-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
b066d0d
commit a6191a4
Showing
36 changed files
with
1,440 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 404 Page not found | ||
| layout: post | ||
| --- | ||
|
|
||
| Oops! this page dosen't exists, head back to [Homepage]({{site.baseurl}}) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| # frozen_string_literal: true | ||
| source "https://rubygems.org" | ||
|
|
||
| gem "jemoji" | ||
| gem "jekyll-seo-tag" | ||
| gem "jekyll-sitemap" | ||
| gem "jekyll-feed" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,95 @@ | ||
| GEM | ||
| remote: https://rubygems.org/ | ||
| specs: | ||
| activesupport (7.0.2.3) | ||
| concurrent-ruby (~> 1.0, >= 1.0.2) | ||
| i18n (>= 1.6, < 2) | ||
| minitest (>= 5.1) | ||
| tzinfo (~> 2.0) | ||
| addressable (2.8.0) | ||
| public_suffix (>= 2.0.2, < 5.0) | ||
| colorator (1.1.0) | ||
| concurrent-ruby (1.1.10) | ||
| em-websocket (0.5.3) | ||
| eventmachine (>= 0.12.9) | ||
| http_parser.rb (~> 0) | ||
| eventmachine (1.2.7) | ||
| ffi (1.15.5) | ||
| forwardable-extended (2.6.0) | ||
| gemoji (3.0.1) | ||
| html-pipeline (2.14.1) | ||
| activesupport (>= 2) | ||
| nokogiri (>= 1.4) | ||
| http_parser.rb (0.8.0) | ||
| i18n (1.10.0) | ||
| concurrent-ruby (~> 1.0) | ||
| jekyll (4.2.2) | ||
| addressable (~> 2.4) | ||
| colorator (~> 1.0) | ||
| em-websocket (~> 0.5) | ||
| i18n (~> 1.0) | ||
| jekyll-sass-converter (~> 2.0) | ||
| jekyll-watch (~> 2.0) | ||
| kramdown (~> 2.3) | ||
| kramdown-parser-gfm (~> 1.0) | ||
| liquid (~> 4.0) | ||
| mercenary (~> 0.4.0) | ||
| pathutil (~> 0.9) | ||
| rouge (~> 3.0) | ||
| safe_yaml (~> 1.0) | ||
| terminal-table (~> 2.0) | ||
| jekyll-feed (0.16.0) | ||
| jekyll (>= 3.7, < 5.0) | ||
| jekyll-sass-converter (2.2.0) | ||
| sassc (> 2.0.1, < 3.0) | ||
| jekyll-seo-tag (2.8.0) | ||
| jekyll (>= 3.8, < 5.0) | ||
