Decoration painters are used to paint the entire background area of the relevant containers - such as menu bars, tool bars, panels etc. Overlay painters, on the other hand, add the final polish that usually affects relatively small areas at the edges of the relevant decoration areas. Radiance also provides a set of published APIs for applications that wish to add visually consistent overlays to custom application containers.
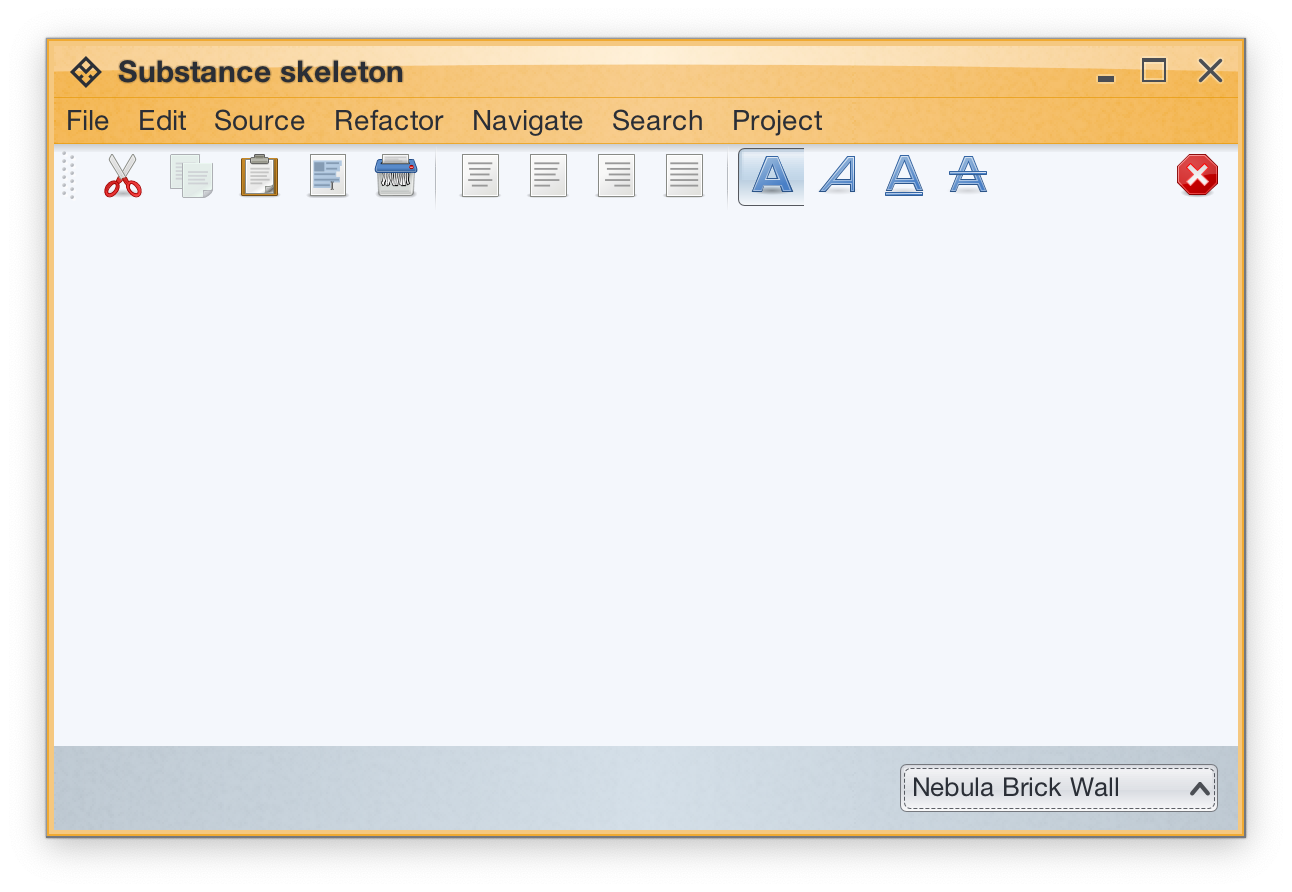
The overlays are best illustrated with screenshots. The following screenshot is a skeleton window under the Nebula Brick Wall skin:
This skin defines custom visual appearance for the title pane, the menu bar and the status bar - the background of these areas is painted by the matching decoration painter - in this case, the MarbleNoiseDecorationPainter. To add the final polishing touch and create a unique visual footprint for this skin, we use a number of overlay painters. The Nebula Brick Wall skin defines two separate overlay painters, each one associated with the relevant decoration areas:
// add an overlay painter to paint a drop shadow along the top
// edge of toolbars
this.addOverlayPainter(TopShadowOverlayPainter.getInstance(),
DecorationAreaType.TOOLBAR);
// add an overlay painter to paint separator lines along the bottom
// edges of title panes and menu bars
this.bottomLineOverlayPainter = new BottomLineOverlayPainter(
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.DARK,
ColorTransform.alpha(160)));
this.addOverlayPainter(this.bottomLineOverlayPainter,
DecorationAreaType.PRIMARY_TITLE_PANE,
DecorationAreaType.SECONDARY_TITLE_PANE,
DecorationAreaType.HEADER);- The
