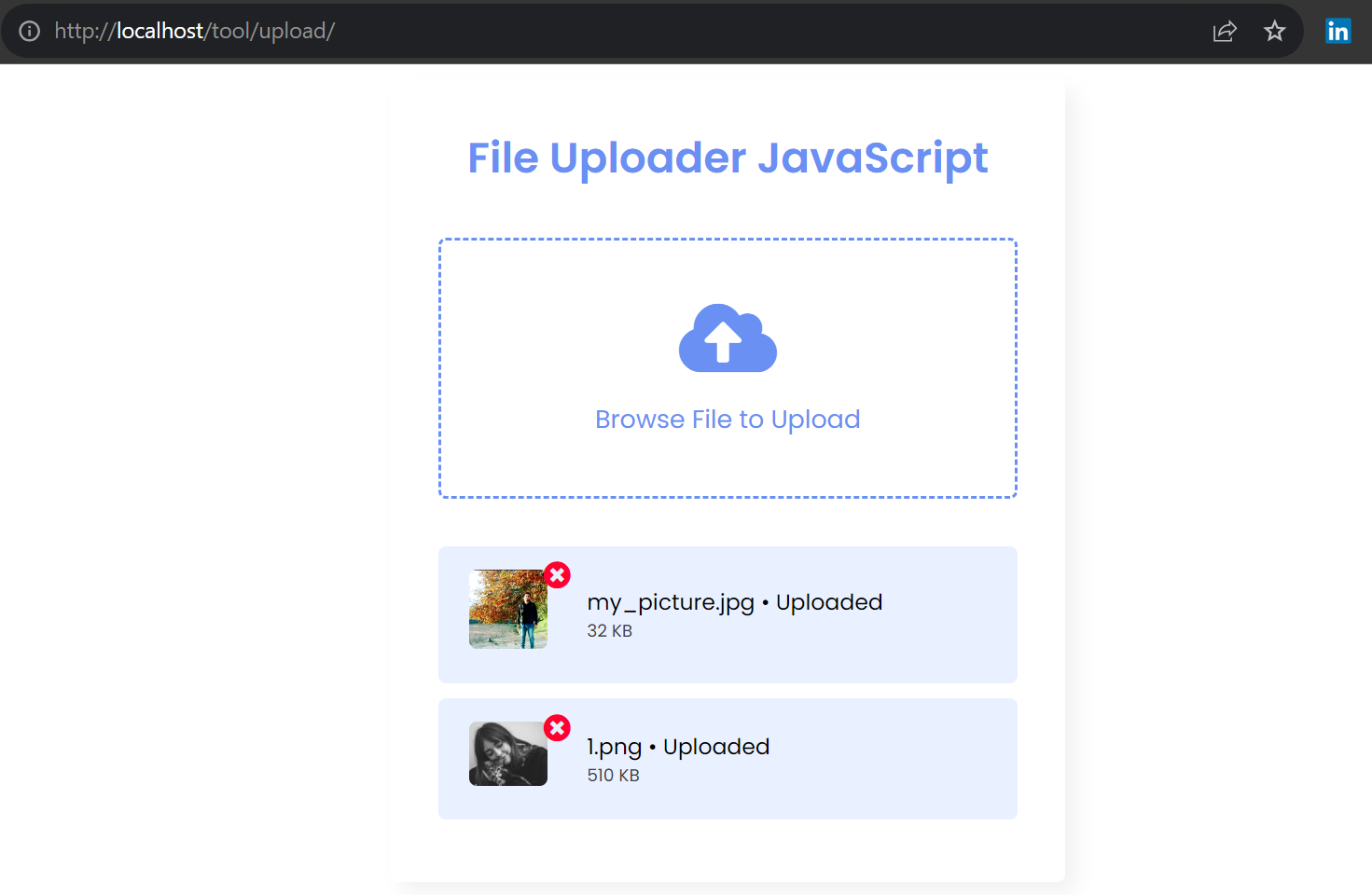
This project demonstrates file uploading functionality with image thumbnails and the ability to remove uploaded files dynamically using JavaScript, AJAX, and PHP without refreshing the page.
Hashaam Zahid
- Upload various file types (images, documents, etc.).
- Display thumbnails of uploaded images.
- Dynamically remove uploaded files.
- Utilizes AJAX for server communication.
- PHP processes uploaded files on the server.
- No page refresh required during file upload or removal.
- Clone the repository:
git clone https://github.com/hashaam-zahid/upload-file-tool-with-thumbnail.git ```bash
Navigate to the project directory: bash Copy code cd upload-file-tool-with-thumbnail Open the index.html file in your browser. Click the "Browse File to Upload" button and select a file. Uploaded files will appear with thumbnails. Click the "Remove" button on the uploaded file to remove it.
Ensure you have PHP installed on your server. Copy the project files to your server directory. Ensure proper file permissions for the upload folder. Open script.js and modify the AJAX URL (xhr.open()) to point to your PHP file handling uploads. Start the server. Access the project via a web browser.
This project is licensed under the MIT License - see the LICENSE file for details.
This updated README includes the provided GitHub repository link and other sections tailored to your project. You can further modify it to suit your specific requirements.