-
Notifications
You must be signed in to change notification settings - Fork 1.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #2606 from RC2208/trans1
FrontEnd : CSS : Transition and transformation (D) - Part 2 (only contains Transitions)
- Loading branch information
Showing
1 changed file
with
115 additions
and
0 deletions.
There are no files selected for viewing
115 changes: 115 additions & 0 deletions
115
Web_Development/FrontEnd/CSS_Transition_And_Transformation/Transitions.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,115 @@ | ||
| # CSS Transitions: | ||
|  | ||
|
|
||
| ## What is a Transition? And whats the difference between an Animation and a Transition?<br> | ||
| CSS transitions allows one to change values of a property smoothly, over a given time duration. All transitions need a trigger to start Eg. A mouse hover or click. Whereas Animations start as soon as the web page is loaded and can run for an infinite amount of time. | ||
|
|
||
| ## Transition Methods <br> | ||
|
|
||
| Following are the methods in css transitions: | ||
| * transition | ||
| * transition-delay | ||
| * transition-duration | ||
| * transition-property | ||
| * transition-timing-function | ||
|
|
||
| To create a transition effect, you need to specify two things: | ||
| * the property you want to add the effect to | ||
| * the duration/timing of the effect | ||
|
|
||
| ```css | ||
| div { | ||
| width: 50px; | ||
| height: 50px; | ||
| background: blue; | ||
| transition: width 3s; | ||
| } | ||
| ``` | ||
|
|
||
| ```css | ||
| div:hover { | ||
| width: 300px; | ||
| } | ||
| ``` | ||
|
|
||
|
|
||
| ## Change Multiple Property Values <br> | ||
| The transition property is specified as one or more single-property transitions, separated by commas. | ||
|
|
||
| ```css | ||
| div { | ||
| transition: width 2s, height 4s; | ||
| } | ||
| ``` | ||
|
|
||
| ## Selecting all properties <br> | ||
| transition-property takes a special value: `all`. When all is specified, all CSS transition properties will start move. | ||
|
|
||
| ```css | ||
| div{ | ||
| transition: all 2s; | ||
| } | ||
| ``` | ||
|
|
