-
Notifications
You must be signed in to change notification settings - Fork 1.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
70 additions
and
0 deletions.
There are no files selected for viewing
70 changes: 70 additions & 0 deletions
70
Web_Development/FrontEnd/Bootstrap Border Colours/README.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,70 @@ | ||
| # Bootstrap Border colours | ||
|
|
||
|
|
||
| ##### What is Bootstrap? | ||
| Bootstrap is a open-source CSS based framework. With the help of bootstrap one can make create a website within minutes that is responsive and elegant, It provides readymade,reusable components of the webstructure. | ||
|
|
||
| For styling borders, Bootstrap provides classes that can be used to give colours to the borders. The classes are stated as below:- | ||
|
|
||
| - border border-primary | ||
| - border border-secondary | ||
| - border border-success | ||
| - border border-danger | ||
| - border border-warning | ||
| - border border-info | ||
| - border border-light | ||
| - border border-dark | ||
| - border border-white | ||
|
|
||
| The following source code is a HTML file with the bootstrap classes specified | ||
| ``` | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <title>Bootstrap Color Example</title> | ||
| <meta charset="utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | ||
| <link rel="stylesheet" href= | ||
| "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> | ||
| <script src= | ||
| "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> | ||
| </script> | ||
| <script src= | ||
| "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> | ||
| </script> | ||
| <script src= | ||
| "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> | ||
| </script> | ||
| </head> | ||
| <body> | ||
| <div class="container"> | ||
| <h2>Bootstrap Border Colors List</h2> | ||
| <ul> | ||
| <li class="border border-primary">.border border-primary</li> | ||
| <br><li class="border border-primary">.border border-secondary</li> | ||
| <br><li class="border border-primary">.border border-success</li> | ||
| <br><li class="border border-primary">.border border-danger</li> | ||
| <br><li class="border border-primary">.border border-info</li> | ||
| <br><li class="border border-primary">.border border-warning</li> | ||
| <br><li class="border border-primary">.border border-light</li> | ||
| <br><li class="border border-primary">.border border-dark</li> | ||
| <br><li class="border border-primary">.border border-white</li> | ||
| </div> | ||
| </body> | ||
| </html> | ||
| ``` | ||
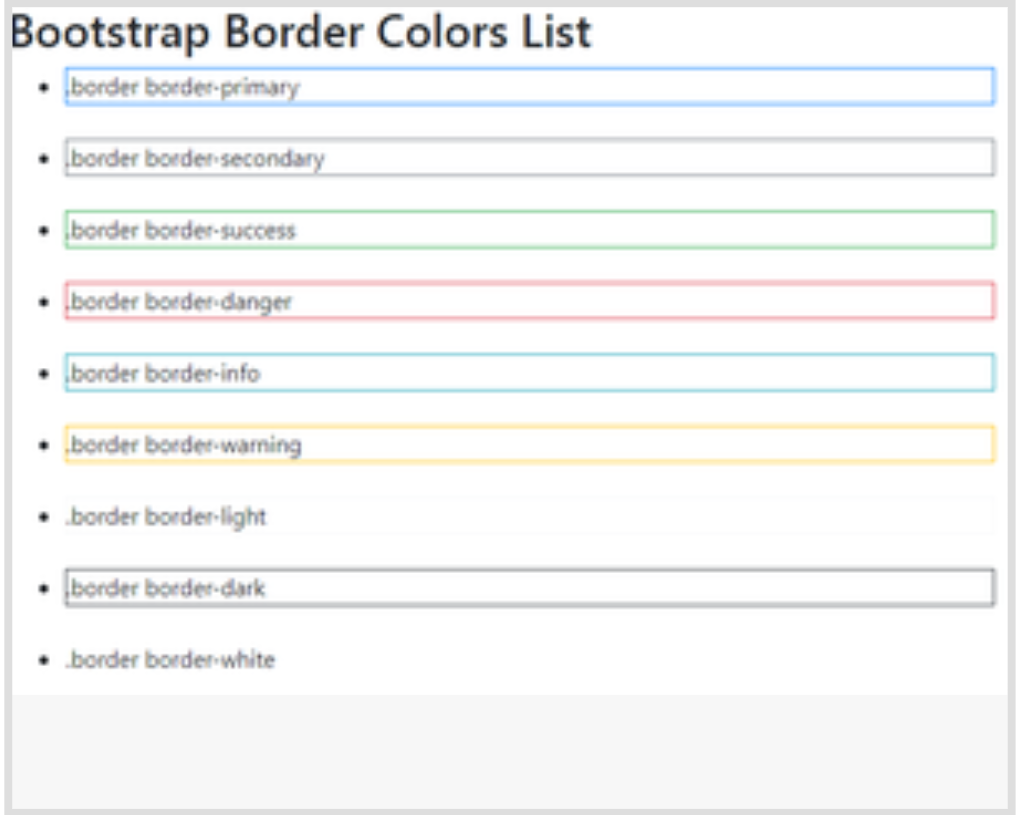
| The following output displays all the border colours along with their classes:- | ||
|
|
||
|  | ||
|
|
||
| References:- [Boostrap Documentation](https://getbootstrap.com/docs/4.0/utilities/borders/#border-color) | ||
|
|