🇬🇧 > An App where you can find product and see its detail.
🇪🇸 > Una App donde puedes encontrar tus productos y ver su detalle.
- About
- Requirements
- Documentation
- Design
- Figma
- Demo
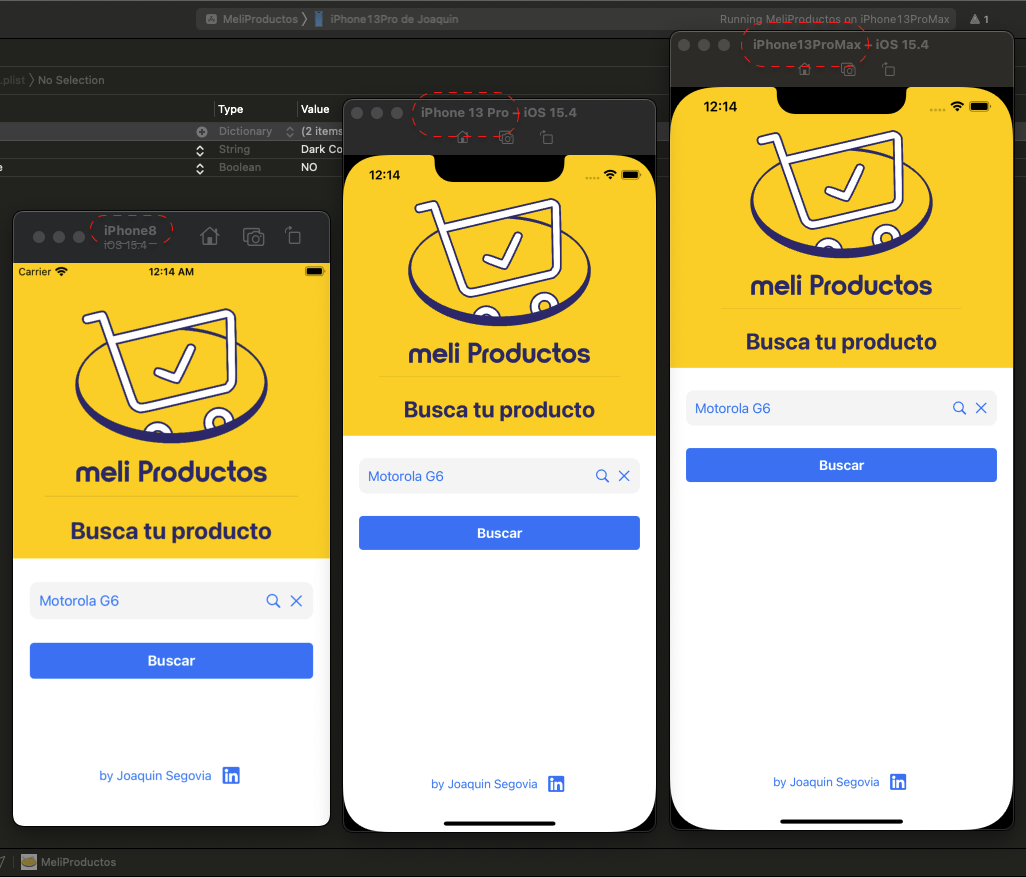
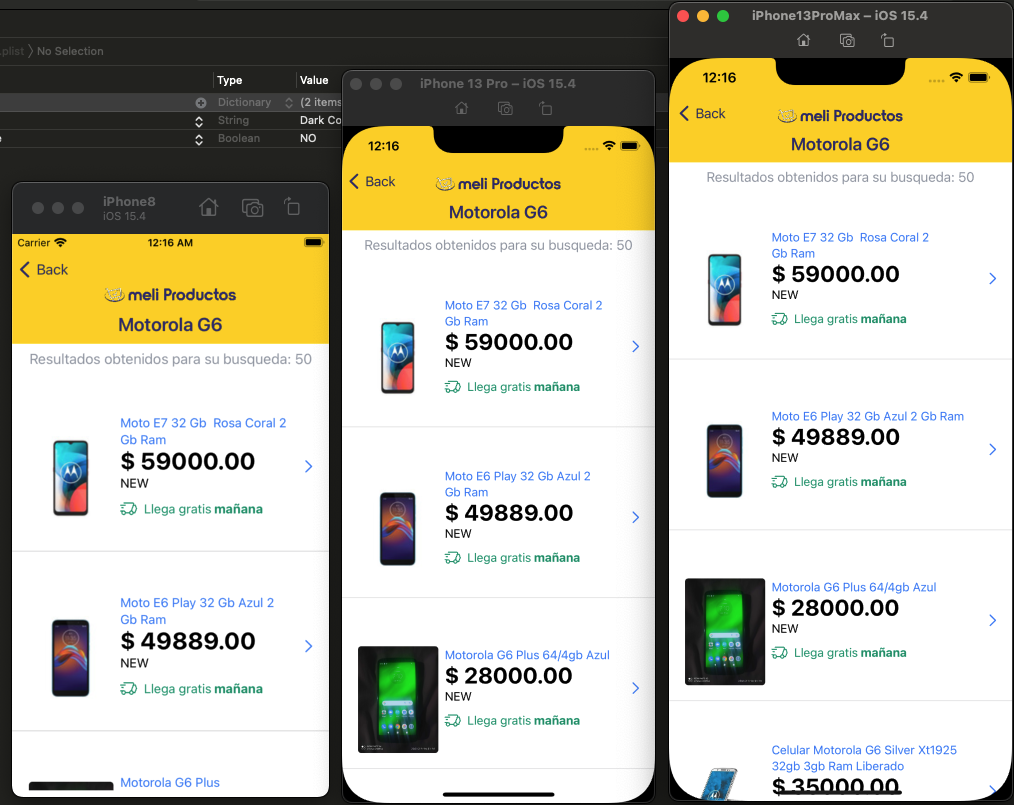
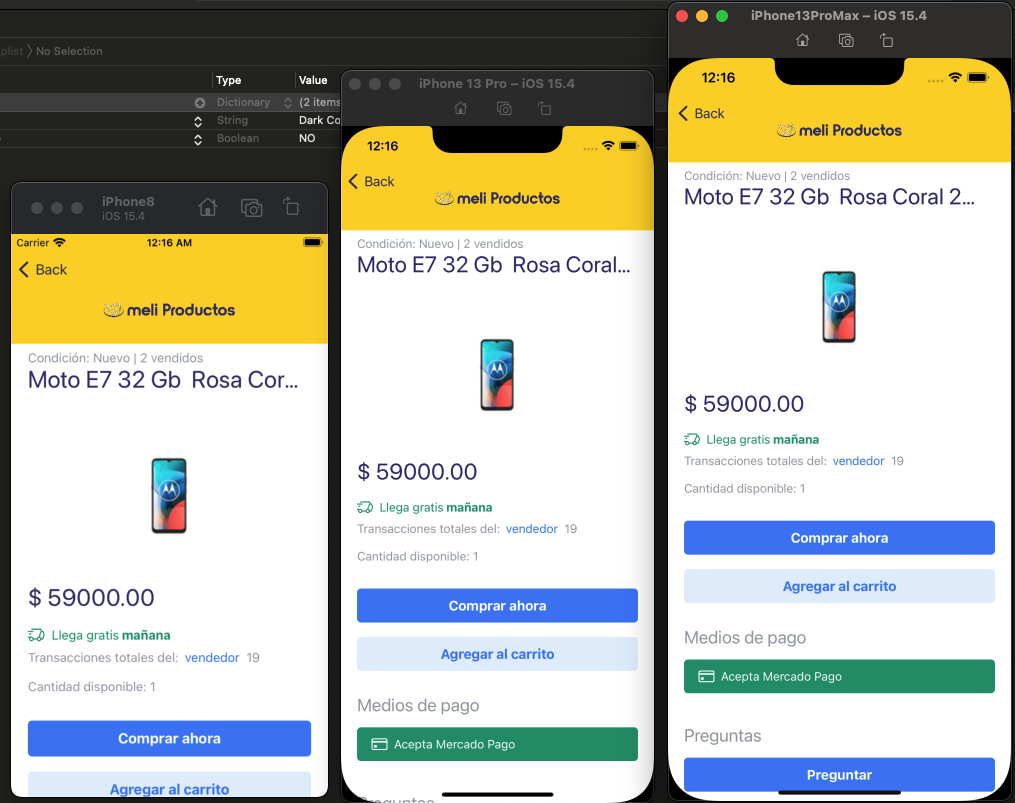
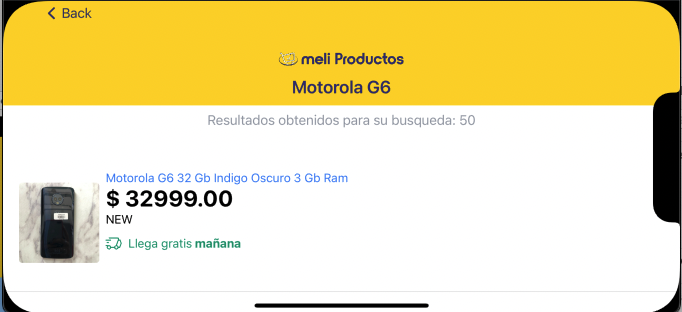
- Screenshots
- Dependencies
- Installation
- Closure
- Future Features
- Features Requested Completed
🇬🇧 > MeliProductos is an iOS App to find products in a huge catalog. The user can search and view the detail of a particular product.