||
|
|
||
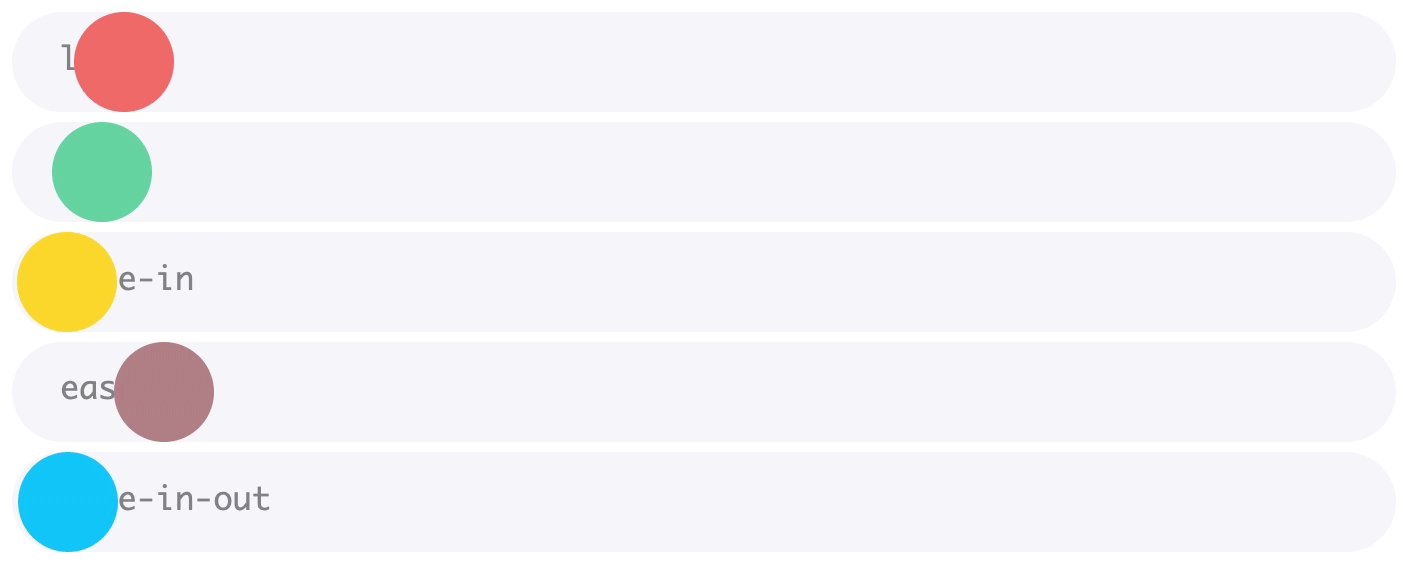
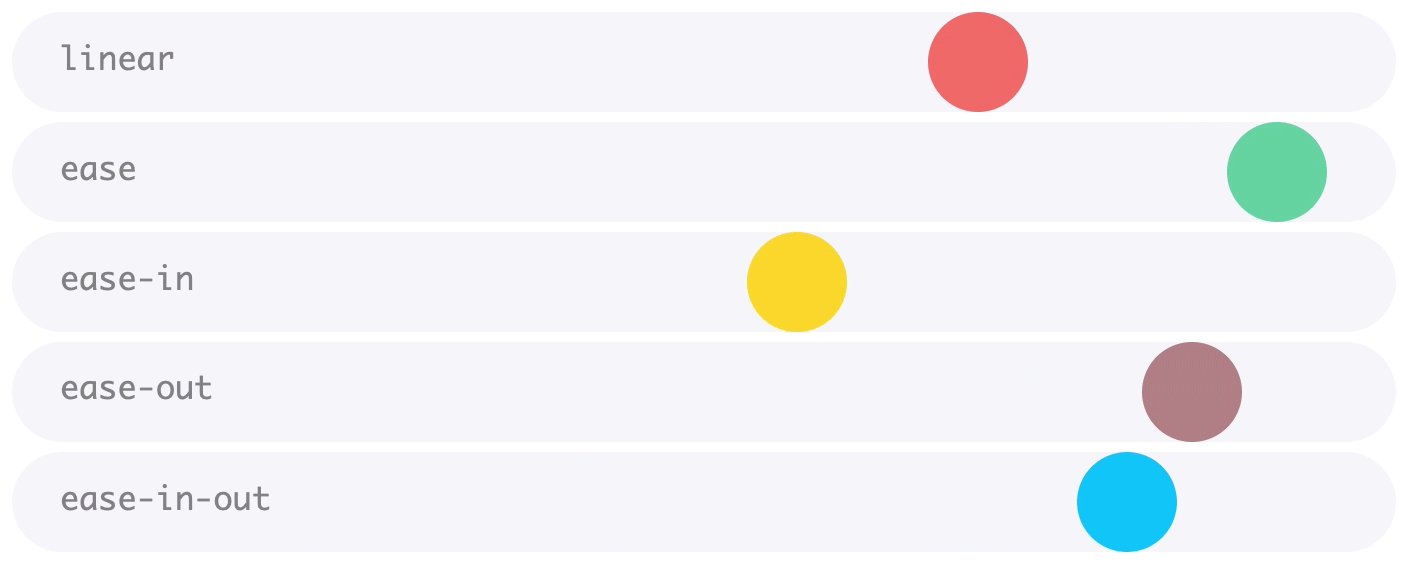
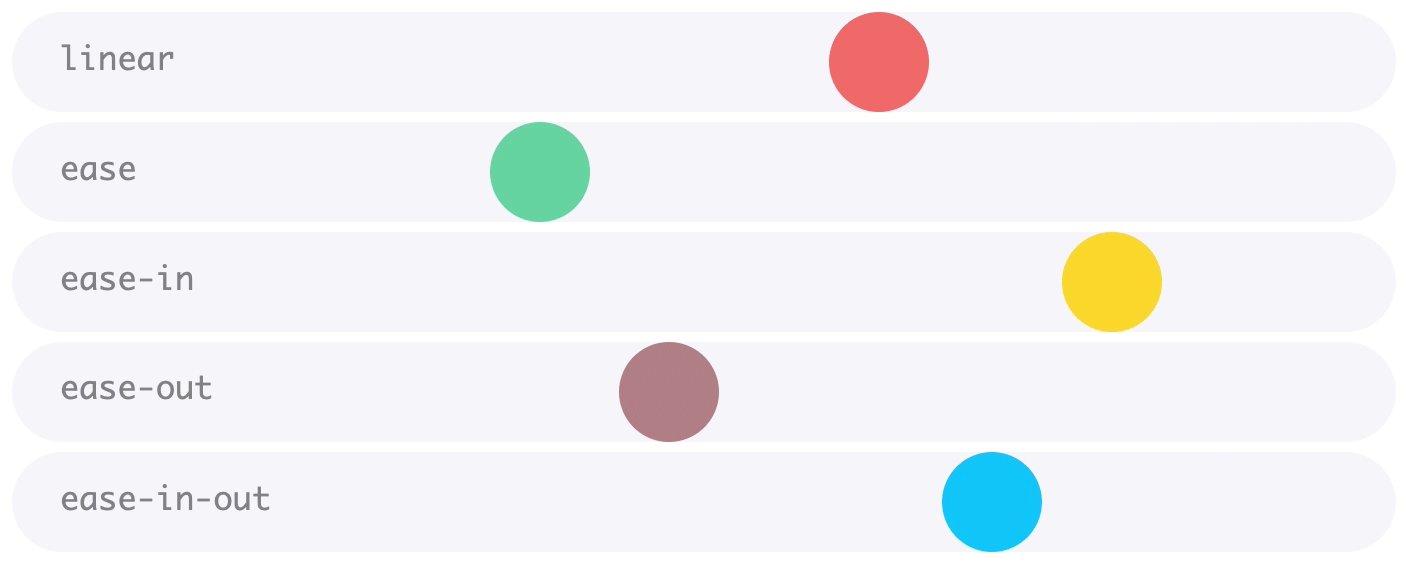
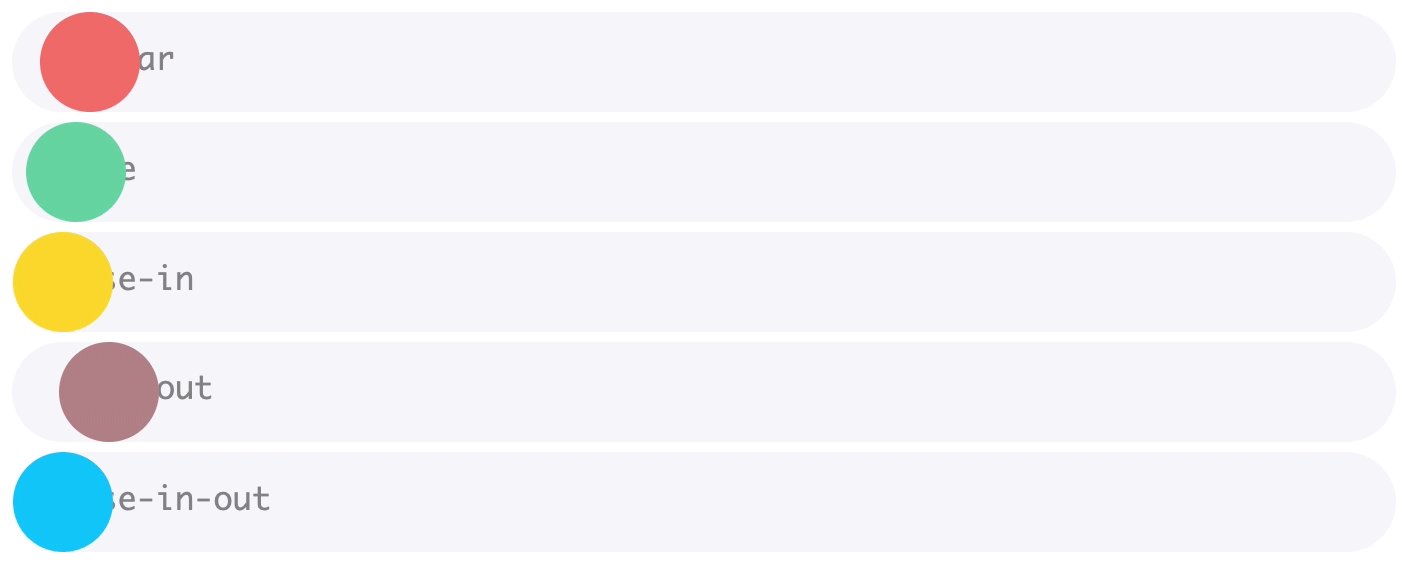
| ## Transition Timing function<br> | ||
| The transition-timing-function property specifies the speed curve of the transition effect. | ||
| This property can have the following values: | ||
|
|
||
| * ease -Transition effect with a slow start, then fast, and then ends slowly (default) | ||
| * linear - Transition effect with same speed from start to end | ||
| * ease-in - Transition effect with slow start | ||
| * ease-out - Transition effect with slow end | ||
| * ease-in-out - Transition effect with slow start and end | ||
| * cubic-bezier(n,n,n,n) - lets you define your own values in a cubic-bezier function. | ||
|
|
||
|
|
||
|  | ||
|
|
||
| Code For different transition prpoerties: <br> | ||
| ```css | ||
| div { | ||
| width: 50px; | ||
| height: 50px; | ||
| background: yellow; | ||
| transition: width 2s; | ||
| } | ||
|
|
||
| #div1 {transition-timing-function: linear;} | ||