| jekyll-sitemap (1.4.0) | ||
| jekyll (>= 3.7, < 5.0) | ||
| jekyll-watch (2.2.1) | ||
| listen (~> 3.0) | ||
| jemoji (0.12.0) | ||
| gemoji (~> 3.0) | ||
| html-pipeline (~> 2.2) | ||
| jekyll (>= 3.0, < 5.0) | ||
| kramdown (2.3.2) | ||
| rexml | ||
| kramdown-parser-gfm (1.1.0) | ||
| kramdown (~> 2.0) | ||
| liquid (4.0.3) | ||
| listen (3.7.1) | ||
| rb-fsevent (~> 0.10, >= 0.10.3) | ||
| rb-inotify (~> 0.9, >= 0.9.10) | ||
| mercenary (0.4.0) | ||
| minitest (5.15.0) | ||
| nokogiri (1.13.6-x86_64-linux) | ||
| racc (~> 1.4) | ||
| pathutil (0.16.2) | ||
| forwardable-extended (~> 2.6) | ||
| public_suffix (4.0.7) | ||
| racc (1.6.0) | ||
| rb-fsevent (0.11.1) | ||
| rb-inotify (0.10.1) | ||
| ffi (~> 1.0) | ||
| rexml (3.2.5) | ||
| rouge (3.28.0) | ||
| safe_yaml (1.0.5) | ||
| sassc (2.4.0) | ||
| ffi (~> 1.9) | ||
| terminal-table (2.0.0) | ||
| unicode-display_width (~> 1.1, >= 1.1.1) | ||
| tzinfo (2.0.4) | ||
| concurrent-ruby (~> 1.0) | ||
| unicode-display_width (1.8.0) | ||
|
|
||
| PLATFORMS | ||
| x86_64-linux | ||
|
|
||
| DEPENDENCIES | ||
| jekyll-feed | ||
| jekyll-seo-tag | ||
| jekyll-sitemap | ||
| jemoji | ||
|
|
||
| BUNDLED WITH | ||
| 2.3.5 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2021 Sharad Raj Singh Maurya | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,67 @@ | ||
| # YSH-research.github.io | ||
| YSH's IT blog | ||
| # Jekyll Theme Serial Programmer | ||
|
|
||
| > A Jekyll theme for serial programmers (-.-) | ||
| [Live Demo](https://sharadcodes.github.io/jekyll-theme-serial-programmer/) | ||
|
|
||
| ## Features | ||
|
|
||
| - Responsive | ||
| - Dark mode/Light mode | ||
| - Syntax highlighting | ||
| - Feed | ||
| - Sitemap | ||
| - and more... | ||
|
|
||
| ## How to install | ||
|
|
||
| 1. Download or clone the repo | ||
| `git clone https://github.com/sharadcodes/jekyll-theme-serial-programmer.git` | ||