The technology used are SwiftUI as a visual framework and MV as an architecture pattern.
🇪🇸 > MeliProductos es una aplicación para smartphones iOS, en la cual encontrar productos en un catálogo enorme. El usuario puede buscar y ver el detalle de un producto en particular.
La tecnología utilizada para la app es SwiftUI como framework visual y MV como patrón de arquitectura.
🇬🇧 > It must have at least 3 screens::
- Search field.
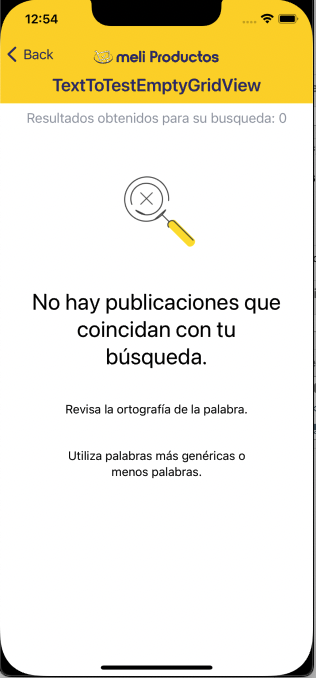
- List view to show search's result.
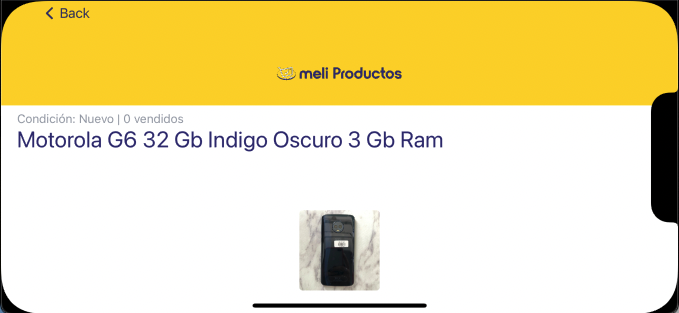
- Product's detail view.
Other requirements are::
- Each screen could be rotated by user and keepping its view state.
- Error management about developer's perspective. Long term app consistency and use of logs.
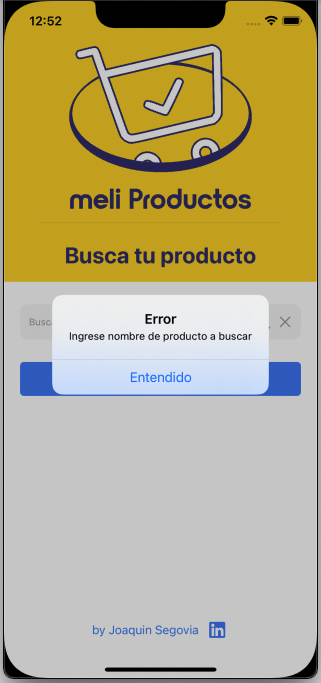
- Error management facing user usage. A fluid UX is a priority, giving propertly feedback to the user.
🇪🇸 > Debe tener al menos 3 pantallas:
- Campo de búsqueda.
- Vista de listado para mostrar el resultado de la búsqueda.