TopShadowOverlayPainteris associated with thetoolbardecoration area - adding the drop shadow along the top edge of all application toolbars (see the bottom half of the zoomed area in the screenshot above). - The
BottomLineOverlayPainteris associated withtitle paneandheaderdecoration areas - adding a thin separator line along the bottom edge of the title pane and the menubar (see the top half of the zoomed area in the screenshot above). Note that the application needs to specify what color is used to paint the separator line - using theorg.pushingpixels.radiance.theming.api.ColorSchemeSingleColorQuery- more on this interface later.
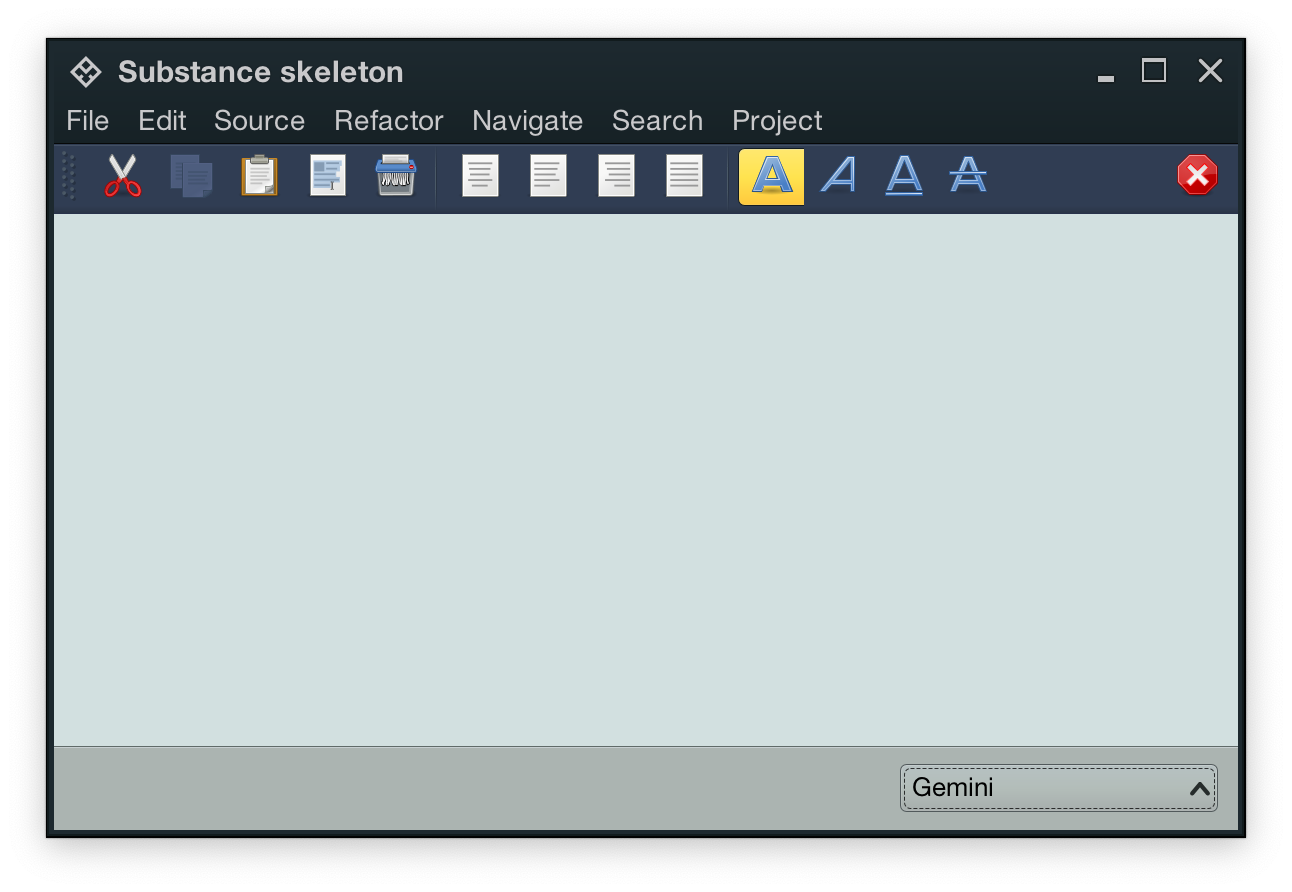
Here is the same skeleton window under the Gemini skin:
This skin defines custom visual appearance for the title pane, the menu bar, the toolbars and the status bar - the background of these areas is painted by the matching decoration painter - in this case, the MatteDecorationPainter. To add the final polishing touch and create a unique visual footprint for this skin, we use overlay painters. The Gemini skin defines a number of overlay painters, each one associated with the relevant decoration areas:
// add an overlay painter to paint a bezel line along the top
// edge of footer
this.footerTopBezelOverlayPainter = new TopBezelOverlayPainter(
ColorSchemeSingleColorQuery.DARK, ColorSchemeSingleColorQuery.ULTRALIGHT);
this.addOverlayPainter(this.footerTopBezelOverlayPainter, DecorationAreaType.FOOTER);
// add two overlay painters to create a bezel line between
// menu bar and toolbars
this.menuOverlayPainter = new BottomLineOverlayPainter(
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.ULTRADARK,