| 2. Enter the folder | ||
| `cd jekyll-theme-serial-programmer` | ||
| 3. Run | ||
| `bundle install` | ||
| 4. Start Jekyll server | ||
| `bundle exec jekyll serve` | ||
| 5. Access via | ||
| - localhost or according to your pc configurations. | ||
| 6. Change the `_config.yml` & `_data/author.yml` files as you like. | ||
| 7. Upload the files on your repository and :sunglasses: enjoy. | ||
|
|
||
| > NOTE: You have to remove `url` and `baseurl` from `_config.yml` to use this theme for `<your-username>.github.io` | ||
| ## Alert! | ||
|
|
||
| - Don't touch `categories.js` inside `assets/js` folder unless you know what you're doing, it is used for generating links for the particular category pill you click on. | ||
| - You should use github [discussions](https://github.com/sharadcodes/jekyll-theme-serial-programmer/discussions) to ask any question. | ||
| - Don't use issues to ask any question unless you are facing issue related to the theme, jekyll or any file. | ||
|
|
||
| ## Asking for support! | ||
|
|
||
| Hello everyone, If you have used this theme and if it has helped you in any way or if you just want to support me for my open source work, you can support me by donating any amount. | ||
|
|
||
| You can use the sponsor button at the top or on the right. | ||
|
|
||
| ### [Github Sponsor Page](https://github.com/sponsors/sharadcodes) | ||
|
|
||
| ### Crypto Wallet: `0x6274B3b84a66DD87929CEa9d10a4187BC6E70169` | ||
|
|
||
| # Screenshots | ||
|
|
||
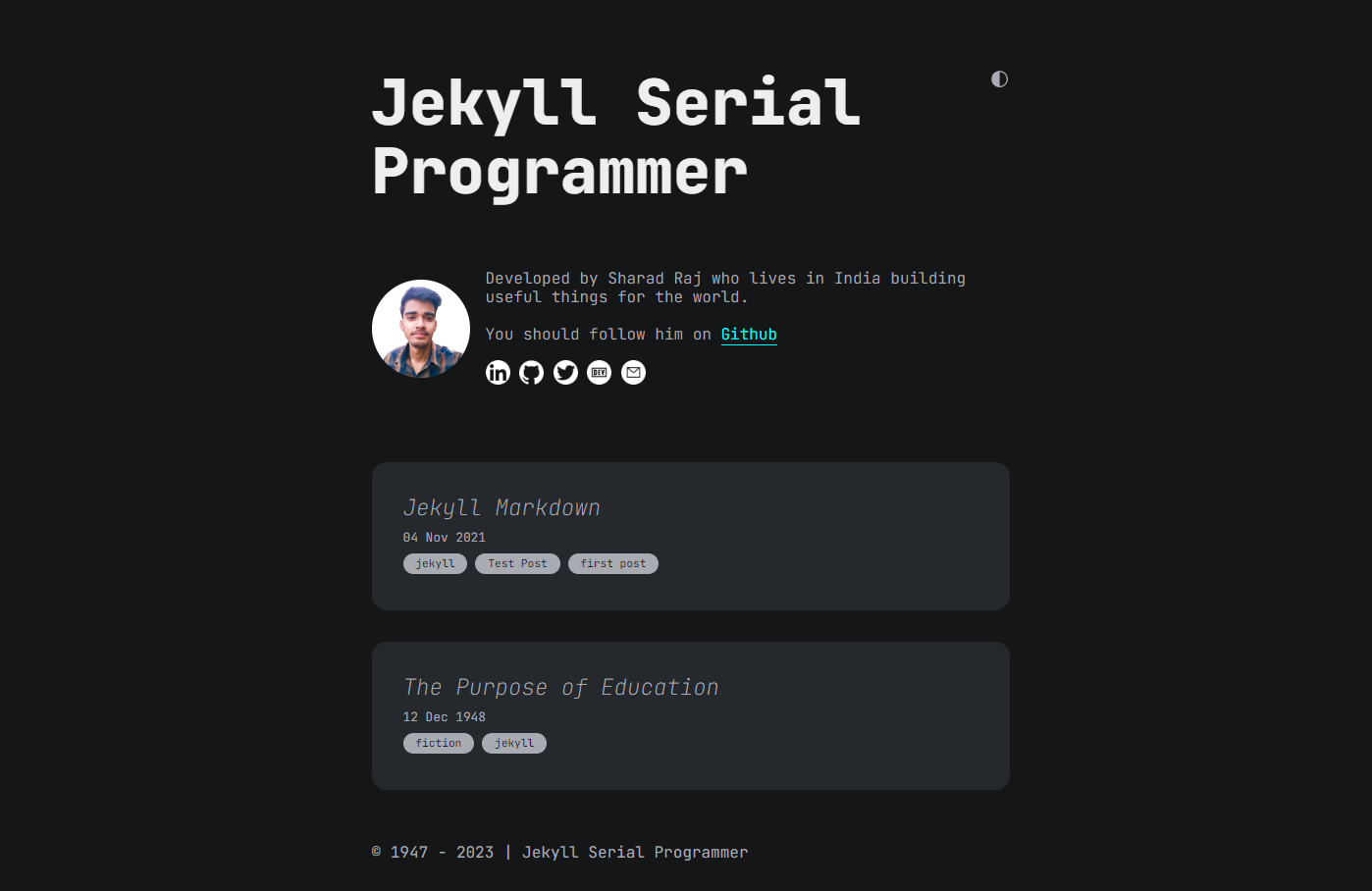
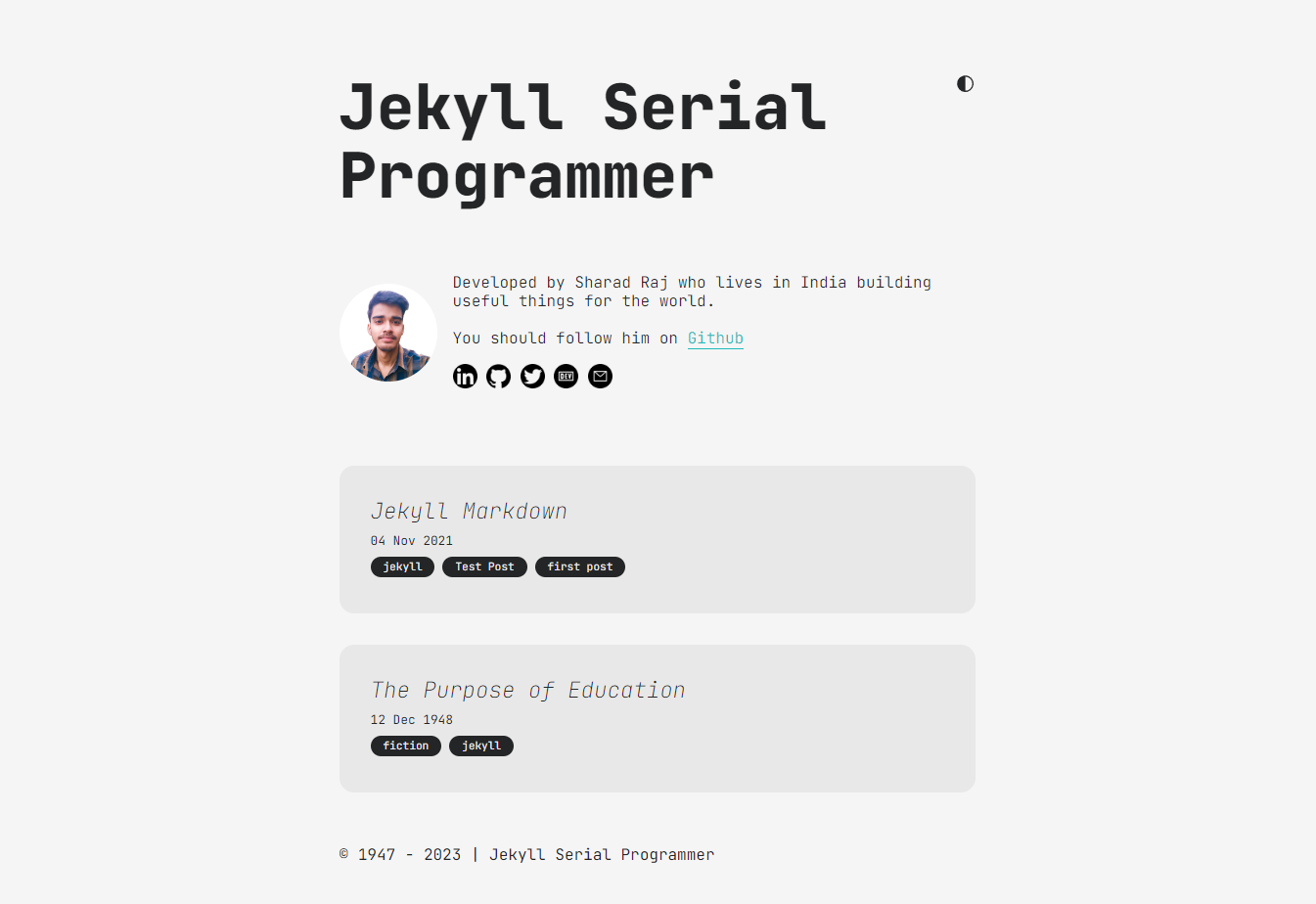
| ## PC BLOG PAGE | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
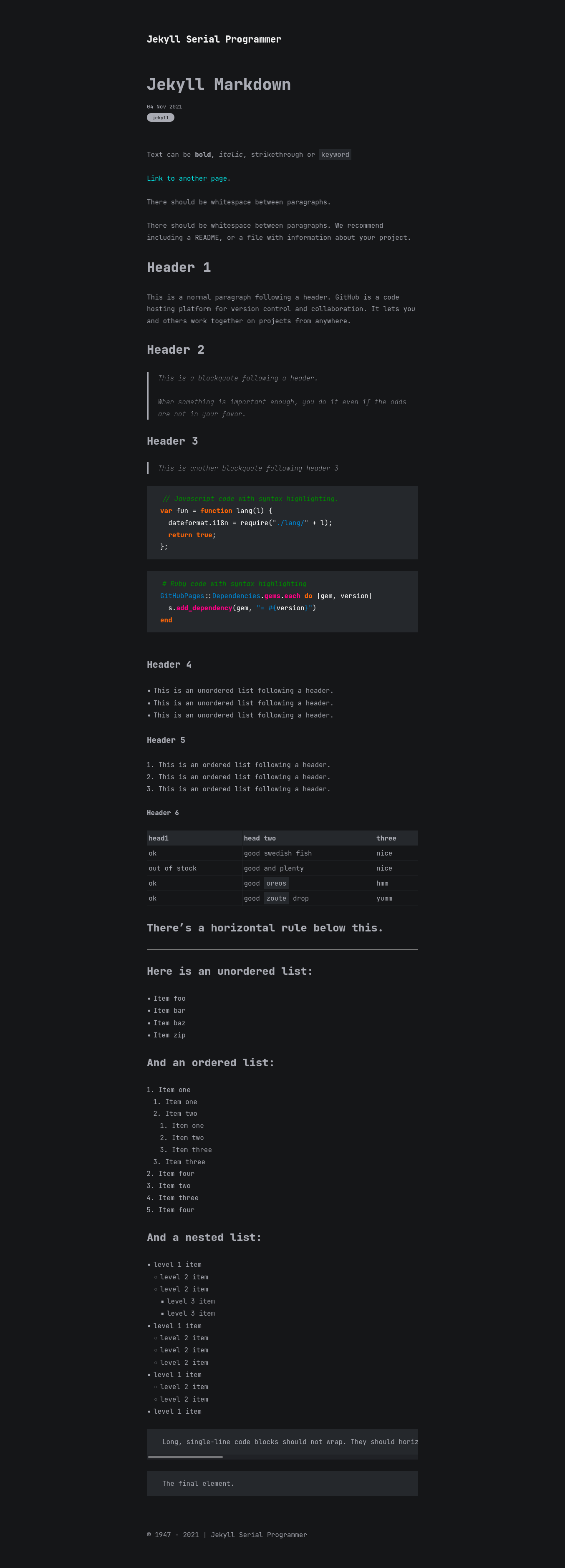
| ## PC POST EXAMPLE | ||
|
|
||
|  | ||
|
|
||
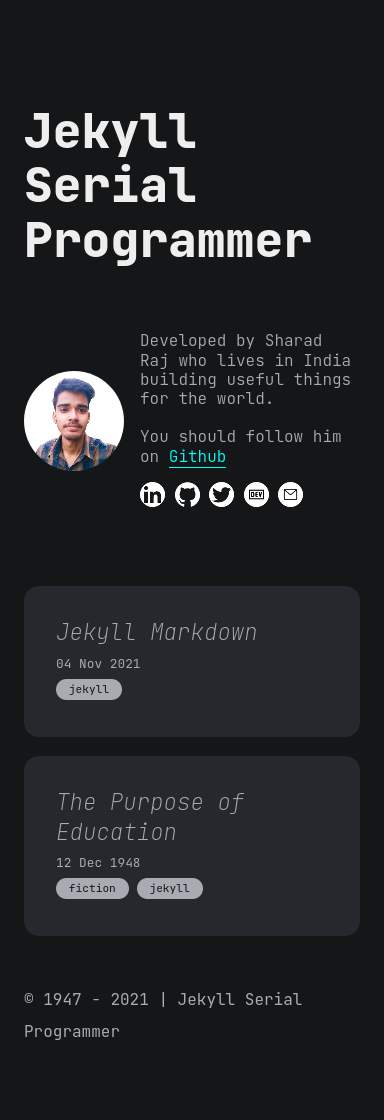
| ## PHONE BLOG PAGE | ||
|
|
||
|  | ||
|
|
||