- Vista detallada del producto seleccionado.
Otros requisitos son:
- Cada pantalla puede ser rotada por el usuario y debe mantener su estado de la vista.
- Manejo de errores inesperados desde el punto de vista del desarrollador. Consistencia a lo largo de la aplicación y uso de logs.
- Manejo de errores de cara al uso del usuario. Priorizar la UX, la cual debe ser fluida, dando feedback al usuario adecuadamente.
You can find the documentation in this GoogleDoc:: https://docs.google.com/document/d/1iFs4nmE1Bxvh0JQSIJkaK7kC1pd697c2uFuwvtrb5Gk/edit?usp=sharing
https://www.figma.com/file/mhUz0NGHBp8BHDYPJVR5ys/MeliProducts?node-id=1%3A3
If you dont see the gif, YouTube Link https://youtu.be/-RdsUkPBUJs
You can find all timeline in ScreensShots Folder
 |
 |
 |
KingFisher for url images Repo: https://github.com/onevcat/Kingfisher.git
🇬🇧 > Just download the project, open it xcode, select your device simulator and enjoy. It dosen't ask for any permission, only internet
🇪🇸 > Simplemente descargue el proyecto, ábralo xcode, seleccione el simulador de su dispositivo y disfrute. La app no requiere ningun permiso extra, solo internet
🇬🇧 > I consider that the realization of this project was a very good opportunity to evaluate my current status as a professional.
In this project, I put into practice all the skills learned so far and apply what I am passionate about, creating solutions, creating products, creating applications that an end user can use, and which is useful to them.
🇪🇸 > Considero que la realización de este proyecto fue una muy buena oportunidad para evaluar mi estado actual como profesional.
En dicho proyecto, puse en práctica todas las habilidades aprendidas hasta el momento y aplicar lo que me apasiona, crear soluciones, crear productos, crear aplicaciones que un usuario final pueda usar, y la cual le sea útil.
🇬🇧 > Although there are details that can be improved, I am attaching a list of features that I would like to implement.
- Add Test throughout the project
- Improve loading times
- Add pagination to the ListView
- Add search field in all views
- Add Authentication (Login and Registration)
- Add a tabView with options to Search, List Categories, Profile and Edit Profile, Favorites, etc.
- Add 'progressBar/loader' animations in async web requests
- Add webView to open Seller Reputation link
🇪🇸 > Si bien hay detalles que se pueden mejorar, adjunto lista de features que me gustaría implementar.
- Agregar Test en todo el proyecto
- Mejorar los tiempos de cargas
- Agregar paginado al ListView
- Agregar campo de búsqueda en todas las vistas
- Agregar Authentication (Iniciar sesión y Registro)
- Agregar un tabView con opciones para Buscar, Listar Categorías, Perfil y Editar Perfil, Favoritos, etc.
- Agregar animaciones ‘progressBar/loader’ en peticiones web async
- Agregar webView para abrir el link de calificacion y reputacion de vendedor
🇬🇧 > 8. In the project there is 6 ways to get webView
-1: SearchView: A Button with a openURL inside action section, to open external Safari
-2: DetailView: A Link with destination url to open external Safari
-3: DetailView: A WKWebView to open url with sheet modal
-4: DetailView: A WKWebView to open url with full view
-5: DetailView: A SFSafariViewController to open url with sheet modal
-6: DetailView: A SFSafariViewController to open url with full view
I believe real Meli, actually use 4 or 6 to open full html views inside app, with the same UI Look & Feel. Would be it true?? :)
🇪🇸 > En el proyecto hay 6 formas de obtener webView
-1: SearchView: un botón con una sección de acción dentro de openURL, para abrir Safari externo
-2: DetailView: un enlace con la URL de destino para abrir Safari externo
-3: DetailView: un WKWebView para abrir url con hoja modal
-4: DetailView: un WKWebView para abrir url con vista completa
-5: DetailView: un SFSafariViewController para abrir url con hoja modal
-6: DetailView: un SFSafariViewController para abrir url con vista completa
Creo que Meli real, en realidad usa 4 o 6 para abrir vistas html completas dentro de la aplicación, con la misma interfaz de usuario Look & Feel. sera verdad?? :)
> Joaquin Segovia 2022/4/25
-------------------------------- =======