A responsive CSS solution
Hamburger button menus should be used with caution as they can impair user interaction. As they say, "Out of sight, out of mind".
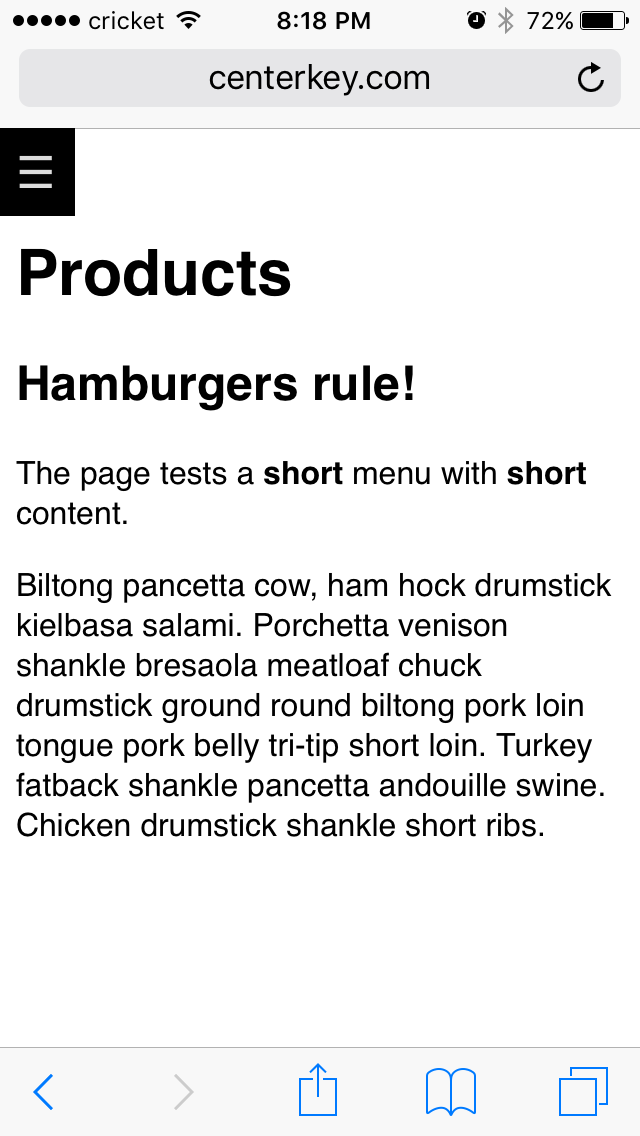
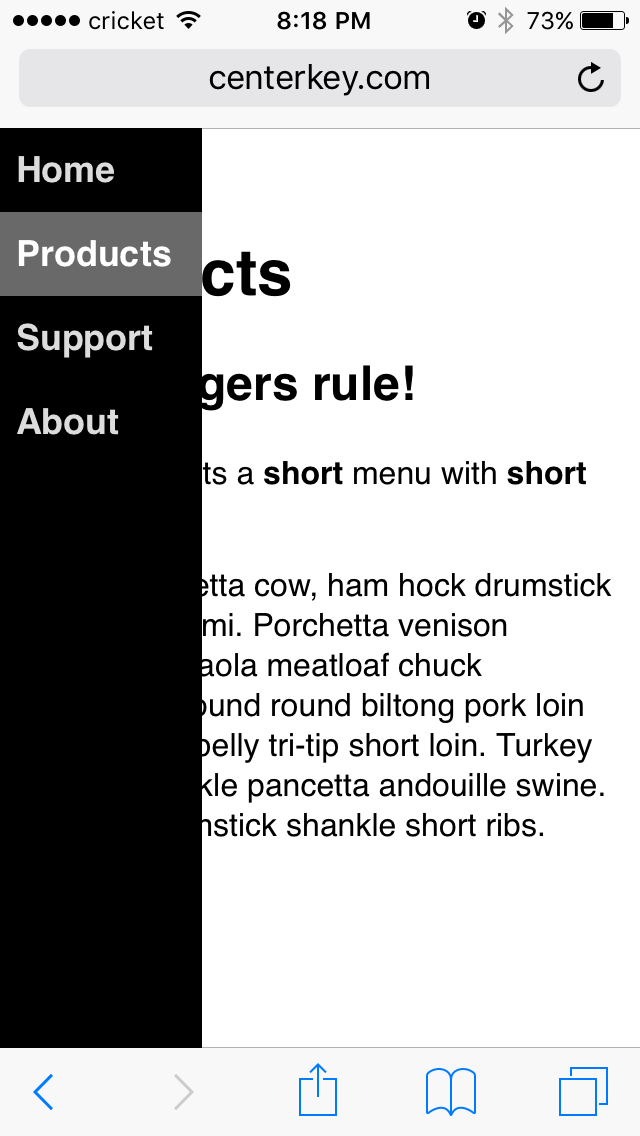
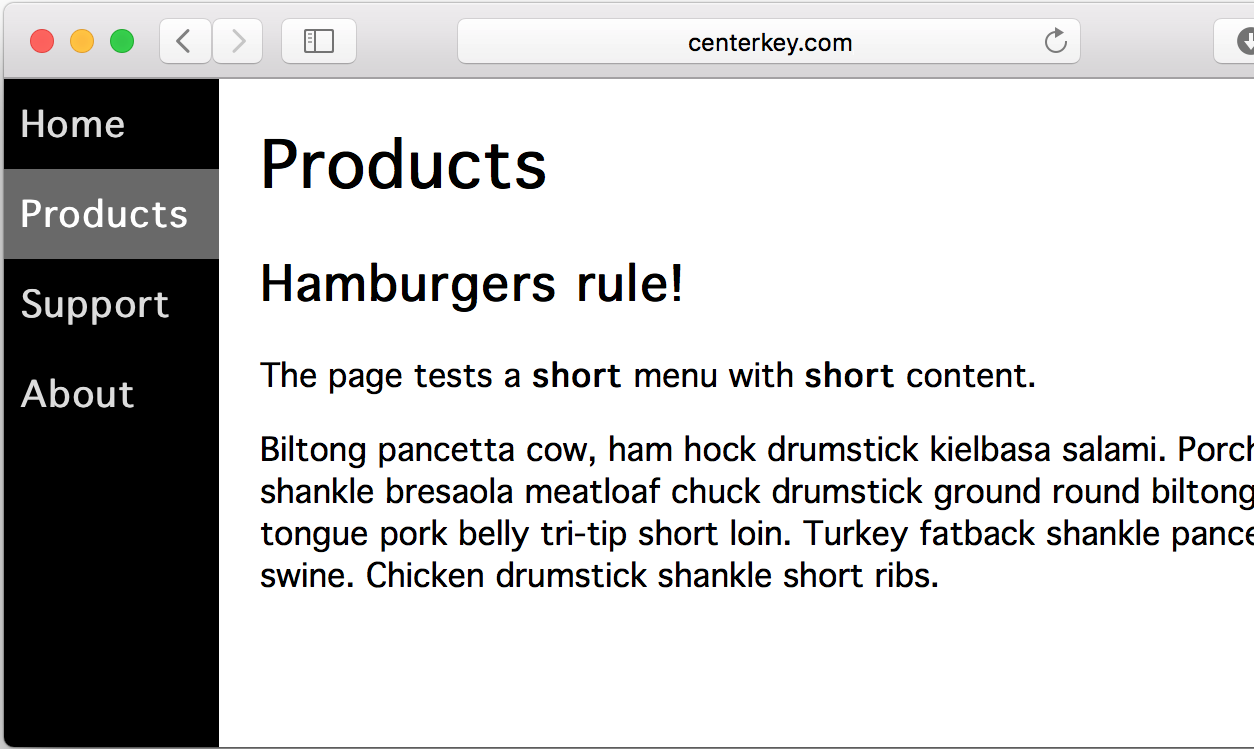
When you do need a hamburger button menu, this solution uses CSS to replace the navigation menu with a tappable hamburger icon on mobile devices or any browser with a sufficiently narrow screen. Tapping the hamburger reveals the navigation menu with smooth CSS animation.
Interactive example:
https://hamburger-menu.js.org
Include the HamburgerMenu CSS and JavaScript:
...
<link rel=stylesheet href=hamburger-menu.css>
...
<script src=hamburger-menu.js></script>
......or from the jsDelivr CDN:
...
<link rel=stylesheet href=https://cdn.jsdelivr.net/npm/[email protected]/dist/hamburger-menu.min.css>
...
<script src=https://cdn.jsdelivr.net/npm/[email protected]/dist/hamburger-menu.min.js></script>
......the HamburgerMenu files can be installed using npm:
$ npm install hamburger-menu
See the x3000.html test page for an example or follow the instructions below.
Insert the following HTML into your web page and modify the menu items (<li>) as appropriate
for your website:
<nav class=hamburger-menu>
<a class=hamburger href=#>☰</a>
<aside>
<ul>
<li><a href=.>Home</a></li>
<li><a href=page1.html>Page 1</a></li>
<li><a href=page2.html>Page 2</a></li>
<li><a href=page3.html>Page 3</a></li>
</ul>
</aside>
</nav>Change the width and colors by adding the CSS below into your website and modifying it:
/* HamburgerMenu ☰ Custom width and colors */
body {
padding-right: 50px; /* gutter on left and right sides of page */
padding-left: 200px; /* set to "padding-right" + "width"(aside) */
}
nav.hamburger-menu aside {
width: 150px; /* menu width */
}
nav.hamburger-menu {
color: gainsboro; /* menu font color */
background-color: teal; /* menu background color */
}
nav.hamburger-menu aside ul li.current {
border-color: white; /* border color for selected menu item */
}
nav.hamburger-menu aside ul li.current >span,
nav.hamburger-menu aside ul li.current >a,
nav.hamburger-menu aside ul li >span:hover,
nav.hamburger-menu aside ul li >a:hover {
color: white; /* menu font highlight color */
background-color: darkcyan; /* menu background highlight color */
}HamburgerMenu automatically highlights the selected menu item.
Turn off automatic highlighting by either:
- Not loading the
hamburger-menu.jsfile - Adding the class
disable-auto-highlightto the<aside>element
A menu item can be highlighted by adding the class current to the appropriate <li> element in
the HTML or programmatically after the page has been loaded.
Example of highlighting the menu item for "Page 2":
<li class=current><a href=page2.html>Page 2</a></li>Note:
To support old legacy web browsers, add a polyfill for
URL
to your website.
You can the hamburger-menu.js file by incorporating this one line of JavaScript in your website:
document.addEventListener('click', () => {}); //workaround for sticky hover on mobileThis library has been tested on iPhone and Android mobile devices. If you encounter a bug or have a question, submit an issue.