Reasoning is the powerful mechanism to draw conclusions from facts.
The Semantic Web contains vast amounts of data,
which makes it an interesting source to use with one of several available reasoners.
Reasoning in your browser is possible with this widget, which brings the EYE N3 reasoner available to your browser.
Bringing reasoning to the Web is the initiative with several open source projects (such as this one) that make reasoning accessible.
The Semantic Web Reasoning With EYE tutorial uses this widget for live examples.
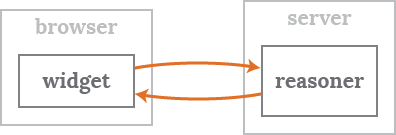
An EYE browser widget communicates with an EYE reasoner server to deliver reasoning results.
First, you need to have an EYE server running.
You can set up your own or use the publicly available server at http://eye.restdesc.org/.
You will need jQuery and jQuery UI with the Tabs and Button widgets (included in this project).
Then, you can use the eye jQuery plugin.
Starting from an annotated eye command:
<p class="eye">
<code>eye <span class="data">input.n3</span>
<span class="data">rules.n3</span>
--query <span class="query">query.n3</span> --nope</code>
</p>you can initiate the plugin:
$('.eye').eye({ path: 'http://eye.restdesc.org/' });The Bringing reasoning to the Web page explains the origins of this project and provides pointers to related resources.
This code is written by Ruben Verborgh and serves as a front-end to the EYE reasoner by Jos De Roo.