-
Notifications
You must be signed in to change notification settings - Fork 4
Home
##FAQ
It relies javascript to iterate the DOM elements of the page, and draws them on a html canvas.
Page content, including images or lazy loaded blocks, might be hosted on a different domain.
Due to the security policy, javascript can not access cross-domain content.
Instead of using extension's javascript, we can utilize the native snapshot functionality provided by Chrome.
The native snapshot functionality, provided by Chrome, only works for current visible area.
To take a snapshot of whole page, we need to
- make multiple partial snapshots
- stitch them together like a panorama
So, the extension scrolls the webpage just like it moves the camera.
There are two way to implement mini-map:
-
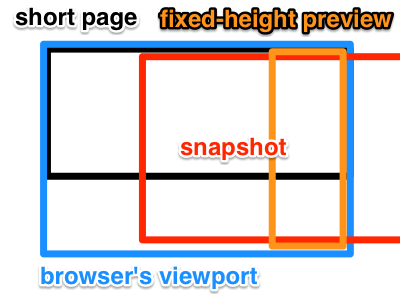
Make fixed-height snapshot.
- if the page is short, the width of snapshot will overflow. (We are not good at horizontal scrolling)
- if the page is long, the width of snapshot will become very narrow. (not good)

![fixed-height snapshot of long page] (https://raw.githubusercontent.com/chintown/monocle/master/imgs/fhlp.png) -
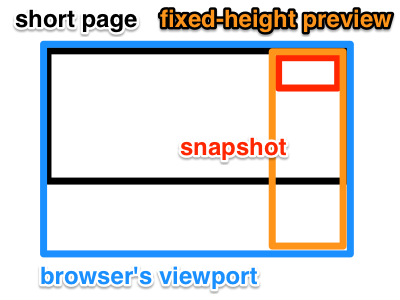
Make fixed-width snapshot.
- if the page is short, the height of snapshot will not reach the bottom of window. (little bit ugly)
- if the page is long, the height of snapshot will overflow from the window viewport. (We can scroll to reveal them)

![fixed-width snapshot of long page] (https://raw.githubusercontent.com/chintown/monocle/master/imgs/fwlp.png)
I choose the second way to implement it. Also makes it consists with SublimeText's minimap.
