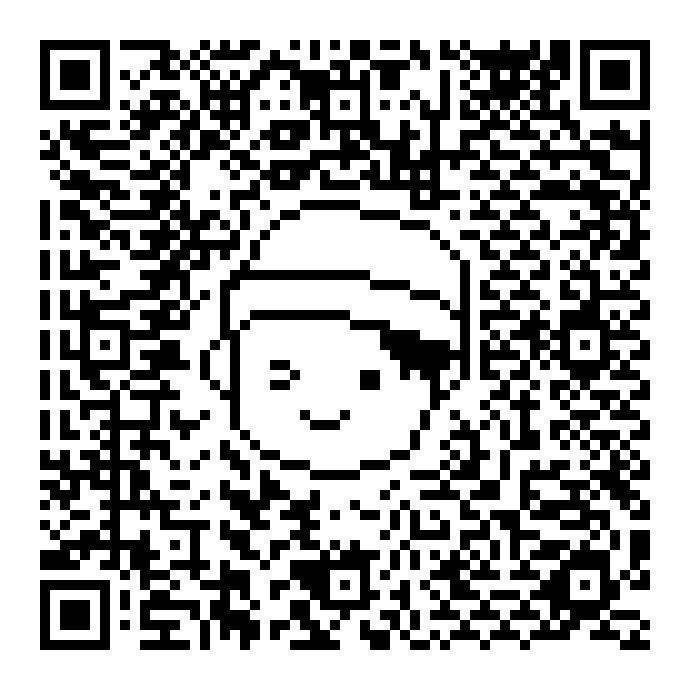
QR Code generator with logo image embedded adhesive.
https://kissge.github.io/kissqr/
import * as KissQR from "@kissge/kissqr";
const logo = {
61: KissQR.Logo("・/黒")`
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・///////・・・・・・・・・・・・・・
・・・・・・・・・・///黒黒黒黒黒黒/////・・・・・・・・・・
・・・・・・・・・//黒黒//////黒黒黒黒////・・・・・・・
・・・・・・・・//黒////////////黒黒黒//・・・・・・
・・・・・・・//黒////////////////黒//・・・・・
・・・・・・・/黒//////////////////黒//・・・・
・・・・・・//黒///////////////////黒//・・・
・・・・・//黒/////////////////////黒/・・・
・・・・//黒黒黒黒黒黒黒黒黒黒黒黒黒黒/////////黒/・・・
・・・・/黒黒/////////////黒黒黒黒/////黒/・・・
・・・・/黒//////////////////黒黒黒//黒/・・・
・・・・/黒/////////////////////黒/黒/・・・
・・・・/黒//黒黒黒黒黒黒黒黒黒黒//////////黒黒/・・・
・・・・/黒/黒//////////黒黒黒黒///////黒/・・・
・・・//黒黒//////////////黒黒黒黒////黒/・・・
・・//黒/黒//////////////黒黒黒黒黒黒黒/黒/・・・
・・/黒//黒///////////////黒黒黒黒黒黒黒黒/・・・
・・/黒//黒///黒黒///////////黒黒黒黒黒/黒/・・・
・・/黒//黒/////黒//////黒黒//黒/黒黒//黒/・・・
・・//黒/黒///黒黒///////黒黒/////黒/黒//・・・
・・・//黒黒///////////////////黒黒//・・・・
・・・・//黒///////////////////黒//・・・・・
・・・・・/黒//////黒///黒///////黒//・・・・・・
・・・・・/黒///////黒黒黒////////黒/・・・・・・・
・・・・・//黒////////////////黒//・・・・・・・
・・・・・・//黒///////////////黒/・・・・・・・・
・・・・・・・//黒黒///////////黒黒//・・・・・・・・
・・・・・・・・///黒黒黒/////黒黒黒///・・・・・・・・・
・・・・・・・・・・////黒黒黒黒黒////・・・・・・・・・・・
・・・・・・・・・・・・・///////・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
`,
};
KissQR.create({ data, logo }).then((qr) => {
console.log({
svg: KissQR.renderToSVGString(qr),
png: KissQR.renderToPNGDataURL(qr),
});
});$ cat logo.js
return {
61: Logo("・/黒")`
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・///////・・・・・・・・・・・・・・
・・・・・・・・・・///黒黒黒黒黒黒/////・・・・・・・・・・
・・・・・・・・・//黒黒//////黒黒黒黒////・・・・・・・
・・・・・・・・//黒////////////黒黒黒//・・・・・・
・・・・・・・//黒////////////////黒//・・・・・
・・・・・・・/黒//////////////////黒//・・・・
・・・・・・//黒///////////////////黒//・・・
・・・・・//黒/////////////////////黒/・・・
・・・・//黒黒黒黒黒黒黒黒黒黒黒黒黒黒/////////黒/・・・
・・・・/黒黒/////////////黒黒黒黒/////黒/・・・
・・・・/黒//////////////////黒黒黒//黒/・・・
・・・・/黒/////////////////////黒/黒/・・・
・・・・/黒//黒黒黒黒黒黒黒黒黒黒//////////黒黒/・・・
・・・・/黒/黒//////////黒黒黒黒///////黒/・・・
・・・//黒黒//////////////黒黒黒黒////黒/・・・
・・//黒/黒//////////////黒黒黒黒黒黒黒/黒/・・・
・・/黒//黒///////////////黒黒黒黒黒黒黒黒/・・・
・・/黒//黒///黒黒///////////黒黒黒黒黒/黒/・・・
・・/黒//黒/////黒//////黒黒//黒/黒黒//黒/・・・
・・//黒/黒///黒黒///////黒黒/////黒/黒//・・・
・・・//黒黒///////////////////黒黒//・・・・
・・・・//黒///////////////////黒//・・・・・
・・・・・/黒//////黒///黒///////黒//・・・・・・
・・・・・/黒///////黒黒黒////////黒/・・・・・・・
・・・・・//黒////////////////黒//・・・・・・・
・・・・・・//黒///////////////黒/・・・・・・・・
・・・・・・・//黒黒///////////黒黒//・・・・・・・・
・・・・・・・・///黒黒黒/////黒黒黒///・・・・・・・・・
・・・・・・・・・・////黒黒黒黒黒////・・・・・・・・・・・
・・・・・・・・・・・・・///////・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
`,
};
$ kissqr --logo logo.js https://yo.eki.do https://github.com/kissge
Saved to kissqr-https_yo.eki.do.svg
Saved to kissqr-https_github.com_kissge.svgNote
CLI only supports SVG output.