-
Notifications
You must be signed in to change notification settings - Fork 75
Home
architect.bian edited this page May 18, 2018
·
21 revisions
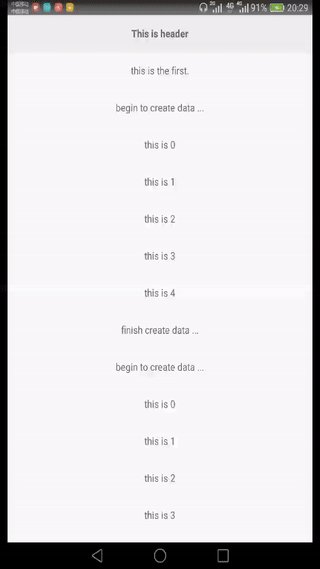
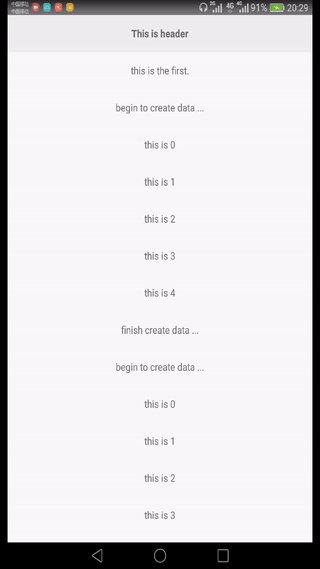
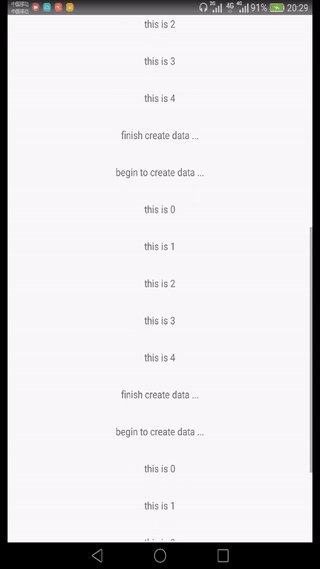
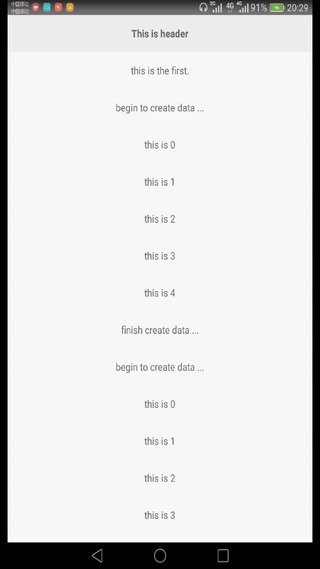
react-native-pull包含两个(PullView & PullList)可以实现下拉刷新的react native组件,可支持android & ios,简单易用!
纯js代码,基于ScrollView & ListView封装. 比scrollview & ListView更强大,有三个下拉状态: pulling, pullok, pullrelease. PullView可以让你使用refreshControl或提供的相关属性实现类似于scrollview的pull-to-refresh. PullList可以让你使用ListView的所有属性。你也可以使用topIndicatorRender 和onPushing方法实现带有动画效果的自定义的topIndicator头部。
因工作调动,本人没有更多时间维护本项目,建议有需要的各位直接集成代码,定制化修改。抱歉...希望对此项目有兴趣的童鞋参与项目编码,为便于协作欢迎加入QQ群:558136654 RN开源项目协作。
PullView & PullList 实例项目: https://github.com/greatbsky/react-native-pull-demo

- 执行
npm install react-native-pull@latest --save - 编写代码:
import {PullView} from 'react-native-pull';
onPullRelease(resolve) {
//do something
setTimeout(() => {
resolve();
}, 3000);
}
<PullView onPullRelease={this.onPullRelease}>
//sth...
</PullView>

- 执行
npm install react-native-pull@latest --save - 编写代码:
import {PullList} from 'react-native-pull';
onPullRelease(resolve) {
//do something
setTimeout(() => {
resolve();
}, 3000);
}
<PullList onPullRelease={this.onPullRelease} {...and some ListView Props}/>
PullView & PullList 下拉效果属性
-
style: 设置组件样式,比如可以设置width/height/backgroudColor等
-
onPulling: 处于pulling状态时执行的方法 -
onPullOk: 处于pullok状态时执行的方法 -
onPullRelease: 处于pullrelease状态时执行的方法,接受一个参数:resolve,最后执行完操作后应该调用resolve()。 -
onPushing: 当从下往上推时执行的方法,接受一个参数:gesturePosition。gesturePosition是json格式{x, y}对象,当从上往下拉时gesturePosition.y > 0,当从下往上推时gesturePosition.y < 0。 -
topIndicatorRender: 顶部刷新指示组件的渲染方法, 接受4个参数:ispulling,ispullok,ispullrelease,gesturePosition,你可以使用gesturePosition定义动画头部。 -
topIndicatorHeight: 顶部刷新指示组件的高度, 若定义了topIndicatorRender则同时需要此属性 -
isPullEnd: 是否已经下拉结束,若为true则隐藏顶部刷新指示组件,非必须
仅PullView支持的普通refreshcontrol的相关属性
-
onRefresh: 开始刷新时调用的方法 -
refreshing: 指示是否正在刷新
MIT License
欢迎各位童鞋提Bug~~~