ColorTransform.brightness(-0.5f)));
this.toolbarOverlayPainter = new TopLineOverlayPainter(
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.FOREGROUND,
ColorTransform.alpha(32)));
this.addOverlayPainter(this.menuOverlayPainter, DecorationAreaType.HEADER);
this.addOverlayPainter(this.toolbarOverlayPainter, DecorationAreaType.TOOLBAR);
// add overlay painter to paint drop shadows along the bottom
// edges of toolbars
this.addOverlayPainter(BottomShadowOverlayPainter.getInstance(),
DecorationAreaType.TOOLBAR);
// add overlay painter to paint a dark line along the bottom
// edge of toolbars
this.toolbarBottomLineOverlayPainter = new BottomLineOverlayPainter(
ColorSchemeSingleColorQuery.ULTRADARK);
this.addOverlayPainter(this.toolbarBottomLineOverlayPainter, DecorationAreaType.TOOLBAR);This skin shows two different ways to add double-line bezel separators - the first between the menu bar and tool bar, and the second between the main application area and the footer:
- The double separator along the top edge of the footer (status bar) is painted by an instance of
TopBezelOverlayPainterwhich is associated with the footer decoration area - see the bottom zoomed area in the screenshot above. - The double separator between the menu bar and the tool bar is painted by two different overlay painters - see the top zoomed area in the screenshot above:
- An instance of
BottomLineOverlayPainterassociated with header decoration area - paints the top (darker) separator line along the bottom edge of the menu bar. - An instance of
TopLineOverlayPainterassociated with toolbar decoration area - paints the bottom (lighter) separator line along the top edge of the tool bar.
