The project was based on the Black Dashboard Angular template. I would like to be evaluated using good practices from ESLint, Prettier and Clean Code, Swagger and README documentation, API construction and usability
- Demo
- Requires API
- Languages and Frameworks Used
- File Structure
- Browser Support
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
- Good Habits
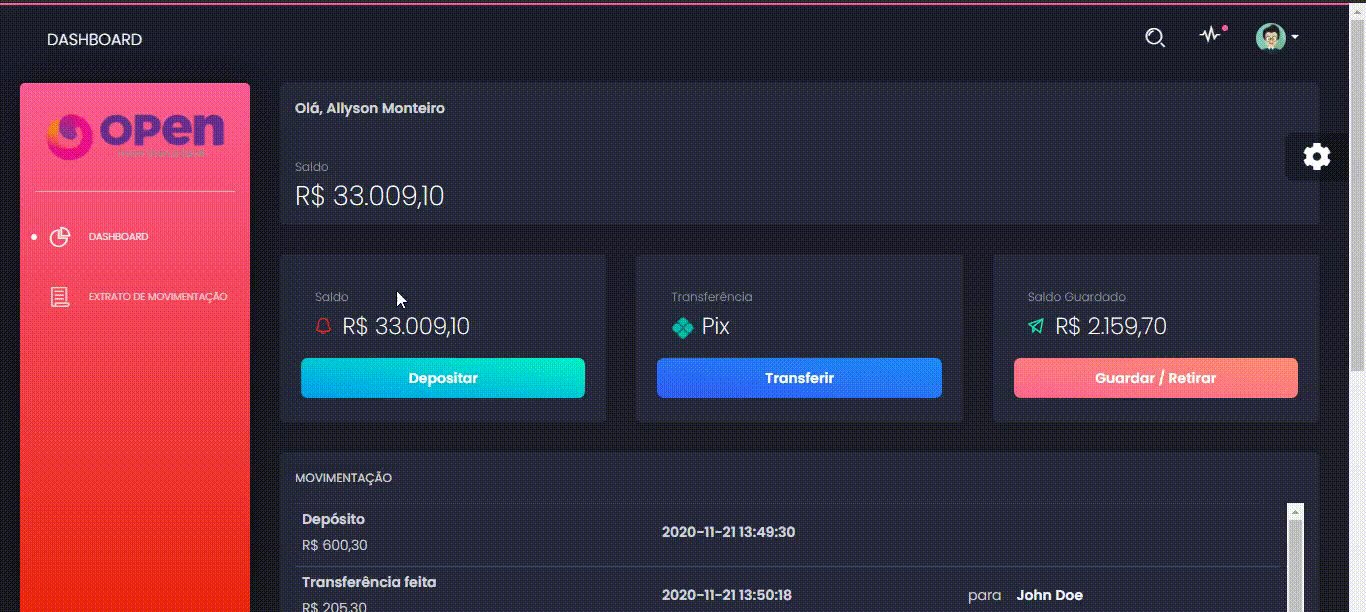
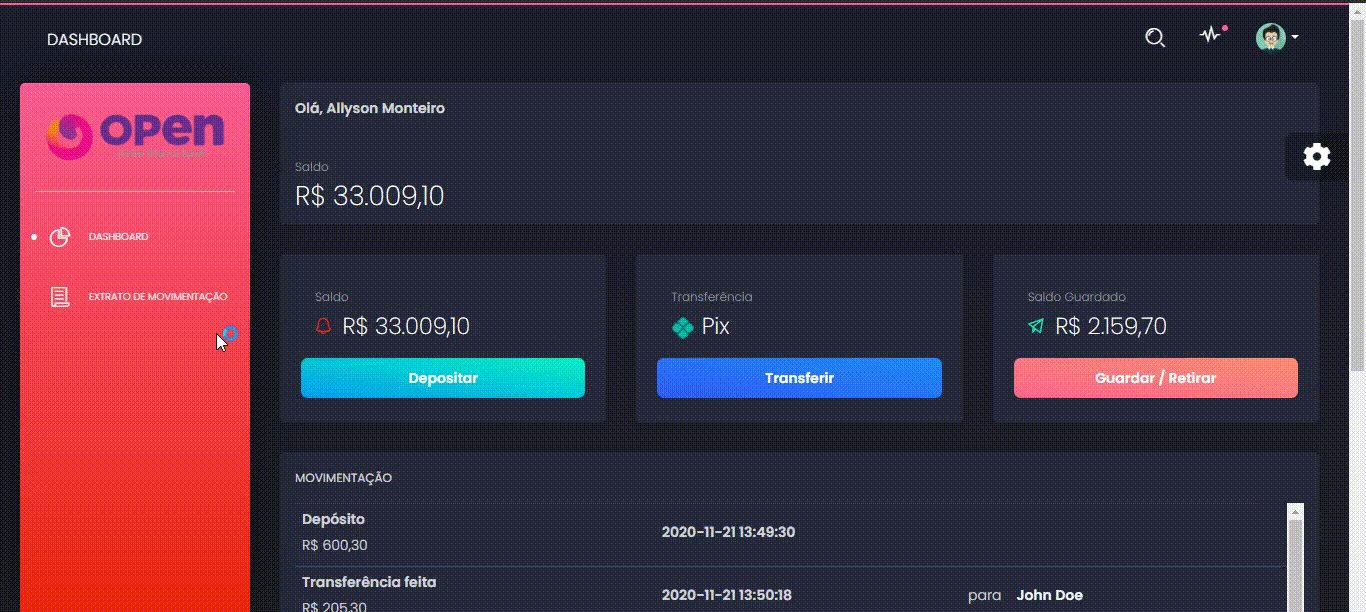
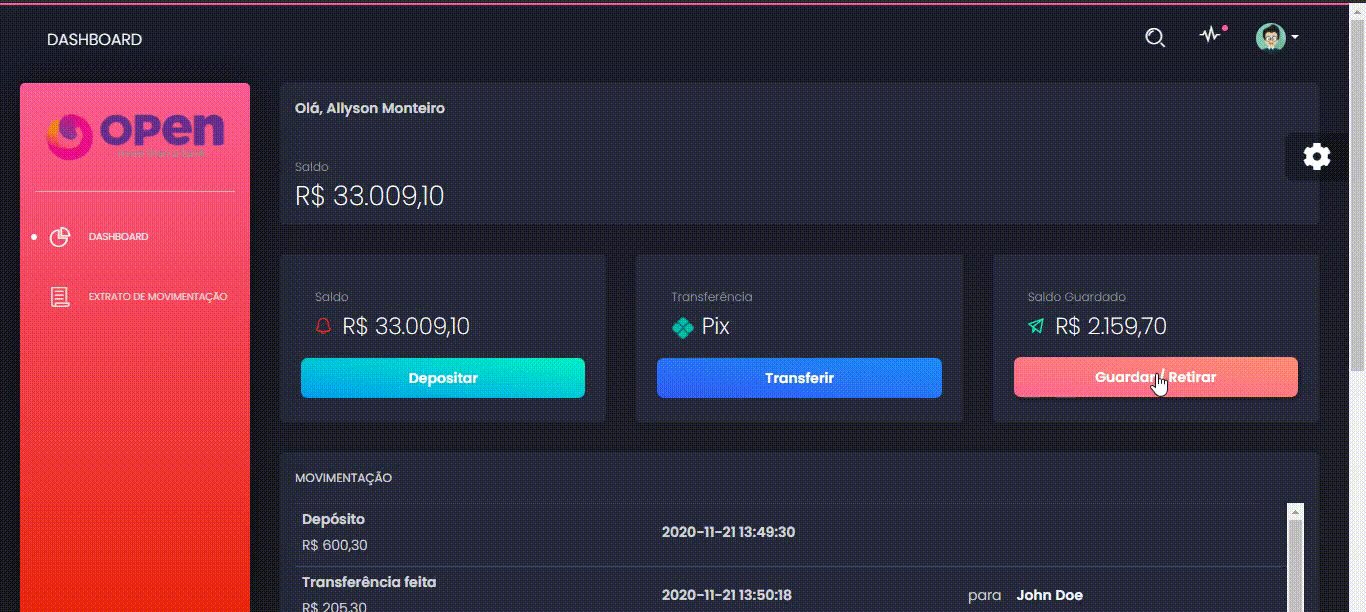
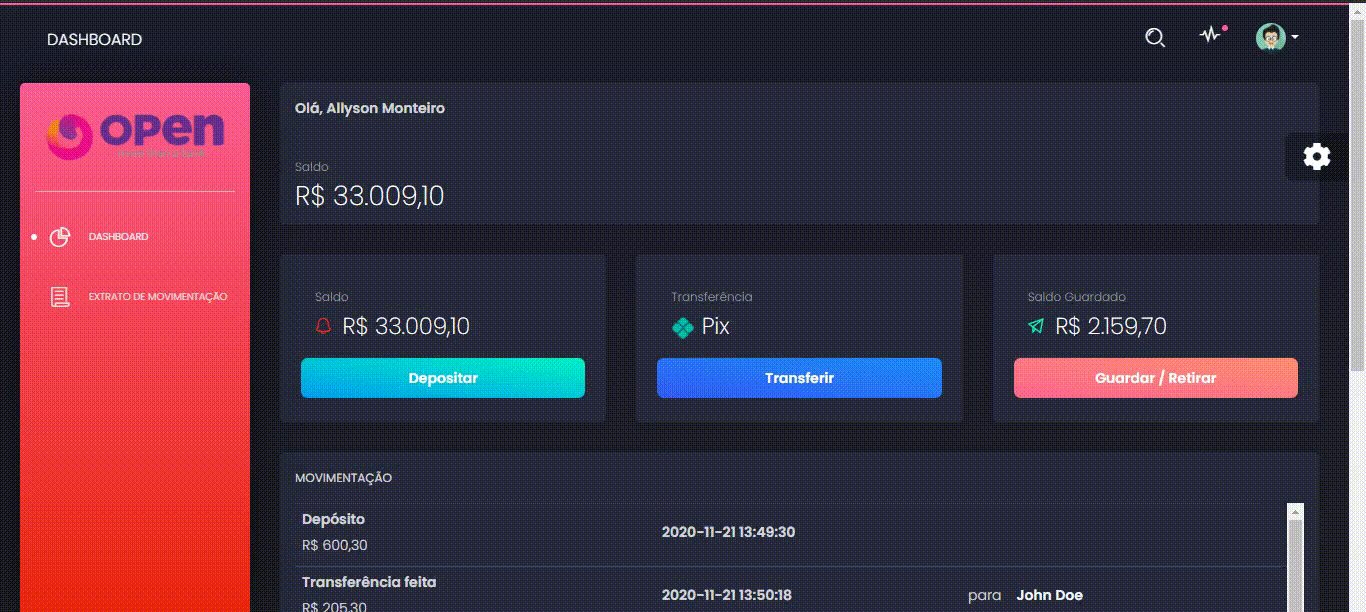
