucune présence sur internet, et n'ayant aucune idée de palette ou de design pour son site. <br> | ||
| Cahier des charges non fournis. | ||
|
|
||
| ## Equipe | ||
|
|
||
| - LeadDev : Typhaine (https://github.com/karapuce) | ||
| - Backend Developper & Designer : Yann (https://gist.github.com/mozbiat) | ||
| - Backend Developper : Franck (https://github.com/Jeffo7980) | ||
| - Backend Developper : Pierre (https://github.com/kiw808) | ||
|
|
||
| ### Etapes | ||
|
|
||
| Premier projet en PHP avec twig, réalisé de avril à mai 2020. | ||
| <br> | ||
| -> Edition d'un Product Backlog <br> | ||
| -> Réalisation d'un wireframe <br> | ||
| -> Conception de la base de données <br> | ||
| -> Utilisation de la méthode agile <br> | ||
| -> Réalisation du CRUD <br> | ||
| -> Séparation back-office et front-office <br> | ||
| -> Système d'authentification avec hash_password <br> | ||
| -> Gestion des sessions et du panier | ||
| -> Filtrage des produits | ||
| -> Ajout des pages fixes | ||
| -> Finitions du site | ||
|
|
||
| ### Petit aperçu du site | ||
|
|
||
| >L'accueil lorsque l'on arrive sur le site  | ||
| <br> <br> | ||
| >Le rendu des bouquets dans l'onglet dédié, avec des filtres par thèmes  | ||
| <br> <br> | ||
| >La vue et gestion des produits côté administrateur  | ||
|
|
||
| ### Langages & outils utilisés | ||
|
|
||
| <ul> | ||
| <li>PHP</li> | ||
| <li>Jquery</li> | ||
| <li>Twig</li> | ||
| <li>Uikit</li> | ||
| <li>Trello</li> | ||
| <li>Draw.io</li> | ||
| <li>Travis</li> | ||
| <li>GrumPhp</li> | ||
| </ul> |
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file was deleted.
Oops, something went wrong.