- An instance of
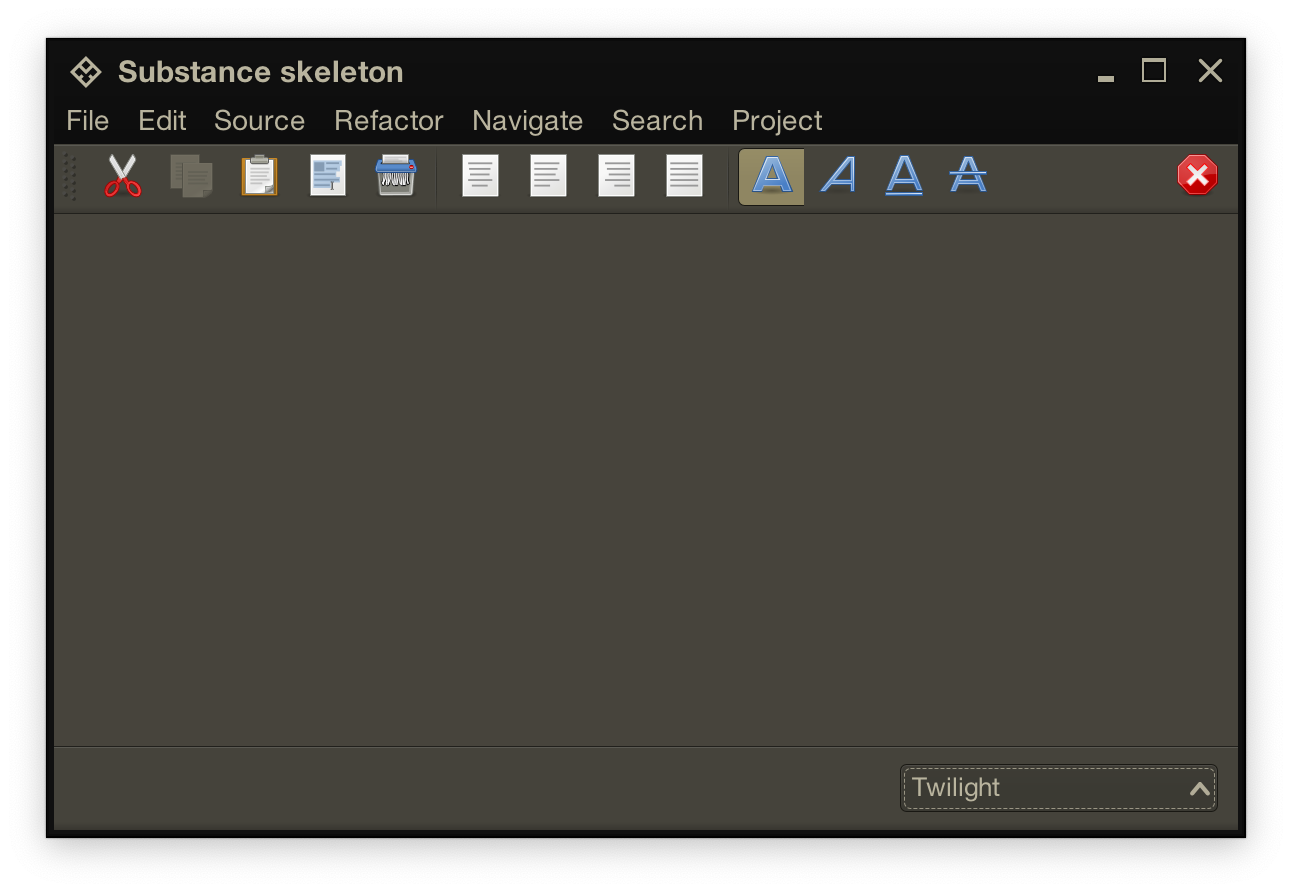
The last example comes from the Twilight skin:
This skin defines custom visual appearance for the title pane, the menu bar, the toolbars and the status bar - the background of these areas is painted by the matching decoration painter - in this case, the MatteDecorationPainter. To add the final polishing touch and create a unique visual footprint for this skin, we use overlay painters. The Twilight skin defines a number of overlay painters, each one associated with the relevant decoration areas:
// Add overlay painters to paint drop shadows along the bottom
// edges of toolbars and footers
this.addOverlayPainter(BottomShadowOverlayPainter.getInstance(),
DecorationAreaType.TOOLBAR);
this.addOverlayPainter(BottomShadowOverlayPainter.getInstance(), DecorationAreaType.FOOTER);
// add an overlay painter to paint a dark line along the bottom
// edge of toolbars
this.toolbarBottomLineOverlayPainter = new BottomLineOverlayPainter(
scheme -> scheme.getUltraDarkColor().darker());
this.addOverlayPainter(this.toolbarBottomLineOverlayPainter, DecorationAreaType.TOOLBAR);
// add an overlay painter to paint a dark line along the bottom
// edge of toolbars
this.toolbarTopLineOverlayPainter = new TopLineOverlayPainter(
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.FOREGROUND,
ColorTransform.alpha(32)));
this.addOverlayPainter(this.toolbarTopLineOverlayPainter, DecorationAreaType.TOOLBAR);
// add an overlay painter to paint a bezel line along the top
// edge of footer
this.footerTopBezelOverlayPainter = new TopBezelOverlayPainter(
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.ULTRADARK,
ColorTransform.brightness(-0.5f)),
ColorSchemeSingleColorQuery.composite(ColorSchemeSingleColorQuery.FOREGROUND,
ColorTransform.alpha(32)));
this.addOverlayPainter(this.footerTopBezelOverlayPainter, DecorationAreaType.FOOTER);The overlay painters used in the Twilight skin are:
- An instance of
TopLineOverlayPainterassociated withtoolbardecoration area - paints the lighter top separator line along the top edge of the tool bar - see the top zoomed area in the screenshot above. - An instance of