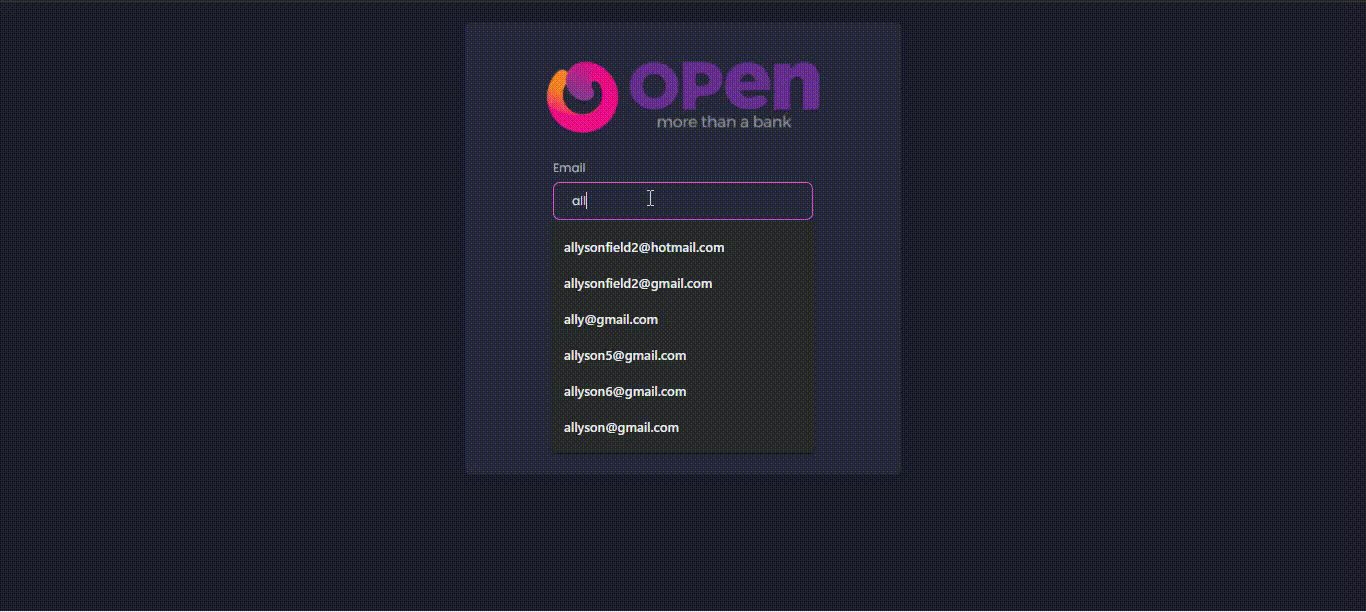
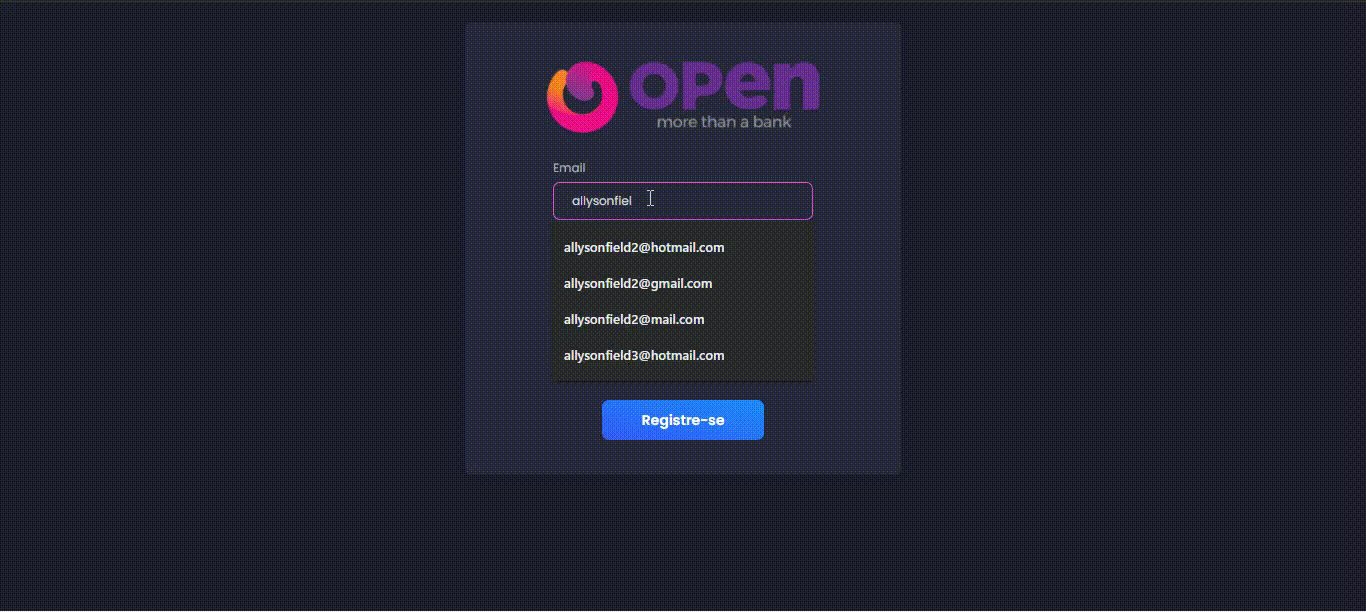
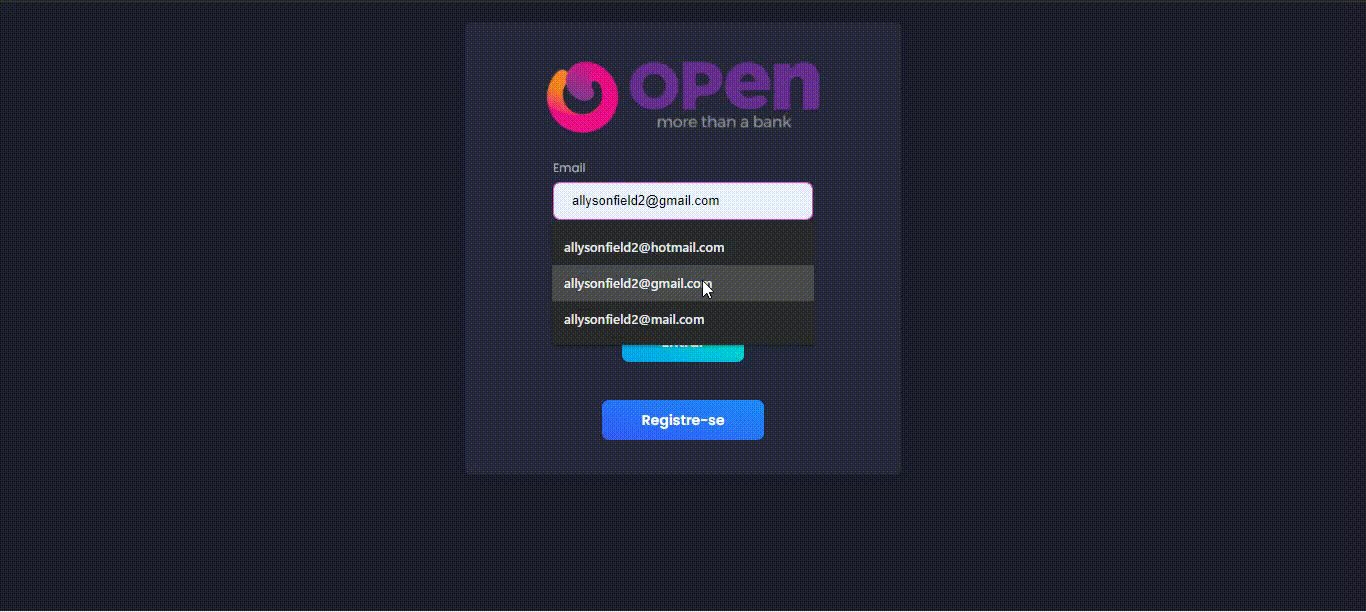
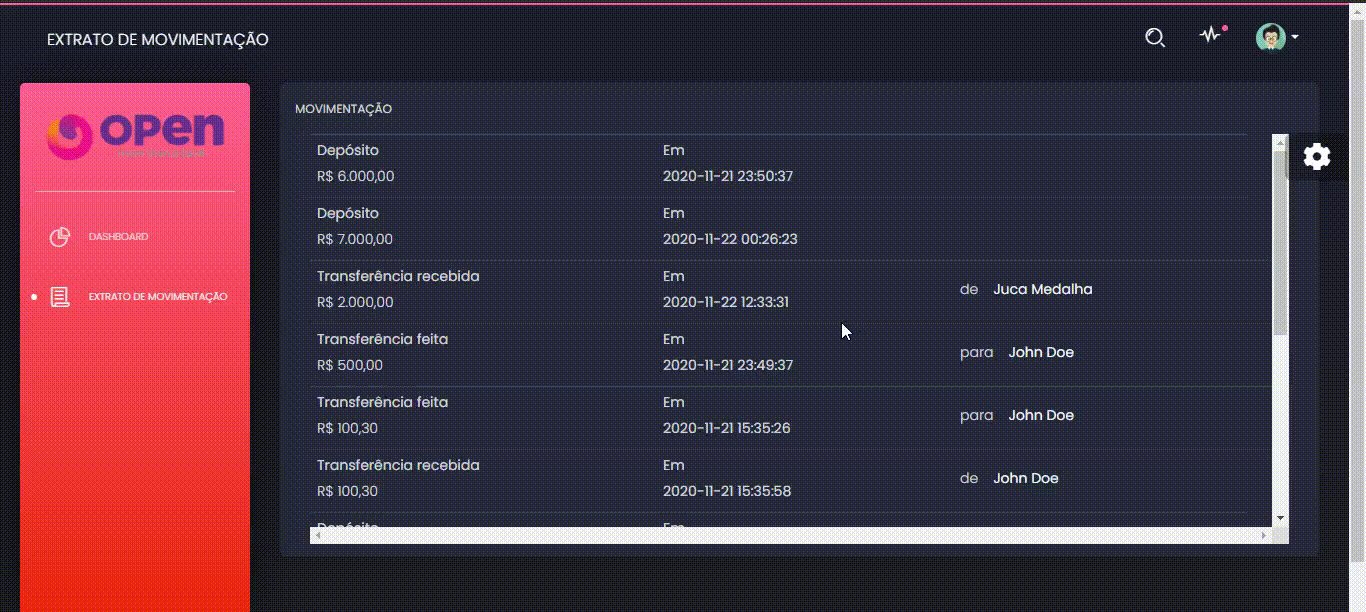
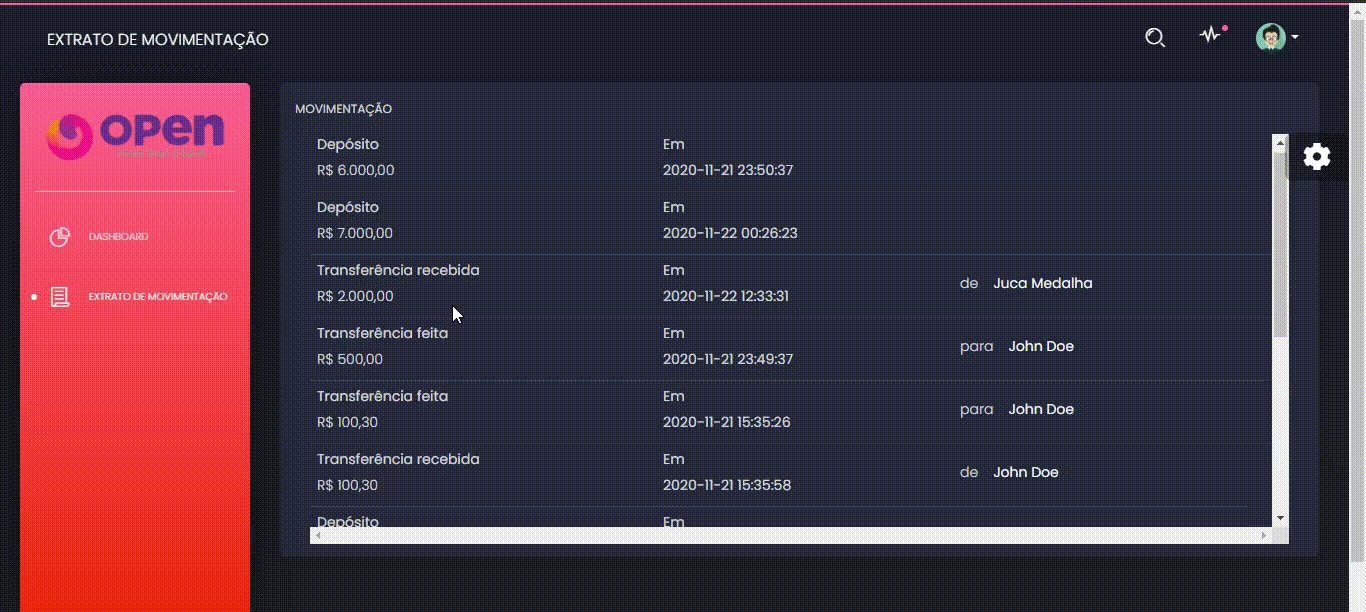
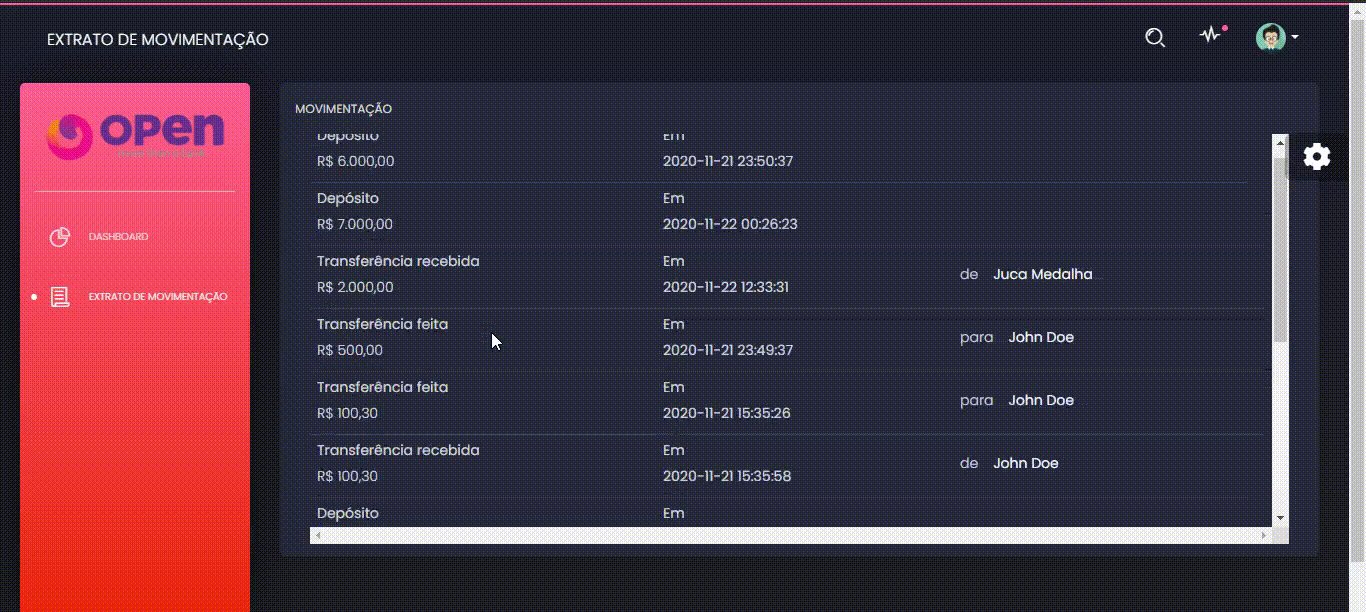
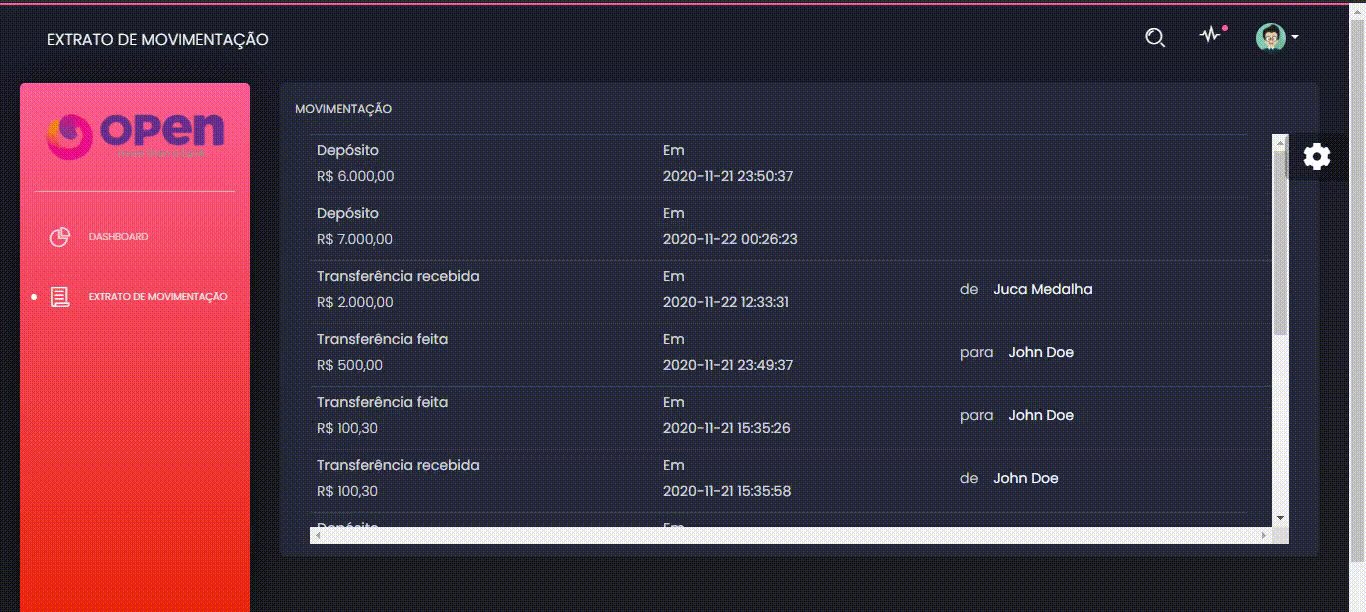
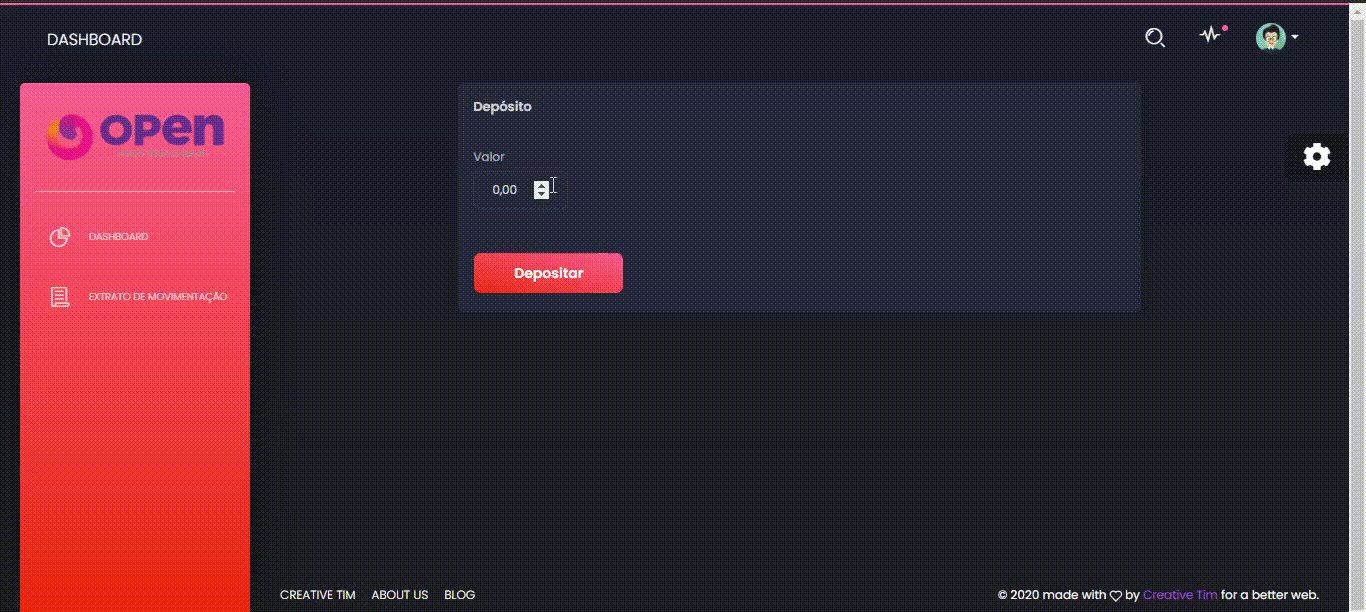
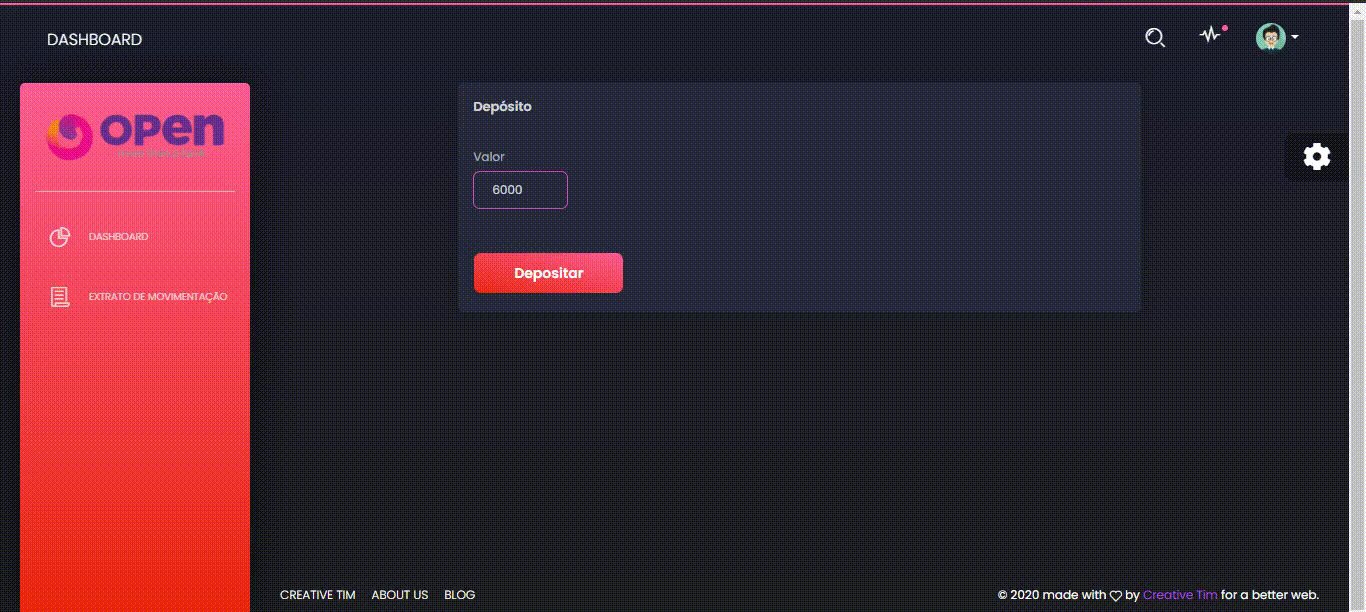
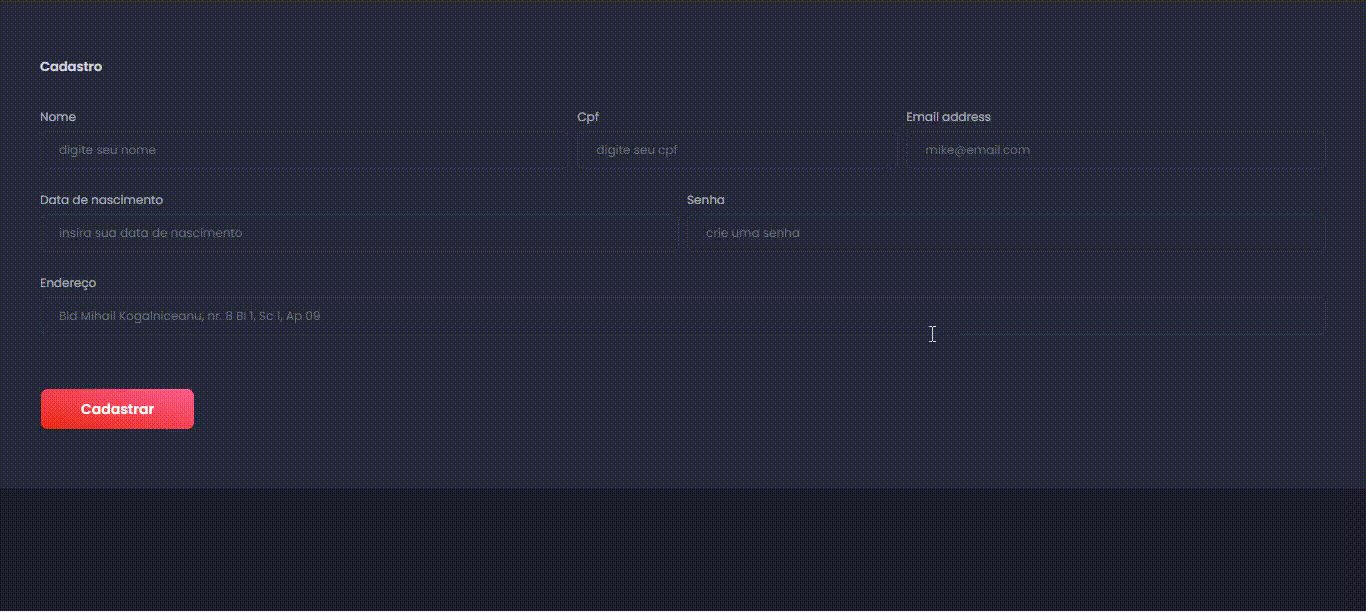
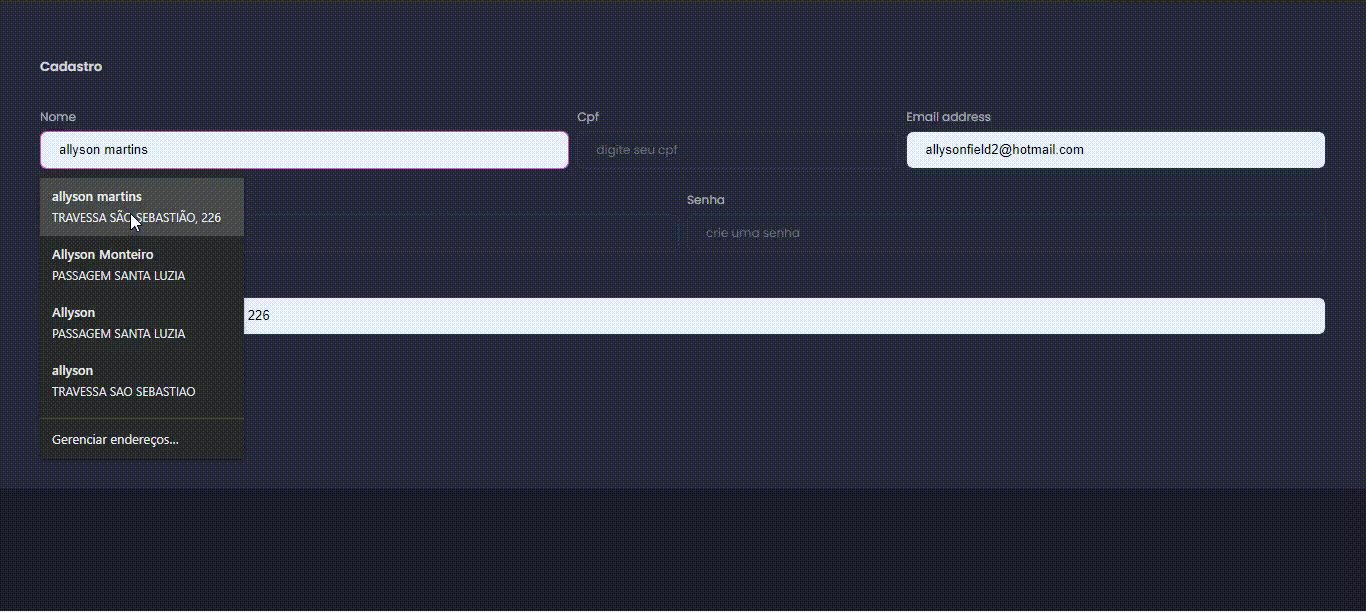
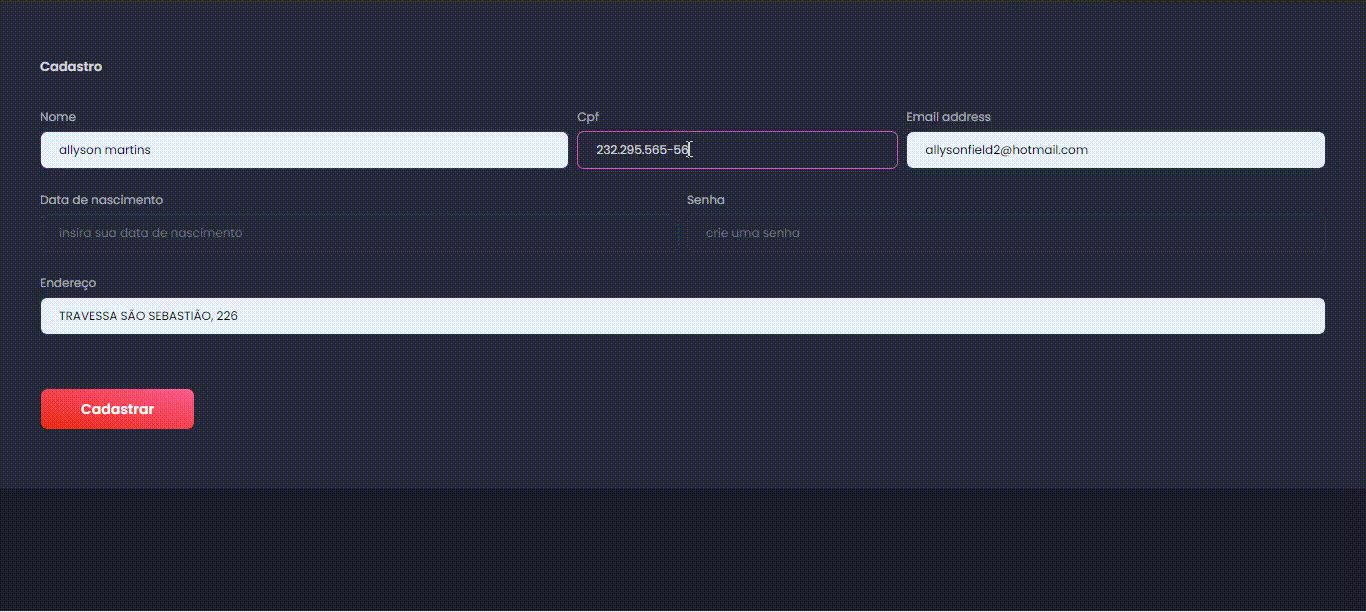
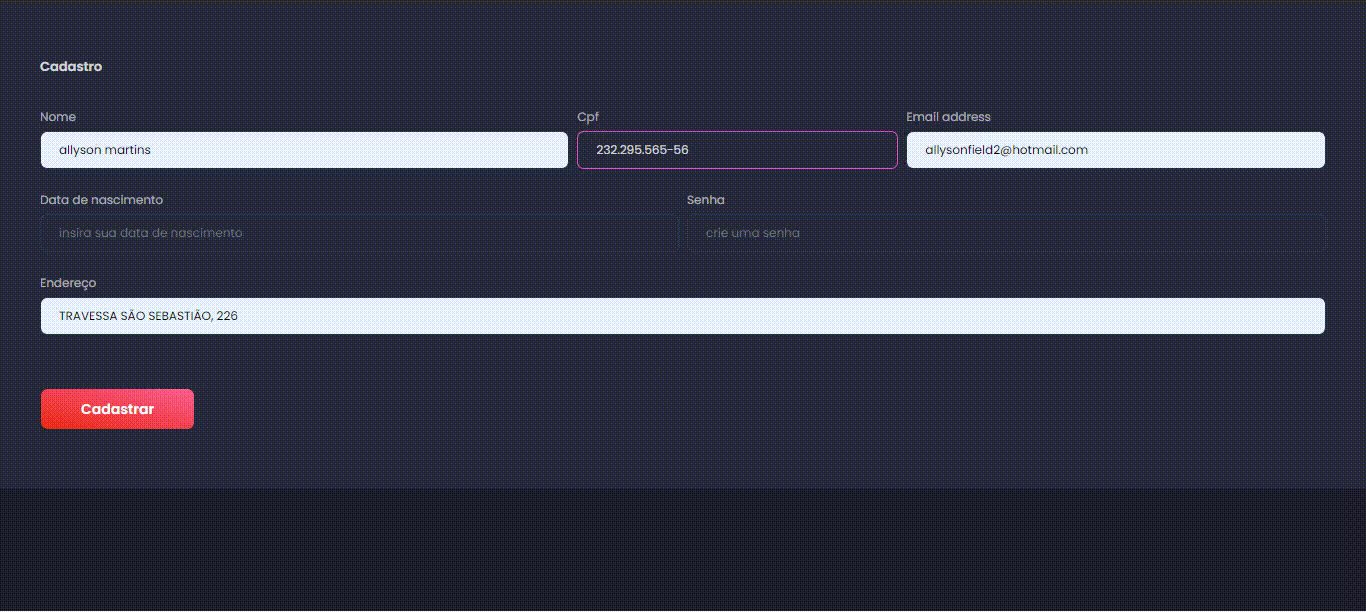
