This is the client part of Sprotty, a next-generation, open-source diagramming framework built with web technologies.
Some selected features:
- fast, scalable SVG rendering that is compatible with many browsers and stylable with CSS,
- animations built into the core,
- support for a distributed runtime with a diagram client and a model server,
- a fast, reactive client architecture implemented in TypeScript,
- a Java-based server architecture,
- configuration via dependency injection,
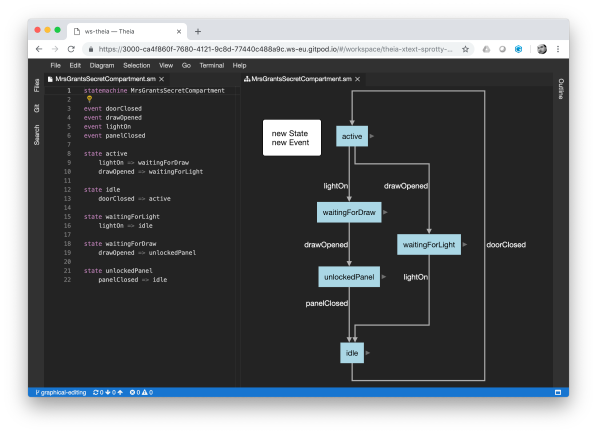
- integration with Xtext, the Language Server Protocol and Theia that can be run as rich-client as well as in the browser.
The Sprotty project spans across four GitHub repositories
- sprotty (this repository) contains client code (TypeScript) and the examples.
- sprotty-server contains server code (Java/Xtend) including server-side diagram layout, the extension of the Language Server Protocol, and the integration with the Xtext framework.
- sprotty-theia contains the glue code (TypeScript) to integrate Sprotty views in the Theia IDE.
- sprotty-vscode contains the glue code (TypeScript) to integrate Sprotty views in VS Code.
- sprotty-layout contains the API for client-side diagram layout and an implementation based on the Eclipse Layout Kernel.
The project is built on jenkins.eclipse.org/sprotty.
For further information please consult the wiki or this blog post.
The version history is documented in the CHANGELOG.
- DSL in the Cloud example an example using Xtext, Theia and Sprotty to create a DSL workbench in the cloud.
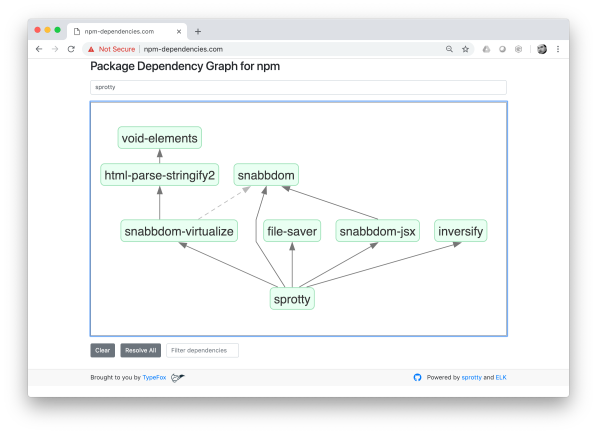
- npm dependencies to discover dependencies of npm packages
- yangster a Theia extension for the YANG language.