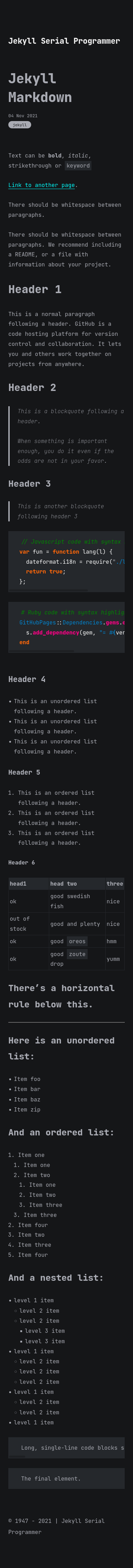
| ## PHONE POST EXAMPLE | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| title: Jekyll Serial Programmer | ||
| markdown: kramdown | ||
|
|
||
| # for atom feed | ||
| author: | ||
| name: Sharad Raj Singh Maurya | ||
| email: [email protected] | ||
|
|
||
| plugins: | ||
| - jemoji | ||
| - jekyll-seo-tag | ||
| - jekyll-sitemap | ||
| - jekyll-feed | ||
|
|
||
| collections_dir: all_collections | ||
| collections: | ||
| posts: | ||
| output: true | ||
|
|
||
| defaults: | ||
| - scope: | ||
| path: "_posts" | ||
| values: | ||
| layout: "post" | ||
| permalink: /posts/:title/ | ||
| exclude: ["sitemap.xml", "feed.xml", "LICENSE", "README.md"] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| name: Sharad Raj | ||
| dp: https://avatars2.githubusercontent.com/u/36638057?s=460&u=0cbe4fd6b5a3655d91b3eb86db834d0829a0c086&v=4 | ||
| description: " | ||
| <p> | ||
| Developed by Sharad Raj who lives in India building useful things for the world. | ||
| </p> | ||
| <br/> | ||
| <p> | ||
| You should follow him on <a href='https://github.com/sharadcodes' target='_blank'>Github</a> | ||
| </P> | ||
| " | ||
| email: [email protected] | ||
| contact: | ||
| - title: linkedin | ||
| url: https://www.linkedin.com/in/srsmaurya | ||
| - title: github | ||
| url: https://github.com/sharadcodes | ||
| - title: twitter | ||
| url: https://twitter.com/iamsharadraj | ||
| - title: dev | ||
| url: https://dev.to/sharadcodes | ||
| - title: email | ||
| url: mailto:[email protected] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| <section id="bio"> | ||
| <section id="img-wrapper"> | ||
| <img src="{{site.data.author.dp}}" alt="" /> | ||
| </section> | ||
| <section id="bio-wrapper"> | ||
| <div id="text-wrapper">{{site.data.author.description}}</div> | ||
| <div id="social-wrapper"> | ||
| {% for i in site.data.author.contact %} | ||