| Dashboard | Signin | Bank Statement | Deposit | Register |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Server project:
- Install NodeJs from NodeJs Official Page.
- Open Terminal
- Go to your file project
- Run in terminal:
npm install -g @angular/cli - Then:
npm install - And:
ng serveornpx ng serve - Navigate to: http://localhost:4200/
Within the download you'll find the following directories and files:
black-dashboard-angular
├── CHANGELOG.md
├── documentation
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── angular.json
├── e2e
├── package.json
├── src
│ ├── app
│ │ ├── app-routing.module.ts
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── components
│ │ │ ├── components.module.ts
│ │ │ ├── footer
│ │ │ │ ├── footer.component.css
│ │ │ │ ├── footer.component.html
│ │ │ │ ├── footer.component.spec.ts
│ │ │ │ └── footer.component.ts
│ │ │ ├── navbar
│ │ │ │ ├── navbar.component.css
│ │ │ │ ├── navbar.component.html
│ │ │ │ ├── navbar.component.spec.ts
│ │ │ │ └── navbar.component.ts
│ │ │ └── sidebar
│ │ │ ├── sidebar.component.css
│ │ │ ├── sidebar.component.html
│ │ │ ├── sidebar.component.spec.ts
│ │ │ └── sidebar.component.ts
│ │ ├── layouts
│ │ │ ├── admin-layout
│ │ │ │ ├── admin-layout.component.html
│ │ │ │ ├── admin-layout.component.scss
│ │ │ │ ├── admin-layout.component.spec.ts
│ │ │ │ ├── admin-layout.component.ts
│ │ │ │ ├── admin-layout.module.ts
│ │ │ │ └── admin-layout.routing.ts
│ │ │ └── auth-layout
│ │ │ ├── auth-layout.component.html
│ │ │ ├── auth-layout.component.scss
│ │ │ ├── auth-layout.component.spec.ts
