Recursively copy files from one folder to another folder (CLI tool designed for use in npm package.json scripts)
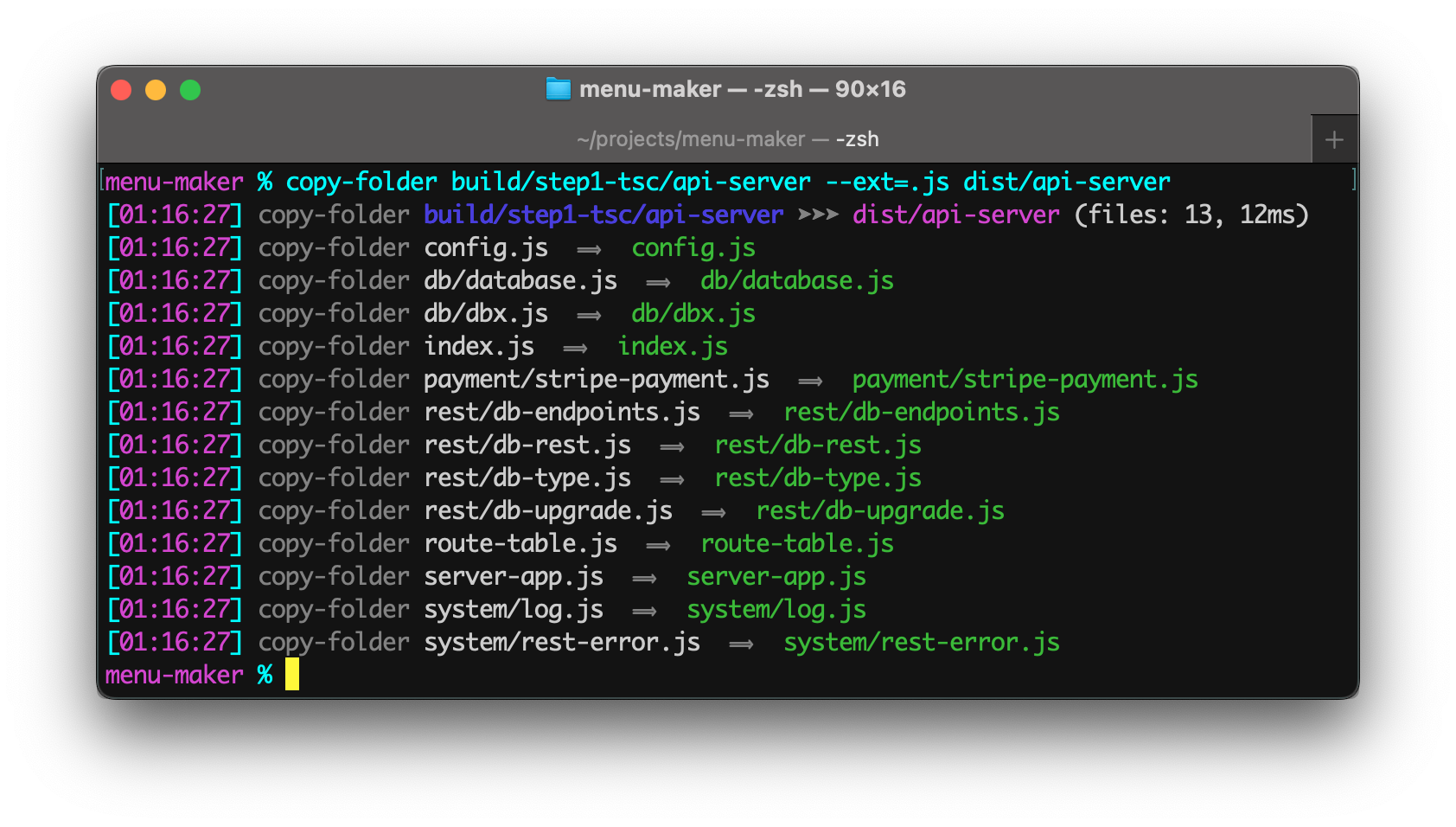
copy-folder-util takes a source folder and copies its files and subfolders to a new destination. The command's console output includes a timestamp and formatting helpful in build systems.
Install package for node:
$ npm install --save-dev copy-folder-utilRun copy-folder from the "scripts" section of your package.json file.
Parameters:
- The first parameter is the source folder.
- The second parameter is the target folder.
Example package.json scripts:
"scripts": {
"make-dist": "copy-folder build dist",
"make-docs": "copy-folder src/web --ext=.html docs/api-manual"
},Example terminal commands:
$ npm install --save-dev copy-folder-util
$ npx copy-folder src/web ext=.html docs/api-manualYou can also install copy-folder-util globally (--global) and then run it anywhere directly from the terminal.
Command-line flags:
| Flag | Description | Value |
|---|---|---|
--basename |
Filter files by filename ignoring the file extension. | string |
--cd |
Change working directory before starting copy. | string |
--ext |
Filter files by file extension, such as .js.Use a comma to specify multiple extensions. |
string |
--note |
Place to add a comment only for humans. | string |
--quiet |
Suppress informational messages. | N/A |
--summary |
Only print out the single line summary message. | N/A |
Examples:
-
copy-folder build --basename=index dist
Only copies files with filenames matchingindex.*. -
copy-folder -cd=spec fixtures mock1
Copies the folder spec/fixtures to spec/mock1. -
copy-folder build dist --summary
Displays the summary but not the individual files copied. -
copy-folder 'src/Legal Notices' dist --summary
Copies a folder that has a space in its name. -
copy-folder src/web --ext=.js,.html docs
Copies only the JavaScript and HTML files to the docs folder.
Note: Single quotes in commands are normalized so they work cross-platform and avoid the errors often encountered on Microsoft Windows.
Even though copy-folder-util is primarily intended for build scripts, the package can be used programmatically in ESM and TypeScript projects.
Example:
import { copyFolder } from 'copy-folder-util';
const options = { fileExtensions: ['.html', '.js'] };
const results = copyFolder.cp('src/web', 'docs/api-manual', options);
console.log('Number of files copied:', results.count);See the TypeScript Declarations at the top of copy-folder.ts for documentation.
CLI Build Tools for package.json
- 🎋 add-dist-header: Prepend a one-line banner comment (with license notice) to distribution files
- 📄 copy-file-util: Copy or rename a file with optional package version number
- 📂 copy-folder-util: Recursively copy files from one folder to another folder
- 🪺 recursive-exec: Run a command on each file in a folder and its subfolders
- 🔍 replacer-util: Find and replace strings or template outputs in text files
- 🔢 rev-web-assets: Revision web asset filenames with cache busting content hash fingerprints
- 🚆 run-scripts-util: Organize npm package.json scripts into groups of easy to manage commands
- 🚦 w3c-html-validator: Check the markup validity of HTML files using the W3C validator
Feel free to submit questions at:
github.com/center-key/copy-folder-util/issues