
Amunra provides a lightweight, easy-to-use, responsive theme for Sphinx based on Bootstrap 4.
It features a minimalist top navigation bar which can be configured manually
or using Sphinx's standard toctree directive.
See the theme in action here:
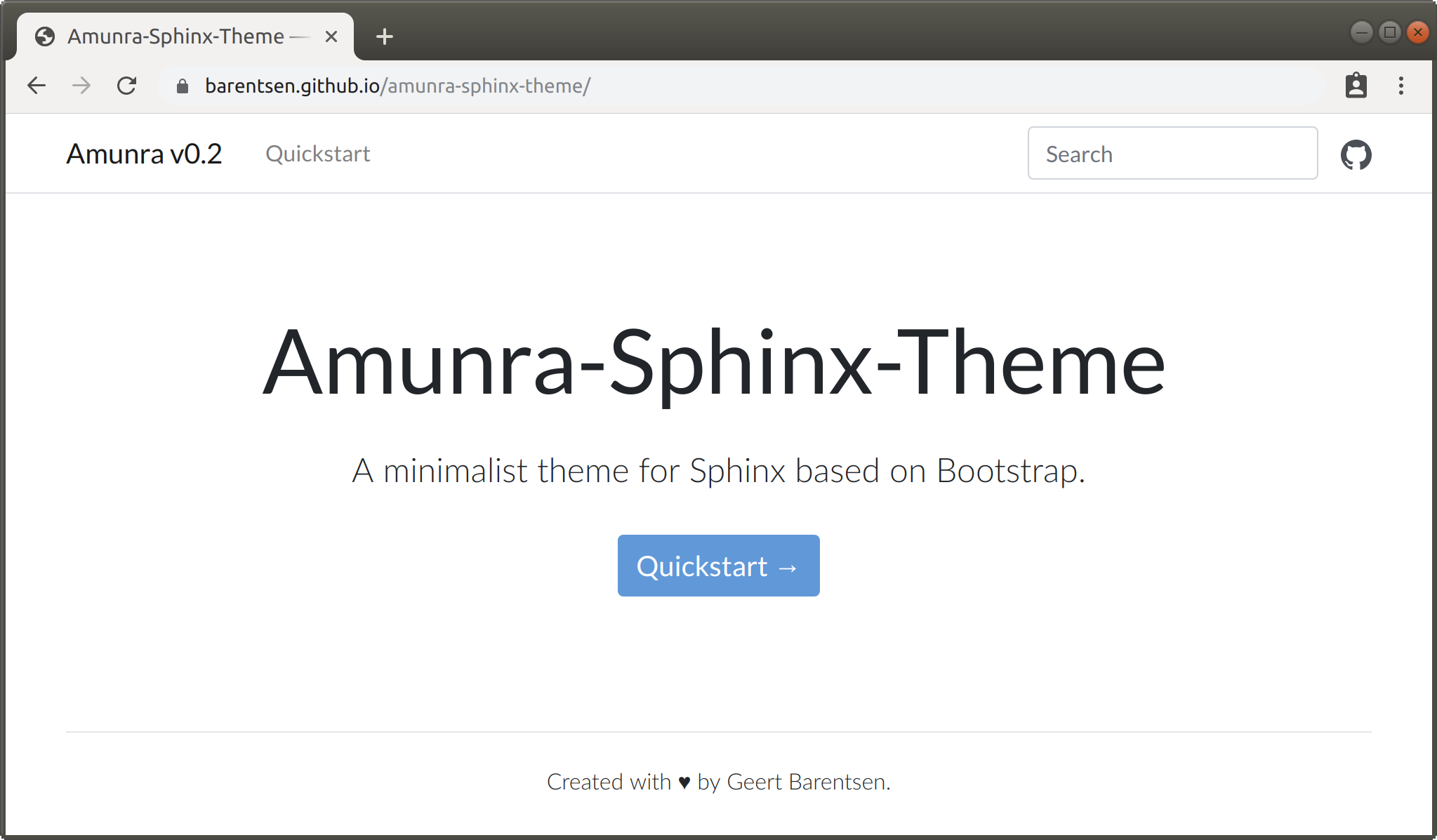
- https://barentsen.github.io/amunra-sphinx-theme (view source)
- https://docs.lightkurve.org (view source)
- https://mirca.github.io/riskparity.py (view source)
Install the theme:
pip install amunra-sphinx-theme
Configure it in your Sphinx's
conf.pyconfiguration file as follows:html_theme = "amunra_sphinx_theme"
Configure the theme options by adding the following snippet in your conf.py file:
html_theme_options = { # Title shown in the top left. (Default: ``project`` value.) "navbar_title": "Amunra", # Links to shown in the top bar. (Default: top-level ``toctree`` entries.) "navbar_links": [ ("Quickstart", "quickstart"), ("Tutorials", "tutorials/index"), ("API", "api/index"), ("About", "about/index"), ], # If ``github_link`` is set, a GitHub icon will be shown in the top right. "github_link": "https://github.com/barentsen/amunra-sphinx-theme", # Text to show in the footer of every page. "footer_text": "Created with ♥ by Geert Barentsen.", # Google Analytics ID. (Optional.) "analytics_id": "UA-XXXXX-X" }Optional: create a nice splash page for your project by including the following code in your index.rst file:
.. title:: Your-Project-Title .. container:: lead Your-Project-Title A short description of your project. .. raw:: html <a href="quickstart.html" class="btn btn-primary">Quickstart →</a>