| <a href="{{i.url}}" target="_blank"> | ||
| <img src="{{site.baseurl}}/assets/icons/{{i.title}}.png" alt="" /> | ||
| </a> | ||
| {%endfor%} | ||
| </div> | ||
| </section> | ||
| </section> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| <section id="category-modal-bg"></section> | ||
| <section id="category-modal"> | ||
| <h1 id="category-modal-title"></h1> | ||
| <section id="category-modal-content"></section> | ||
| </section> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| <footer> | ||
| <p>© 1947 - {{ 'now' | date: "%Y" }} | {{site.title}}</p> | ||
| </footer> | ||
| <script src="{{site.baseurl}}/assets/js/mode.js" defer></script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <title>{{site.title}} | {{page.title}}</title> | ||
| {% if page.layout == "post" %} | ||
| <link rel="stylesheet" href="{{site.baseurl}}/assets/css/post.css" /> | ||
| <link rel="stylesheet" href="{{site.baseurl}}/assets/css/syntax.css" /> | ||
| {% else %} | ||
| <link rel="stylesheet" href="{{site.baseurl}}/assets/css/blog.css" /> | ||
| {%endif%} | ||
| <link rel="stylesheet" href="{{site.baseurl}}/assets/css/common.css" /> | ||
| <script src="{{site.baseurl}}/assets/js/categories.js"></script> | ||
| <script> | ||
| const currentTheme = localStorage.getItem("theme"); | ||
| if (currentTheme) { | ||
| document.documentElement.setAttribute( | ||
| "data-theme", | ||
| localStorage.getItem("theme") | ||
| ); | ||
| } | ||
| </script> | ||
| {% if page.layout == "post" %} | ||
| <script defer src="{{site.baseurl}}/assets/js/lbox.js"></script> | ||
| {% endif %} | ||
| </head> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| <header> | ||
| <a class="site-title" href="{{site.baseurl}}/">{{site.title}}</a> | ||
| <!-- dark/light mode --> | ||
| <span id="dark-mode-toggle" style="cursor: pointer"> | ||
| <svg | ||
| stroke="currentColor" | ||
