-
-
Notifications
You must be signed in to change notification settings - Fork 22
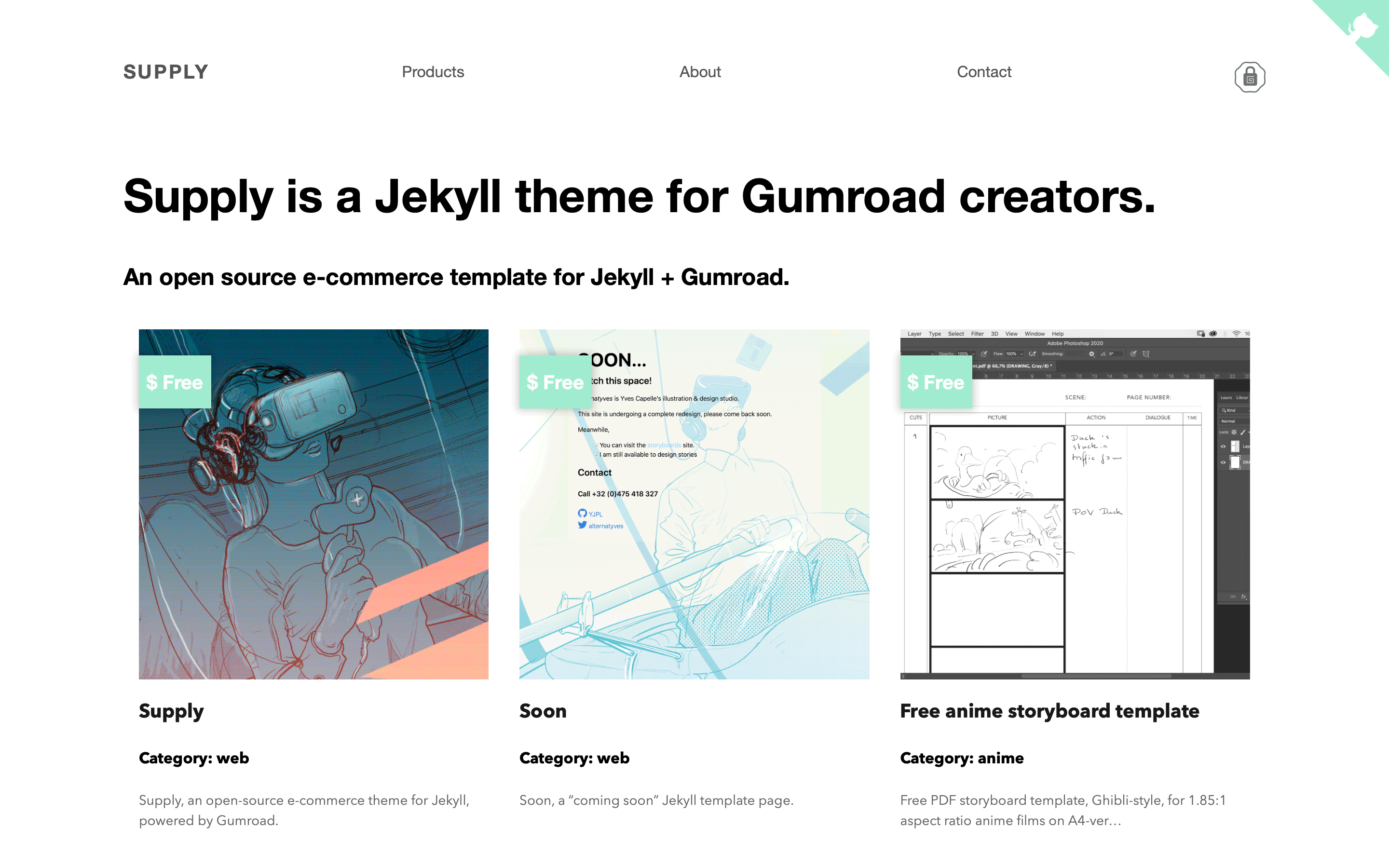
Quick Supply Setup
Supply is an e-commerce template for Jekyll + Gumroad, designed with Tachyons CSS by alternatyves. If you are a Gumroad creator, you can use Supply with Jekyll to display products within your site or blog.
Find more templates, themes, and Jekyll tutorials.
- List & display products, thanks to Jekyll's collections
- Take payment online using Gumroad
- Contact form with formcarry
- Map with Leaflet thanks to the jekyll-leaflet plugin
- jekyll-archives to build and sort through categories & tags pages
- Custom variables
- RSS/Atom feed
- SEO tags
- Microdata markup
- Gulp.js + Browsersync for fast development
- Built-in site search
- Install Jekyll
- Add your site and author details in
_config.yml. - Get a workflow going to see your site's output with Jekyll locally.
Supply was built with Jekyll version 4.0.0 and should support newer versions as well.
Install the dependencies with Bundler:
$ bundle installRun Jekyll commands through Bundler to ensure you're using the right versions:
$ bundle exec jekyll serveAdd your custom configuration in the _config file.
- Exposed as a data file to give clients better access
- Set in the Data / Navigation section, look for
navigation.ymlin_data.
Look for default.html in _layouts to add your footer links.
To add you formcarry endpoint URL to _config.yml, you'll need a fromcarry account, please refer to formcarry documentation
Add your map coordinates if you want to display a map. Please refer to the jekyll-leaflet plugin and [Leaflet](https://leafletjs.co m) documentation for customizing your map(s).
If you have products on Gumroad, you can start adding product pages right away. Within the Supply theme, you'll find a sample of a product page with free products, free-products.html, located in _pages.
- Install Node module dependencies:
npm installYou can change the site styling using Tachyons, look for the CSS in the sup-theme file, located in the src folder.
Tachyons is a CSS toolkit and design system based on using components. Please refer to Tachyons documentation, you can also start with https://github.com/dwyl/learn-tachyons
Supply uses a couple of custom Gulp.js commands. To build your site concatenate your CSS (in assets -> CSS), simply run:
gulp buildin Terminal.
Then use
gulp watchThis command builds the site locally on port 3000, with Browsersync so you can quickly revise design changes.
Preview your site with browser reload at localhost:3000 Use the address localhost:3001 for additional features like grid preview, CSS highlighting, and more during development.
- Add, update, or remove a post in the Posts collection.
- Change the defaults when new posts are created in
_posts/_defaults.md.
To display products, Supply uses a collection called product
You will find a series of product samples in the _products collection folder. By design, all the products are on display on the home page, in Supply, that is ìndex.html.
You can manually create pages based on this index to sort your products or any other collection by custom variable.
You can also add your products in regular posts, using the Gumroad overlay, embed, and hyperlinks method, thanks to an include snippet.
Write something like:
{% raw %}<a href="https://gum.co/supply class="no-underline pv2 grow db"><img class="w-100" src="/images/screenshot.png"></a>
{% include gumroad-overlay.html id="supply" %}{% endraw %}to get a product display with an overlay link to your Gumroad product
Please use and contribute to Supply on GitHub