-
Notifications
You must be signed in to change notification settings - Fork 4
Home
##FAQ
Yes. To change keyboard shortcuts, please go to Chrome Setting page.
- Settings > More Tools > Extensions > (open sidebar by clicking the icon at upper-left corner) > Keyboard shortcuts
- Or visit chrome://extensions/shortcuts
It relies javascript to iterate the DOM elements of the page, and draws them on a html canvas.
Page content, including images or lazy loaded blocks, might be hosted on a different domain.
Due to the security policy, javascript can not access cross-domain content.
Instead of using extension's javascript, we can utilize the native snapshot functionality provided by Chrome.
The native snapshot functionality, provided by Chrome, only works for current visible area.
To take a snapshot of whole page, we need to
- make multiple partial snapshots
- stitch them together like a panorama
So, the extension scrolls the webpage just like it moves the camera.
There are two way to implement mini-map:
-
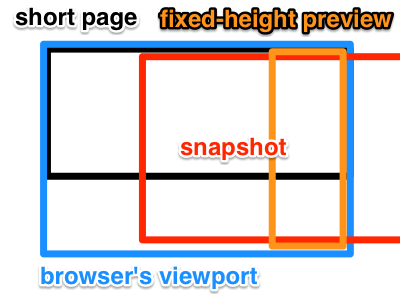
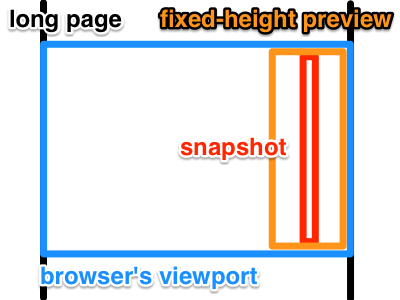
Make fixed-height snapshot.
- if the page is short, the width of snapshot will overflow. (We are not good at horizontal scrolling)
- if the page is long, the width of snapshot will become very narrow. (not good)


-
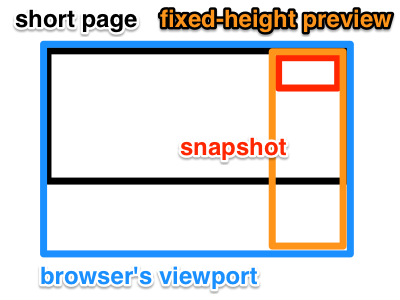
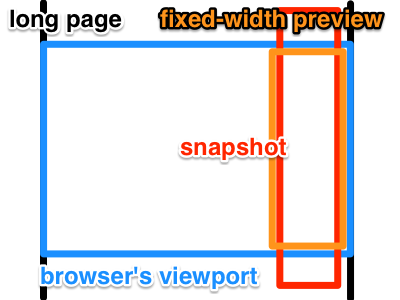
Make fixed-width snapshot.
- if the page is short, the height of snapshot will not reach the bottom of window. (little bit ugly)
- if the page is long, the height of snapshot will overflow from the window viewport. (We can scroll to reveal them)


I choose the second way to implement it. Also makes it consists with SublimeText's minimap.
6. Why the snapshot floats on top of the page rather than has it's own space by shifting the page content.
Currently, I don't have good technical solution for shifting the page content and keeping the layout without being broken. I've tried to apply margin right on html, but fixed dom elements are relative to the viewport rather than html and they will not follow the change I made.
The short answer is — there is some limitation from the tool. It's good for article-based static webpage. But it's not a good fit for pages with dynamic content.
Webpages could be dynamically changed in various ways. It's nearly impossible to keep eyes on all the changes. Or the cost is prohibitively high which eventually impairs your browsing experience. It's a trade-off I chose to not support dynamic content.