GTToast is a library written in Swift which allows toast notifcations to be displayed. You can create toasts with text and/or images. There are many options available to allow you to adapt look and feel of the toast messages to your app.
There are multiple ways you can display toast message:
- Simple toast
GTToast.create("your message").show()This will create and show toast with default settings and your message
- Simple toast with image
GTToast.create("your message", image: yourImage).show()This will create and show toast with your message and image displayed on the left.
- Custom toast
GTToast.create("your message", config: GTToastConfig(), image: yourImage).show()This will create and show toast with message and custom config. You can find all properties of GTToastConfig below
- All toasts with the same configuration
You can specify global configuration for all of your toast.
let config: GTToastConfig = GTToastConfig()
let toastFactory: GTToast = GTToast(config: config)
toastFactory.create("your message").show()
toastFactory.create("your message", image: smallImage).show()- Dismiss a toast
It is possible to force toast to disappear. In order to do that you will need to keep the reference to GTToastView
var toast: GTToastView = GTToast.create("foo bar")
toast.show()
// later when you are ready
toast.dismiss()You can use GTToastConfig to configure the look of the toast. Here is a list of all possible configuration options that can be specified:
- contentInsets: UIEdgeInsets
Allows you to specify the padding of the toast. Default: UIEdgeInsets(top: 3.0, left: 3.0, bottom: 3.0, right: 3.0)
- cornerRadius: CGFloat
The corner radius of the toast. Default 3.0
- font: UIFont
Font used to render the text message. Default: UIFont.systemFontOfSize(12.0)
- textColor: UIColor
Text color of the message. Default: UIColor.whiteColor()
- textAlignment: NSTextAlignment
Alignment of the text. Default: NSTextAlignment.Center
- backgroundColor: UIColor
Background color of the toast. Default: UIColor.blackColor().colorWithAlphaComponent(0.8)
- animation: GTAnimation
The animation type to be used when displaying and hidding the toast. Default: GTBottomSlideInAnimation (see below for full list)
- displayInterval: NSTimeInterval
The amount of time the toast will be displayed for: Default: 4
- bottomMargin: CGFloat
Bottom margin of the toast. Default: 5
- imageMargins: UIEdgeInsets
The margins of the image displayed in the toast. Default: UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
- imageAlignment: GTToastAlignment
Allows you to specify where image should be displayed (Top, Bottom, Left or Right). Default: GTToastAlignment.Left
- maxImageSize: CGSize
Specifes the max image size. The width property is only into account when image is located on the Right or Left. Similarly, the height is only applied when image in Top or Bottom. Default: CGSize(width: 100, height: 200)
You can specify all of the above by creating GTToastConfig
GTToastConfig(
contentInsets: UIEdgeInsets(top:10, left: 9, bottom: 8, right: 7),
cornerRadius: 8.0,
font: UIFont.systemFont(ofSize: 100),
textColor: UIColor.red,
textAlignment: NSTextAlignment.right,
backgroundColor: UIColor.blue.withAlphaComponent(0.8),
animation: GTScaleAnimation(),
displayInterval: 2,
bottomMargin: 15.0,
imageMargins: UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10),
imageAlignment: GTToastAlignment.top,
maxImageSize: CGSize(width: 100, height: 100)
)Only the properties that you want to change can be provided. No need for all of them.