| fill="currentColor" | ||
| stroke-width="0" | ||
| viewBox="0 0 16 16" | ||
| height="1.2em" | ||
| width="1.2em" | ||
| xmlns="http://www.w3.org/2000/svg" | ||
| > | ||
| <path | ||
| d="M8 1a7 7 0 1 0 0 14A7 7 0 0 0 8 1zm0 13V2a6 6 0 1 1 0 12z" | ||
| ></path> | ||
| </svg> | ||
| </span> | ||
| </header> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,28 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| {% include head.html %} | ||
| <body> | ||
| <main> | ||
| {% include header.html %} {% include bio.html %} | ||
| <section class="articles"> | ||
| {% for post in site.posts %} | ||
| <article class="article"> | ||
| <h2 class="article-title"> | ||
| <a href="{{site.baseurl}}{{post.url}}"> {{post.title}} </a> | ||
| </h2> | ||
| <small class="date">{{post.date | date_to_string}}</small> | ||
| <div class="categories"> | ||
| {% for c in post.categories %} | ||
| <a href="#!" data-base-url="{{site.baseurl}}" class="category" | ||
| >{{c}}</a | ||
| > | ||
| {% endfor %} | ||
| </div> | ||
| </article> | ||
| {%endfor%} | ||
| </section> | ||
| {% include footer.html %} | ||
| </main> | ||
| {% include category-modal.html%} | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| {% include head.html %} | ||
| <body> | ||
| <main> | ||
| {% include header.html %} | ||
| <section class="article"> | ||
| <div class="article-header"> | ||
| <h2 class="article-title">{{page.title}}</h2> | ||
| <small class="date">{{page.date | date_to_string}}</small> | ||
| <div class="categories"> | ||
| {% for c in page.categories %} | ||
| <a href="#!" class="category">{{c}}</a> | ||
| {% endfor %} | ||
| </div> | ||
| </div> | ||
| <div class="content">{{content}}</div> | ||
| </section> | ||
| {% include footer.html %} | ||
| </main> | ||
| {% include category-modal.html%} | ||
| </body> | ||
| </html> |
Oops, something went wrong.