Extends UICollectionViewFlowLayout to support reordering of cells. Similar to long press and pan on books in iBook.
The goal of LXReorderableCollectionViewFlowLayout is to provides capability for reordering of cell, similar to iBook.
- Long press on cell invoke reordering capability.
- When reordering capability is invoked, fade the selected cell from highlighted to normal state.
- Drag around the selected cell to move it to the desired location, other cells adjust accordingly. Callback in the form of delegate methods are invoked.
- Drag selected cell to the edges, depending on scroll direction, autoscroll in the desired direction.
- Release to stop reordering.
-
Drag the
LXReorderableCollectionViewFlowLayoutfolder into your project. -
Initialize/Setup your collection view to use
LXReorderableCollectionViewFlowLayout. -
If you setup your collection view programmatically, make sure you call
[LXReorderableCollectionViewFlowLayout setUpGestureRecognizersOnCollectionView]instance method after the collection view is setup.[theReorderableCollectionViewFlowLayout setUpGestureRecognizersOnCollectionView]; -
The collection view controller that is to support reordering capability must conforms to
LXReorderableCollectionViewDelegateFlowLayoutprotocol. For example,- (void)collectionView:(UICollectionView *)theCollectionView layout:(UICollectionViewLayout *)theLayout itemAtIndexPath:(NSIndexPath *)theFromIndexPath willMoveToIndexPath:(NSIndexPath *)theToIndexPath { id theFromItem = [self.deck objectAtIndex:theFromIndexPath.item]; [self.deck removeObjectAtIndex:theFromIndexPath.item]; [self.deck insertObject:theFromItem atIndex:theToIndexPath.item]; } -
Setup your collection view accordingly to your need, run and see it in action! :D
Collection view come with a default long press gesture recognizer and because we defined our own custom long press gesture recognizer, we created a link between them that requires the custom one to fails before the default one can began.
In short, we took over the responsibility of long press gesture with the custom one from the default one. You can disable the custom long press gesture recognizer with the following code snippet, self.longPressGestureRecognizer.enabled = YES, which enabled the default behavior again.
- ARC
- iOS 6
- Xcode 4.5 and above
LXReorderableCollectionViewFlowLayout is created by Stan Chang Khin Boon as part of a project under buUuk.
Many thanks to MaximilianL in the Apple Developer Forums for sharing his implementation which lead me to this project.
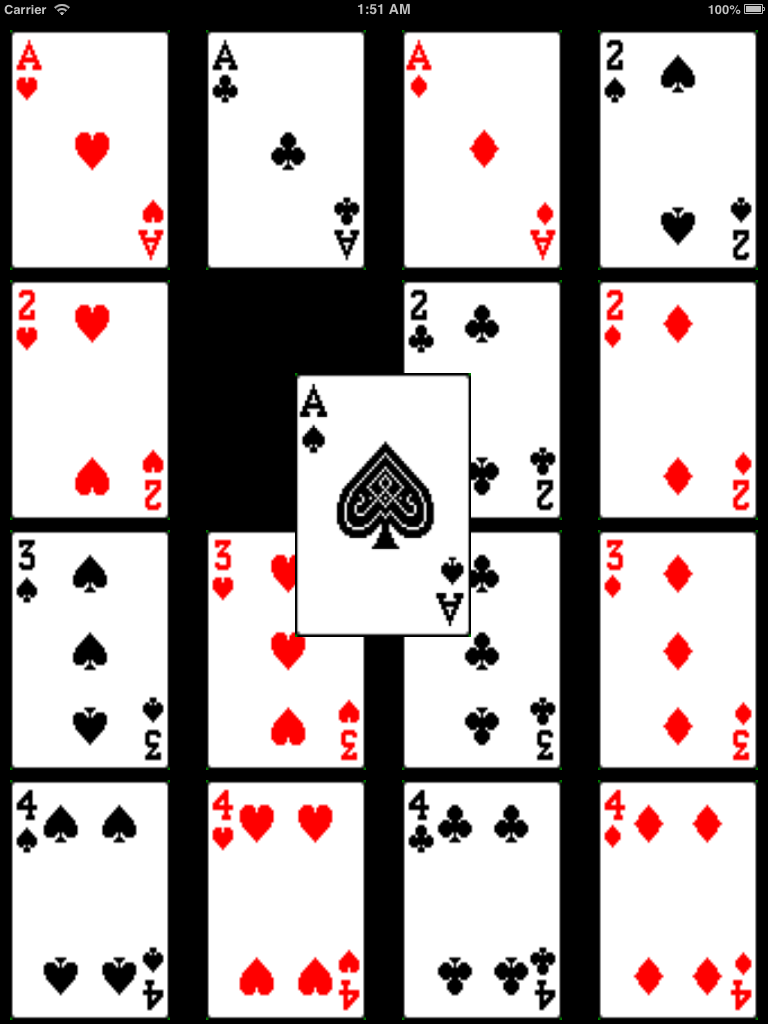
The playing cards in the demo are downloaded from http://www.jfitz.com/cards/.
README.md structure is heavily referenced from AFNetworking.
LXReorderableCollectionViewFlowLayout is available under the MIT license.