-
-
Notifications
You must be signed in to change notification settings - Fork 50
Architecture
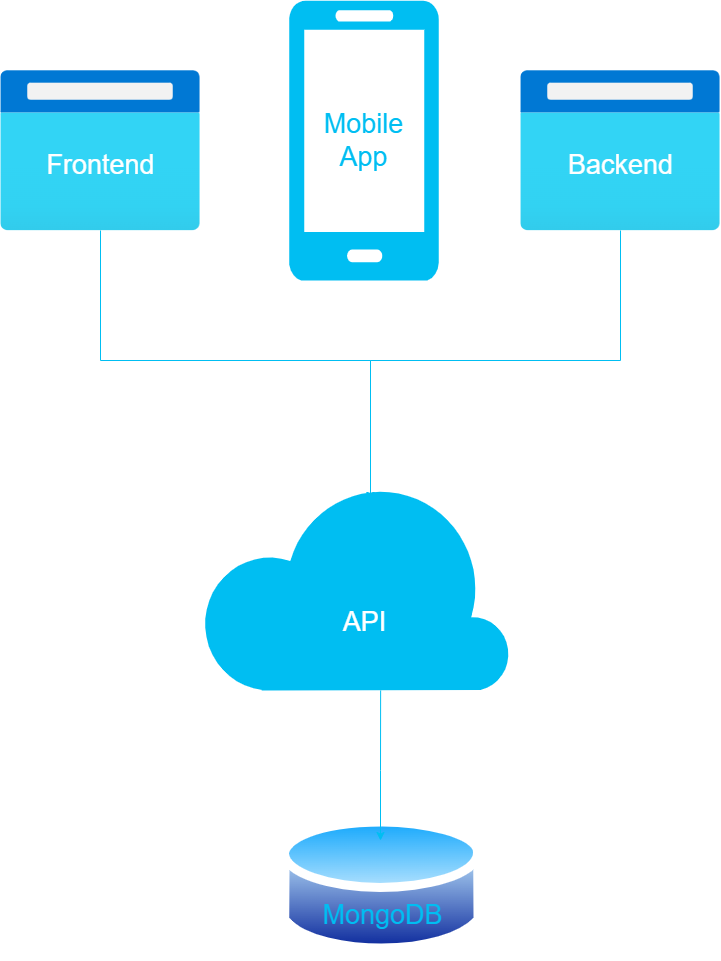
This section describes the software architecture of Movin' In including the API, the frontend, the mobile app and the backend.
Movin' In API is built with Node.js, Express and MongoDB.
Movin' In backend and frontend are built with Node.js, React and MUI.
Movin' In mobile app is built with React Native and Expo.
A key design decision was made to use TypeScript instead of JavaScript due to its numerous advantages. TypeScript offers strong typing, tooling, and integration, resulting in high-quality, scalable, more readable and maintainable code that is easy to debug and test.

Movin' In API exposes all Movin' In functions needed for the backend, the frontend and the mobile app. The API follows the MVC design pattern. JWT is used for authentication. There are some functions that need authentication and others that does not need authentication.
- ./api/src/models/ folder contains MongoDB models.
- ./api/src/routes/ folder contains Express routes.
- ./api/src/controllers/ folder contains controllers.
- ./api/src/middlewares/ folder contains middlewares.
- ./api/src/config/env.config.ts contains the configuration and TypeScript type definitions.
- ./api/src/lang/ folder contains localization.
- ./api/src/app.ts is the main server where routes are loaded.
- ./api/src/index.ts is the main entry point of Movin' In API.
- ./api/tests/ folder contains unit tests of Movin' In API.
The frontend is a web application built with Node.js, ReactJS and MUI. From the frontend the user can search for available properties depending on pickup and drop-off points and time. He can then select his booking options and finally checkout.
- ./frontend/src/assets/ folder contains CSS and images.
- ./frontend/src/pages/ folder contains ReactJS pages.
- ./frontend/src/components/ folder contains ReactJS components.
- ./frontend/src/services/ contains Movin' In API client services.
- ./frontend/src/App.tsx is the main ReactJS App that contains routes.
- ./frontend/src/index.tsx is the main entry point of the frontend.
TypeScript type definitions are defined in the package ./packages/movinin-types.
Movin' In provides a native mobile app for Android and iOS. The mobile app is built with React Native and Expo. Like for the frontend, the mobile app allows the user to search for available properties depending on location point and time. He can then select his booking options and finally complete the checkout process.
The user receives push notifications when his bookings are updated from the backend. Push notifications are built with Node.js, Expo Server SDK and Firebase.
- ./mobile/assets/ folder contains images.
- ./mobile/screens/ folder contains main pages.
- ./mobile/components/ folder contains React Native components.
- ./mobile/services/ contains Movin' In API client services.
- ./mobile/App.tsx is the main React Native App.
TypeScript type definitions are defined in:
- ./mobile/types/index.d.ts
- ./mobile/types/env.d.ts
- ./mobile/miscellaneous/movininTypes.ts
The backend is a web application built with Node.js, ReactJS and MUI. From the backend, admin users can create and manage agencies, properties, locations, users and bookings. When new agencies are created, they receive an email prompting them create their account to access the backend so they can manage their properties, customers and bookings.
- ./backend/src/assets/ folder contains CSS and images.
- ./backend/src/pages/ folder contains ReactJS pages.
- ./backend/src/components/ folder contains ReactJS components.
- ./backend/src/services/ contains Movin' In API client services.
- ./backend/src/App.tsx is the main ReactJS App that contains routes.
- ./backend/src/index.tsx is the main entry point of the backend.
TypeScript type definitions are defined in the package ./packages/movinin-types.
Copyright © 2024 Akram El Assas. All rights reserved.