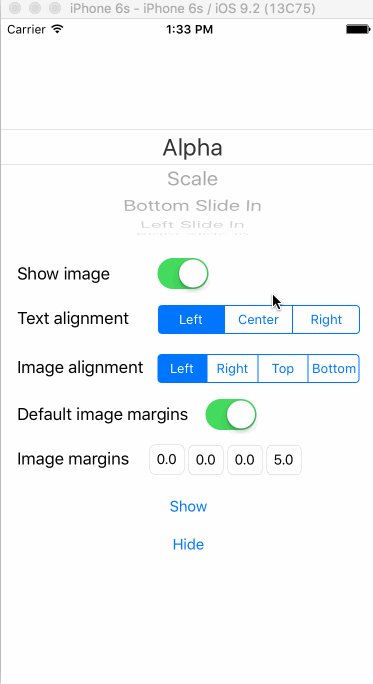
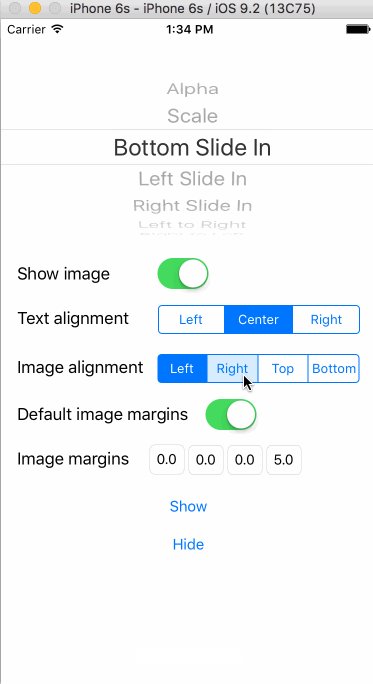
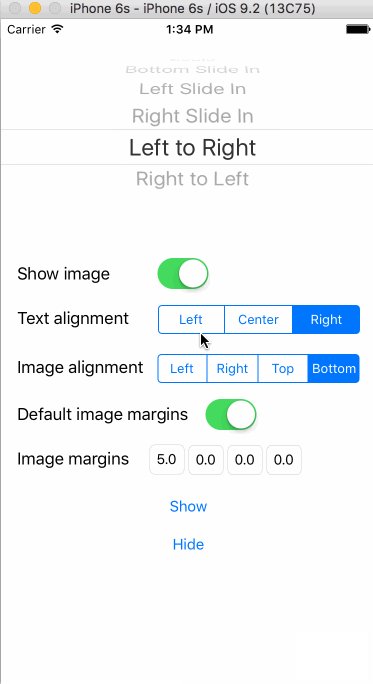
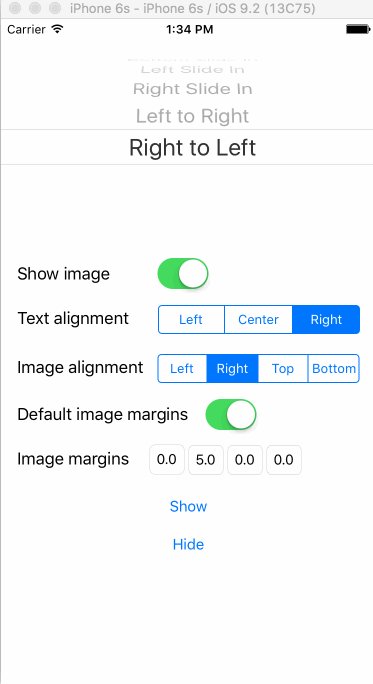
GTAnimation is a protocol that describes state of the view during different phases of the animation. Following are the provided implementations of it:
- GTAlphaAnimation
- GTBottomSlideInAnimation
- GTLeftSlideInAnimation
- GTRightSlideInAnimation
- GTScaleAnimation
- GTLeftInRightOutAnimation
- GTRightInLeftOutAnimation
- GTNoAnimation
There are three methods that you must implements when providing you implementation for GTAnimation protocol
func before(view: UIView) -> Void- State of the view before the animation begins.func show(view: UIView) -> Void- State of the view when shown on the screen.func hide(view: UIView) -> Void- State of the view when user dismissed it.
Have a look at the current implementation in GTAnimation.swift
This control is written in Swift 3. You will need at least Xcode 8. You will need deployment target set to at least 8.0 Also this project uses CocoaPods.
Install GTToast by using CocoaPods. Include the following in your Podfile:
use_frameworks!
pod 'GTToast'After cloning the project you will need to run 'pod install' in the Example directory. To view in Xcode open the GTToast.xcworkspace which is located in the Example directory.
Grzegorz Tatarzyn, [email protected]
GTToast is available under the MIT license.