BottomLineOverlayPainterassociated withtoolbardecoration area - paints the darker bottom separator line along the bottom edge of the tool bar - see the top zoomed area in the screenshot above. - An instance of
TopBezelOverlayPainterassociated withfooterdecoration area - paints the double bezel separator lines along the top edge of the status bar - see the bottom zoomed area in the screenshot above. - The instance of
BottomShadowOverlayPainterassociated withtoolbarandfooterdecoration areas - paints the drop shadow along the bottom edge of these areas - see the top zoomed area in the screenshot above.
To use the matching overlay painters in custom painting routines of your application, call the following published Radiance APIs:
RadianceThemingCortex.GlobalScope.getCurrentSkin()to retrieve the component skin.RadianceThemingCortex.ComponentOrParentChainScope.getDecorationType()to retrieve the decoration area type of the component.RadianceSkin.getOverlayPainters()to retrieve the overlay painters registered for the specific decoration area type.- Loop over the overlay painters and use the
RadianceOverlayPainter.paintOverlay()(see below) to paint the overlays on the specific graphics context.
The base class for Radiance overlay painters is RadianceOverlayPainter. The only painting method in this class is:
/**
* Paints the overlay.
*
* @param graphics
* Graphics context.
* @param comp
* Component.
* @param decorationAreaType
* Decoration area type. Must not be <code>null</code>.
* @param width
* Width.
* @param height
* Height.
* @param skin
* Skin for painting the overlay.
*/
public void paintOverlay(Graphics2D graphics, Component comp,
DecorationAreaType decorationAreaType, int width, int height,
RadianceSkin skin);The width and height parameters specify the rectangle for the overlays (the overlay painters can only paint on rectangular areas), the skin specifies the Radiance skin to be used to compute the gradient colors, while decorationAreaType indicates the decoration area type.