| #div2 {transition-timing-function: ease;} | ||
| #div3 {transition-timing-function: ease-in;} | ||
| #div4 {transition-timing-function: ease-out;} | ||
| #div5 {transition-timing-function: ease-in-out;} | ||
|
|
||
| div:hover { | ||
| width: 200px; | ||
| } | ||
| ``` | ||
|
|
||
| ## Transition Delay <br> | ||
| This property specifies a delay (mostly in seconds) for the transition effect to take place. | ||
|
|
||
| ```css | ||
| div { | ||
| transition-delay: 3s; | ||
| } /*Delays transition by 3 sec*/ | ||
| ``` | ||
|
|
||
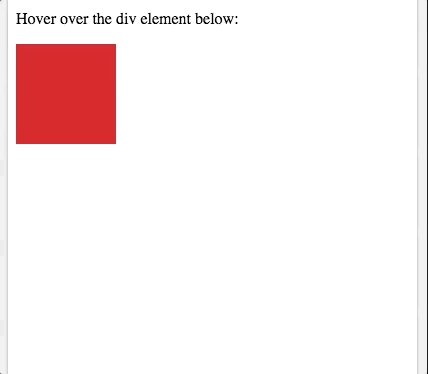
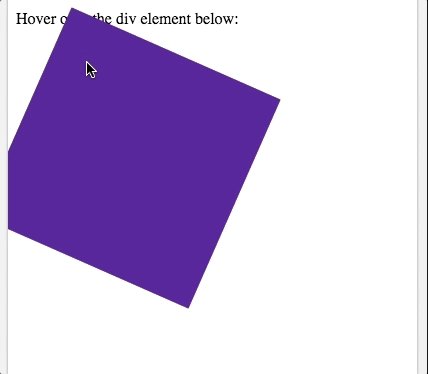
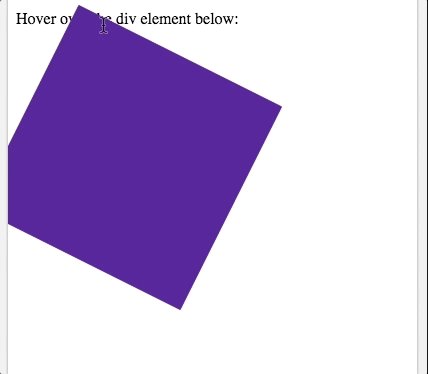
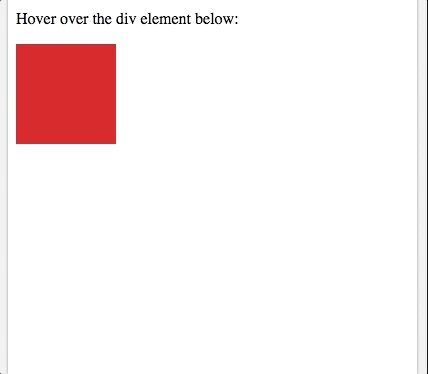
| ## Using Transitions in transform | ||
| ```css | ||
| div { | ||
| width: 50px; | ||
| height: 50px; | ||
| background: red; | ||
| transition: width 2s, height 2s, transform 2s; | ||
| } | ||
|
|
||
| div:hover { | ||
| width: 200px; | ||
| height: 200px; | ||
| transform: rotate(180deg); | ||
| background-color:blue; | ||
| } | ||
| ``` | ||
|
|
||
|  |