│ │ │ ├── auth-layout.component.ts
│ │ │ ├── auth-layout.module.ts
│ │ │ └── auth-layout.routing.ts
│ │ └── pages
│ │ ├── dashboard
│ │ │ ├── dashboard.component.html
│ │ │ └── dashboard.component.ts
│ │ ├── icons
│ │ │ ├── icons.component.html
│ │ │ └── icons.component.ts
│ │ ├── deposit
│ │ │ ├── deposit.component.html
│ │ │ └── deposit.component.ts
│ │ ├── login
│ │ │ ├── login.component.html
│ │ │ └── login.component.ts
│ │ ├── register
│ │ │ ├── register.component.html
│ │ │ └── register.component.ts
│ │ ├── rtl
│ │ │ ├── rtl.component.html
│ │ │ └── rtl.component.ts
│ │ ├── providers
│ │ │ ├── api.service.ts
│ │ │ ├── authenticate.service.ts
│ │ │ └── routes.service.ts
│ │ ├── tables
│ │ │ ├── tables.component.html
│ │ │ └── tables.component.ts
│ │ ├── transference
│ │ │ ├── transference.component.html
│ │ │ └── transference.component.ts
│ │ └── safebox
│ │ ├── safebox.component.html
│ │ └── safebox.component.ts
│ ├── assets
│ │ ├── css
│ │ ├── demo
│ │ ├── fonts
│ │ ├── img
│ │ └── scss
│ │ ├── black-dashboard
│ │
│ │── services
│ │ └── token.service.ts
│ ├── browserslist
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── karma.conf.js
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── .prettierrc.js
├── tsconfig.json
├── yarn.lock
└── tslint.json
`
At present, we officially aim to support the last two versions of the following browsers:
Social Media:
Linkedin: https://www.linkedin.com/in/allyson-monteiro-99051b119/
Facebook: https://www.facebook.com/allyson.carlos.5/
Instagram: https://www.instagram.com/allysonfield2/